Paymentwall is a global payment provider that allows you to process credit card payments and local payment methods in 200 countries and territories. Paymentwall also accepts payments from e-wallets, bank transfers, cash, or prepaid. With multiple payment methods, you can also pay with your Alipay, AmazonPay, Bitcoin, Unionpay, Pagseguro, Mobiano accounts, and many more.
The services for digital commerce that Paymentwall provides are global payment coverage, fraud, and risk management, 24/7 international customer and merchant support, advanced delivery confirmation and risk management APIs, sales and pricing optimization, UI/UX customization, and more!
With Paymentwall, you can do the following:
- Sell online products
- Sell merchandise
- Collect donations online
- Accept custom payment
Setting up Pingback Email at Paymentwall
Before setting up the integration, you must follow some security steps on the Paymentwall dashboard.
When the user pays or completes an order, Paymentwall sends a pingback to notify the form owner regarding the transactions. Pingback request is sent from Paymentwall servers to the owner’s email address. For this, you will need to set up your Pingback Email.
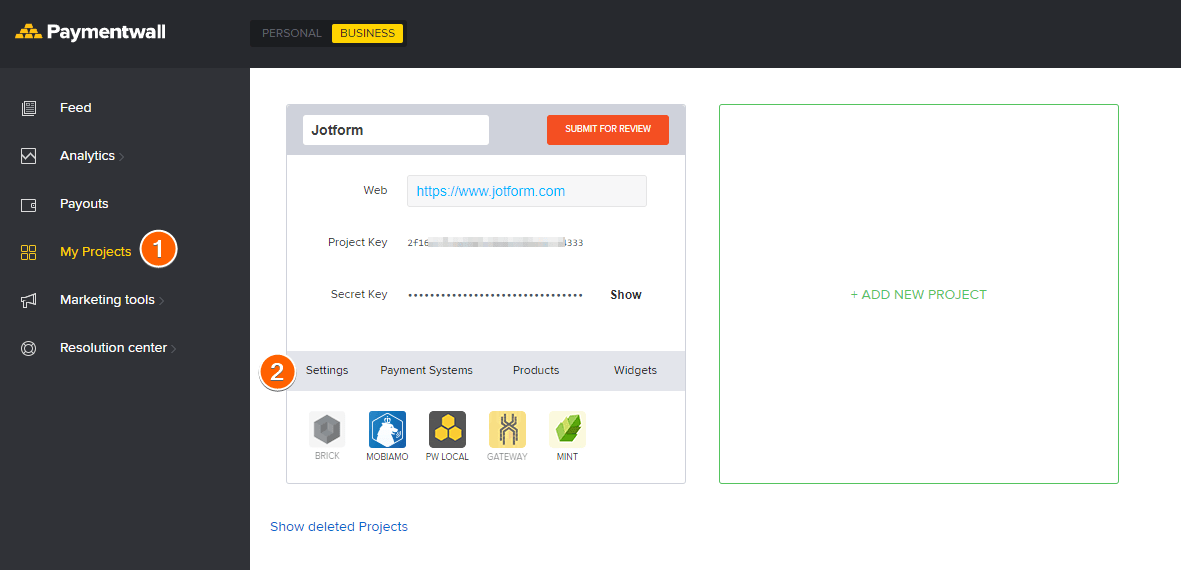
- In your Paymentwall dashboard, click My Projects.
- Click Settings from the list of project options.

- Choose Email from the Pingback Type at the middle of the screen.
- Enter your email address in the Pingback Email box.
- Click the Save Changes button at the bottom, and you’re done.

Adding and Setting up Paymentwall in the Form
Create or edit your form and follow the below steps to integrate Paymentwall with your form.
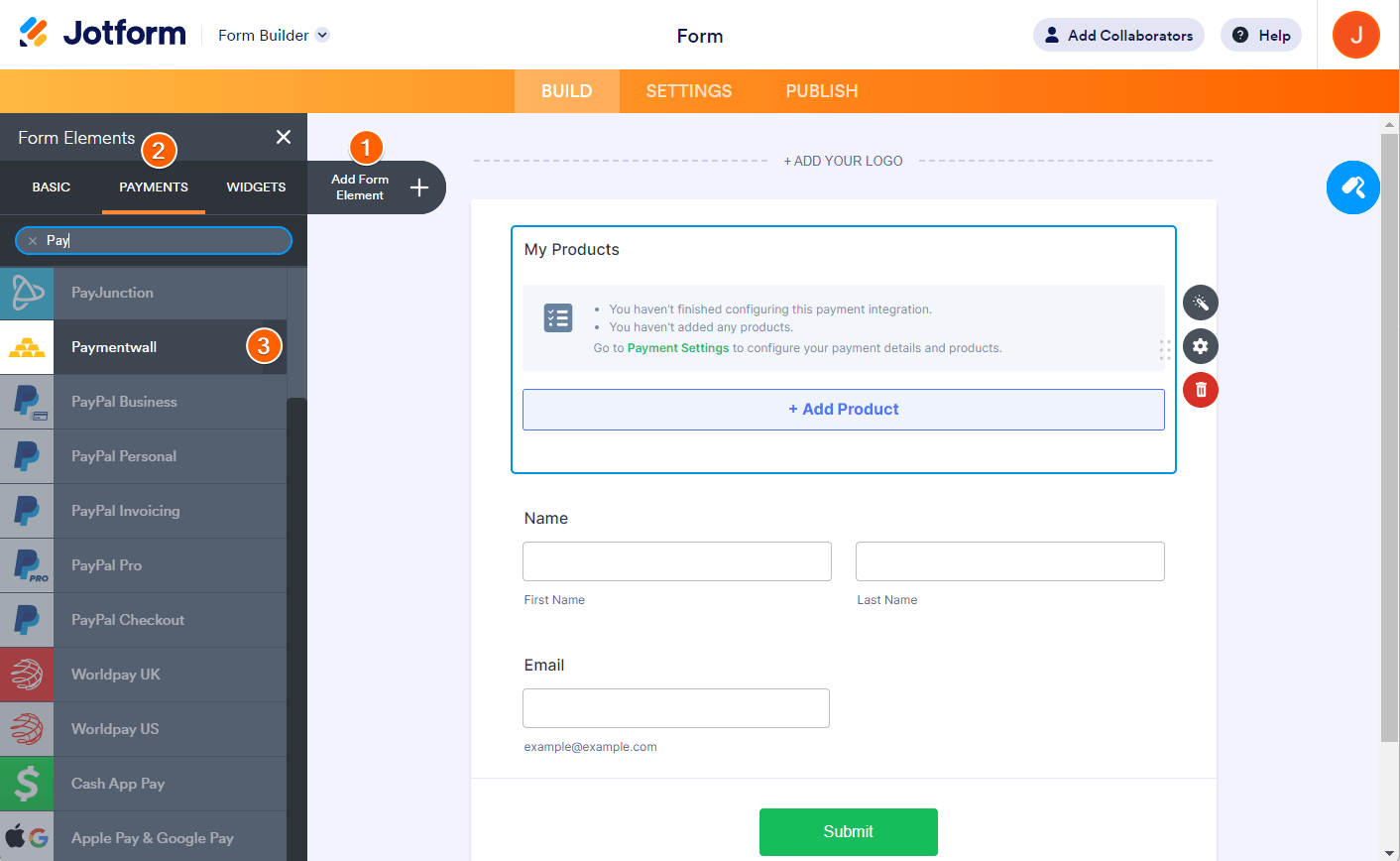
- In Form Builder, click the Add Form Element button on the left side of the screen.
- Go to the Payments tab.
- Click Paymentwall from the list. You can also drag/drop it to add.

Note
When you add Paymentwall, its Payment Settings will automatically open. If not, click the Wand icon to open it.
- In the Payment Settings, set up the following:
- Project Key
- Secret Key — You can obtain both Project and Secret Keys under the Projects section of your Paymentwall account. Visit Paymentwall – Merchant Area to get the keys.
- Currency — Paymentwall supports all currencies in Jotform payment integrations.
- Payment Type — With Paymentwall, you can only sell products, collect user-defined amounts, or collect donations.

- If you’ve selected Sell Products from the Payment Type, click the Continue button to add your product items. If you’ve selected User Defined Amount or Collect Donation options, click the Save button to complete the integration.
See also:
- Setting Up Your First Order Form
- How to Add Options to Payment Forms
- How to Add Coupon Code to Payment Forms
- How to Add Tax to Your Payment Form
- How to Add Shipping Cost to Payment Forms
- How to Generate an Invoice for Your Payment Form
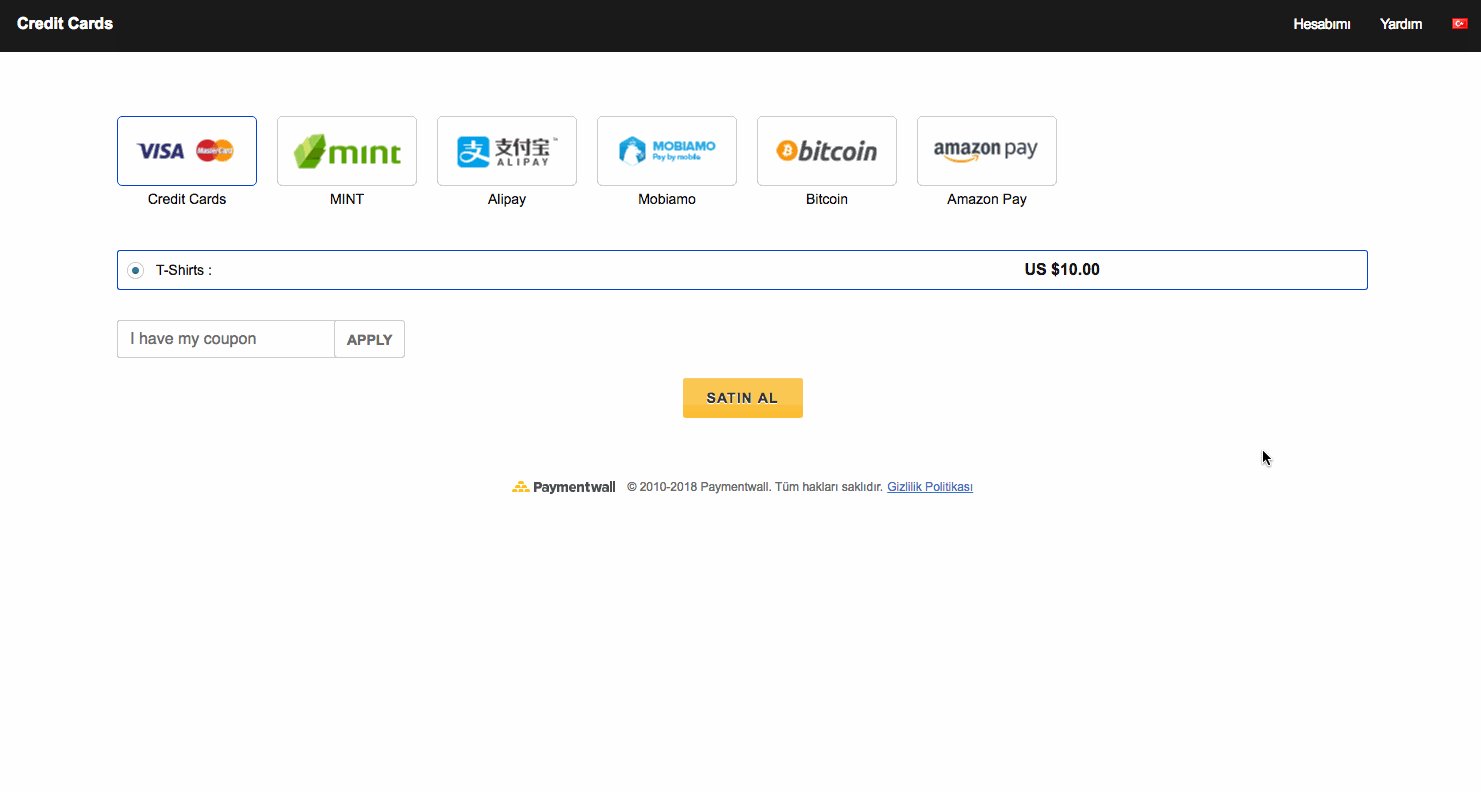
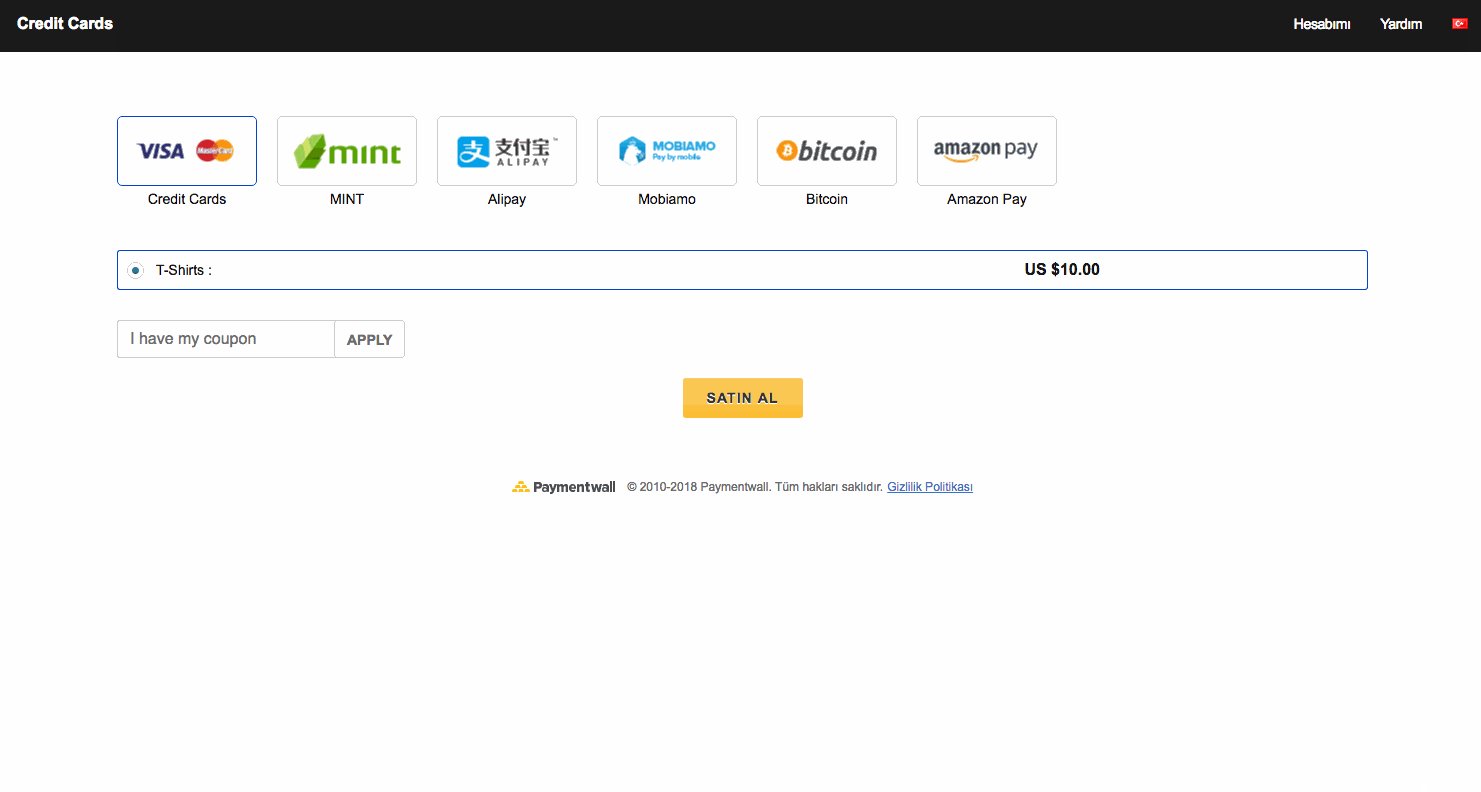
Paymentwall Payment Process
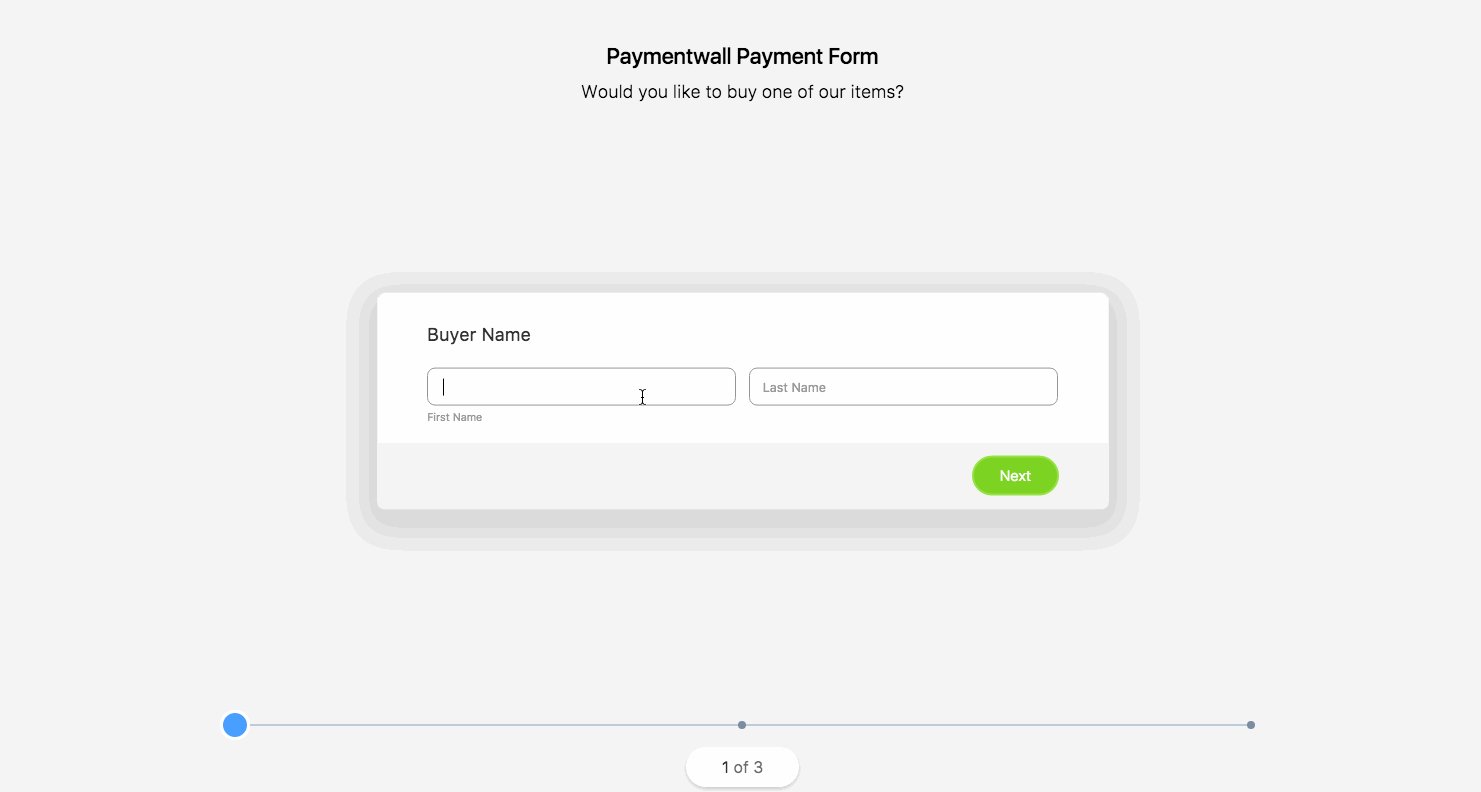
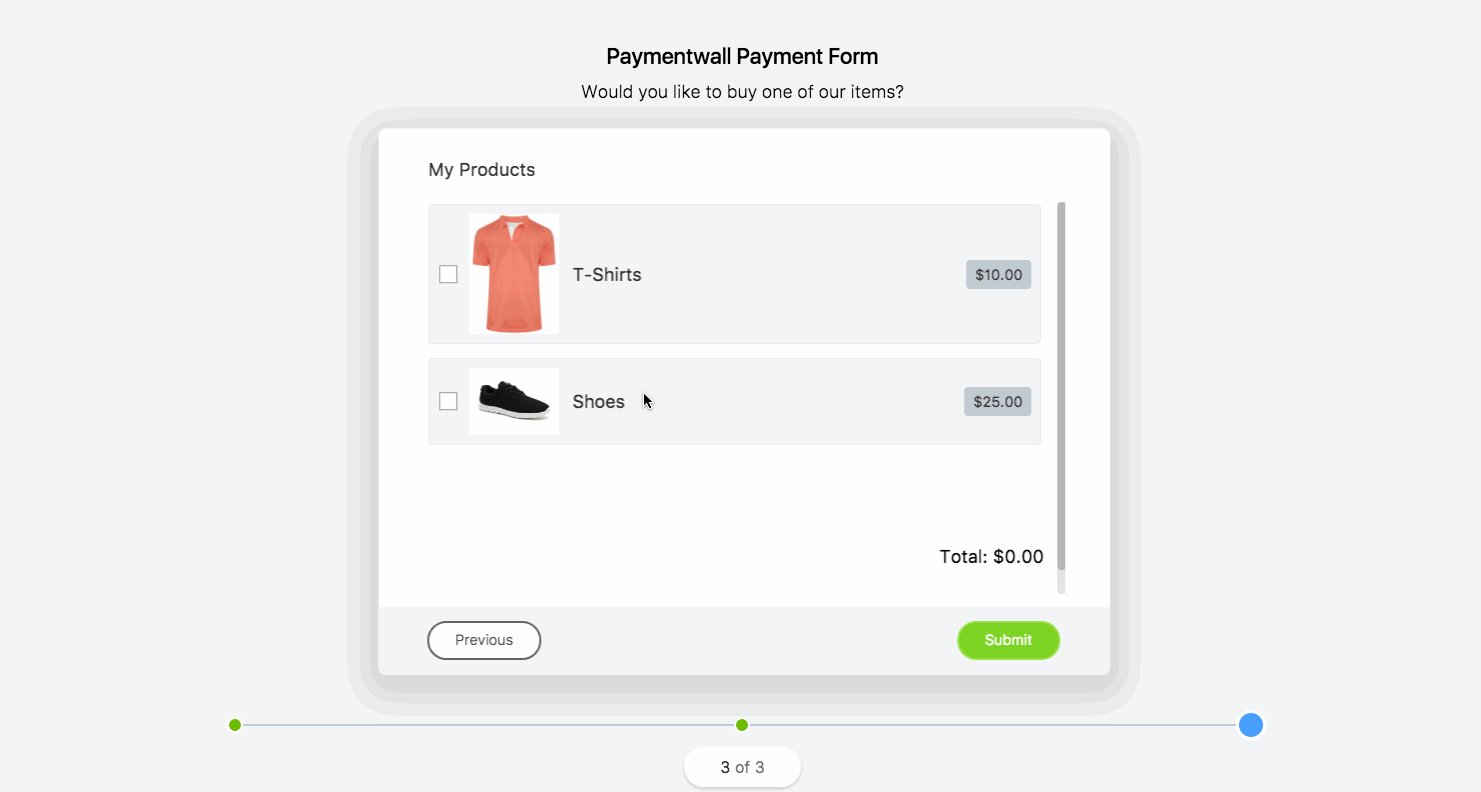
Paymentwall is an off-page payment integration. When users submit your form, they will be redirected to the Paymentwall payment page to complete it. Here’s a demo showing the payment methods:

Testing the Paymentwall Integration
If you want to test Paymentwall, you need to allow testing from the Paymentwall dashboard. Please follow the steps in the Paymentwall Test Payment Method documentation.
When you allow the testing from the Paymentwall dashboard, the Test Method option will be in the list of payment methods when submitting the form.

You can use the below Credit Cards for testing:
- 4242424242424242
- 4000000000000002
And use the following CVV/CSC values to mimic an outcome:
| Code | Description |
|---|---|
| 111 | Error: Please ensure the CVV/CSC number is correct. |
| 222 | Error: Please contact your credit card issuing bank to check your balance. |
| 333 | Error: Please contact your credit card company to approve your payment |
| 555 | Review: Your payment is under risk review and will be accepted automatically after 2 mins |
| 556 | Review: Your payment is under risk review and will be declined automatically after 2 mins |
| Other | Success |
Do you have any questions or suggestions about Jotform’s Paymentwall integration? Please post them in the comments below.


























































Send Comment:
8 Comments:
40 days ago
I accidentally added paymentwall to my form and can't remove it. Forum says click on the paymentwall field and delete it but I can't see this field?
More than a year ago
I have issue integrating payment method in this website: vapestersmokeshop.ca can anyone guide how to fix error, Payment declined issue. Thanks
More than a year ago
I have the credit card option and paypal,but the cc option is not working on my form.
Can I change that, or do i need a new form, as I did not do this paymentwall at the beginning?
More than a year ago
Ya realicé todos los pasos que me han indicado y seguí las instrucciones al pies de la letra, pero no funciona y my proyecto sigue pendiente desde la semana pasada.
More than a year ago
I am being told to configure a delivery API.Am not a developer.How do I do this?
More than a year ago
Can we use Paymentwall to sell physical products or or it is just a payment gateway for digital products?
More than a year ago
Is there an option for recurring subscriptions via Paymentwall?
More than a year ago
We receive payments in SGD but I am unable to change currency when I designed a registration form for my event. Can you assist?