-
rickarcherAsked on December 19, 2016 at 12:16 PM
-
David JotForm SupportReplied on December 19, 2016 at 12:20 PM
Yes, with CSS you can customize the look of nearly any element in the form. We would actually be very willing to help too. Let us know which element specifically you would like to update as well as what changes you would like made and we can help get things adjusted. Any changes made to the form would apply to embedded forms as long as the full source code is not being used to embed the form.
-
rickarcherReplied on December 19, 2016 at 12:38 PM
Hi David. I just updated the table of contents anchor links at the top of this page. That's pretty much how I'd like to arrange the check boxes towards the bottom of my form. Although I don't need a Group Discussions category, and I don't know if you can make some of the items plain text with check boxes indented underneath.
It would also be nice to be able to make changes to the check box items from time to time without having to impose on you.
I really appreciate your help and responsiveness.
-
David JotForm SupportReplied on December 19, 2016 at 1:21 PM
You can actually use anchor links as checkbox items. Simply add the HTML as your option text and it will display as a link:

To show the categories a bit more compact, I would recommend using conditions to show your extra sets of fields. This would also cut down on the need to have the anchors in the page. For example, have a set of options for your table of contents, then conditionally show the sub sets of options when the appropriate selections are made:
https://www.jotform.com/help/57-Smart-Forms-Using-Conditional-Logic
You can then use CSS to indent the sub sets of fields:

Here is a quick test for I created to show you how it would work:
https://form.jotform.com/63535340213951
You can clone it to your own account if you would like:
https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
I know that is a lot to digest so if you have any questions, let us know and we will be happy to clarify whatever you'd like.
-
rickarcherReplied on December 19, 2016 at 2:45 PM
Hi David. In the categorical index on my site, each item is an anchor link to content below, but my JotForm enables upcoming interviewees to assign themselves to a category or two, so I don't want it to be anchor links; just check box items. In light of that, it's not clear to me what html I can paste into the option box. Are you saying that I can format the items as a table in Dreamweaver and paste that code into the option box?
Regarding cloning my existing form, that's how I started this process, but I've made numerous modifications to that original clone, so I'd like to keep refining this in JotForm if possible.
-
David JotForm SupportReplied on December 19, 2016 at 3:56 PM
You can insert hyperlinks as checkbox field options:
http://www.w3schools.com/html/html_links.asp
For example, in your page when you click on "Scientists", it takes you to the Academic Scientists portion of your page. From there, each scientist has a link to their page. The first is the page:
https://batgap.com/shinzen-young-2/
If you would like your checkbox option to be a link instead of just text, you would add the following:
<a href="https://batgap.com/shinzen-young-2/" rel="nofollow" target="_blank">Shinzen Young</a>
The option would show as "Shinzen Young" in the form, but users would be able to click on the text to open https://batgap.com/shinzen-young-2/ in a new tab. You can copy/paste the above replacing the green section with the URL you want to open and the yellow portion with the text you would like to display.
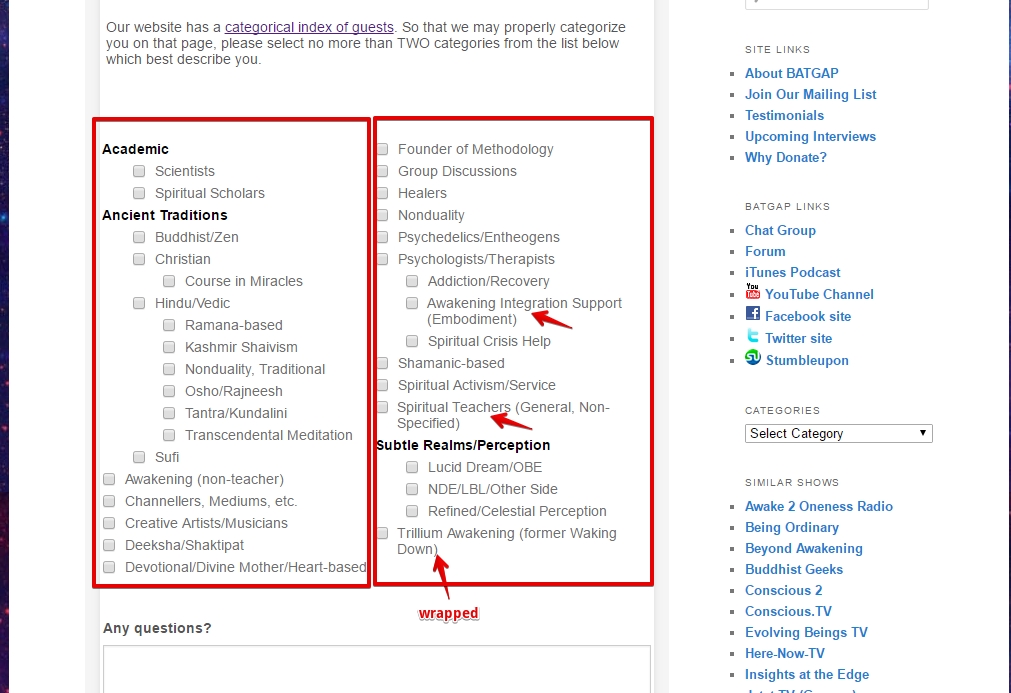
Notice in the screenshot above that the academic field options are plain text and the scientists field option are clickable links. That is what I am referring to.
So you would have checkbox items as you already have in your form with the exact same text as they have, except users would be able to click on that text to open your other pages.
The suggestion to clone my copy of the form was merely to be able to see how things were set up for reference. My suggestions can be applied to your form.
-
rickarcherReplied on December 19, 2016 at 4:51 PM
Hi David. I don't need or want the items in my form to be links. I just want to arrange them in a nice table format. I was just using the categorical index page on my site as an example of how I'd like the table to look. But in my JotForm, they won't be links. Just checkbox items. So my only goal at this point is to arrange the check box items in my form. It's not yet clear to me how to do that. I notice they can be dragged and dropped, but that doesn't work too well.
-
David JotForm SupportReplied on December 19, 2016 at 6:26 PM
How would you like the check box selections arranged? Since they are no longer in table format but using checkboxes, it would require using much different formatting. Do you want all sections to be checkboxes? Do you want only the first set or do you want to show all the sub sets too?
For example, you have Academic and the under academic, you have two more selections. Is Academic a selection that can be made or only scientists and spiritual scholar? Or do they select academic and then select either of the next two selections. I am not sure how you want the table translated to checkboxes.
-
rickarcherReplied on December 19, 2016 at 6:37 PM
If we use https://batgap.com/past-interviews/categorical-index-guests/ as a model (keeping in mind that the form items are not going to be links or anchors), then linked things would have check boxes and unlinked things wouldn't. For instance, Academic wouldn't have a check box, but Scientists and Spiritual Scholars would. Psychologists/Therapists would have a check box, as would the subheads under it.
-
BJoannaReplied on December 20, 2016 at 12:38 AM
Do you want to achieve something like this:
I have created two check box fields with the options that are shown on the page you provided. After that I have positioned check box fields side by side.
https://www.jotform.com/help/90-Form-Field-Positioning
After that I have added this CSS code to position check box options and to hide check boxes for some options.
#input_58_1, #input_58_2, #input_58_4,
#input_58_5, #input_58_7, #input_58_14 {
margin-left : 30px;
}
#input_58_6, #input_58_8, #input_58_9, #input_58_10,
#input_58_11, #input_58_12, #input_58_13 {
margin-left : 60px;
}
#input_58_0, #input_58_3 {
visibility : hidden;
}
#input_59_6, #input_59_7, #input_59_8, #input_59_13,
#input_59_14, #input_59_15 {
margin-left : 30px;
}
#input_59_12 {
visibility : hidden;
}
How to Inject Custom CSS Codes
Here is my demo form: https://form.jotform.com/63540749877976
Feel free to clone it.
Hope this will help. Let us know if you need further assistance.
-
rickarcherReplied on December 20, 2016 at 4:11 PM
This is perfect. Thank you so much. One small thing. On my page - https://batgap.com/batgap-general-information-form/ - the two columns of the table you built are not fitting side-by-side, so the right column is forced beneath the left one. I suppose I could live with that. But is there an easy fix? If not, then I guess we should ditch the columns and just make it one long list. I don't know how that might effect your CSS.
-
BJoannaReplied on December 20, 2016 at 5:51 PM
Element inside of which your form is embedded is not wide enough. If possible increase the width of the element with id #content.
Hope this will help. Let us know if you need further assistance.
-
rickarcherReplied on December 21, 2016 at 4:53 PM
Hi David and Joanna,
We're looking into widening the text area on the page so the two table columns will fit. If we can't do that, we'll make it one longer column. In the meanwhile, there are a few items in the table that need tweaking.
1. The Academic and Ancient Traditions main headings are indented slightly, and should be flush against the LH side of the text box, as are Awakening (non-teacher), Channellers/Mediums, etc. Of course, the sub-items under them are still indented.
2. Addiction/Recovery is a sub-item of Psychologists/Therapists and should be indented like the ones under it (Awakening Integration Support, etc.)
3. Lucid Dream/OBE needs a check box. It's a sub-item of Subtle Realms/Perception.
Once this is all set up, will I be able to add or remove items occasionally, or will that mess up the CSS?
Thanks,
Rick
-
David JotForm SupportReplied on December 21, 2016 at 6:15 PM
1. The Academic and Ancient Traditions main headings are indented slightly, and should be flush against the LH side of the text box, as are Awakening (non-teacher), Channellers/Mediums, etc. Of course, the sub-items under them are still indented.
They are not actually indented, their checkboxes are simply hidden. That can be remedied by moving those labels to the left a bit. I will add the css to move them.
2. Addiction/Recovery is a sub-item of Psychologists/Therapists and should be indented like the ones under it (Awakening Integration Support, etc.)
As far as I can tell, this is correct:
Addiction/Recovery is lined up with Awakening Integration Support.
3. Lucid Dream/OBE needs a check box. It's a sub-item of Subtle Realms/Perception.
This also looks to be already added:
Since the CSS is being applied to specific elements in a checkbox field, adding our removing options may require updating the CSS as well. Here is an updated copy of the form:
-
rickarcherReplied on December 21, 2016 at 7:18 PM
Thanks David. Looks perfect. Is it possible to "force" the table columns to be narrower, and text to wrap if necessary, so they'll fit side-by-side on the existing page? If not, we're looking into whether we can make the page wider without messing things up.
-
Elton Support Team LeadReplied on December 22, 2016 at 1:23 AM
Yes, that's possible. Inject this CSS codes into your form. This should align the shrunken checkbox fields side by side.
.form-col-1[data-type="control_checkbox"],
.form-col-2[data-type="control_checkbox"] {
width: 49.5%;
}
label#label_input_59_7,
label#label_input_59_11,
label#label_input_59_16 {
position: relative;
margin-left: -44px;
left: 48px;
white-space: normal;
width: 84%;
display: inline-block;
}
Result:

Hope this helps!
-
rickarcherReplied on December 22, 2016 at 10:20 AM
Thanks. Fixed! You folks have been incredibly helpful. Is there someplace I can post a review or testimonial that would be helpful to you?
-
Nik_CReplied on December 22, 2016 at 10:53 AM
Hello Rick,
On behalf of my colleagues, you're welcome. I'm glad they were able to help you.
We appreciate your effort in writing a positive review about our Service. You can use our Get more section: https://www.jotform.com/myaccount/getMore and use the "Write a Review About JotForm" option.
If we can be of any additional assistance please let us know.
Thank you!
-
rickarcherReplied on December 29, 2016 at 3:23 PM
-
Welvin Support Team LeadReplied on December 29, 2016 at 5:08 PM
Let me answer your new question into a separate thread. Please go here: https://www.jotform.com/answers/1021709.
-
rickarcherReplied on January 4, 2017 at 12:41 PM
-
Nik_CReplied on January 4, 2017 at 1:49 PM
@rickarcher
I opened a separate thread for your question and you can find it here. Whenever you have a new question please open a new thread to avoid any possible confusion and keep the problems separately.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing