-
TonSeeAsked on December 20, 2016 at 12:29 PM
Why is there a shadow border around the form? Why? I can't remove it, but why is this standard? Please, remove it and let it be a chosse to somebody who want to have a border.
-
Support_Management Jotform SupportReplied on December 20, 2016 at 1:04 PM
Hello, since you never mentioned which form you're currently working on, I'll just assume it's this one: https://www.jotform.com/63544430488359
To remove the box shadow, inject the following CSS Codes to your form:
.form-all {
border: none !important;
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
box-shadow: none !important;
}
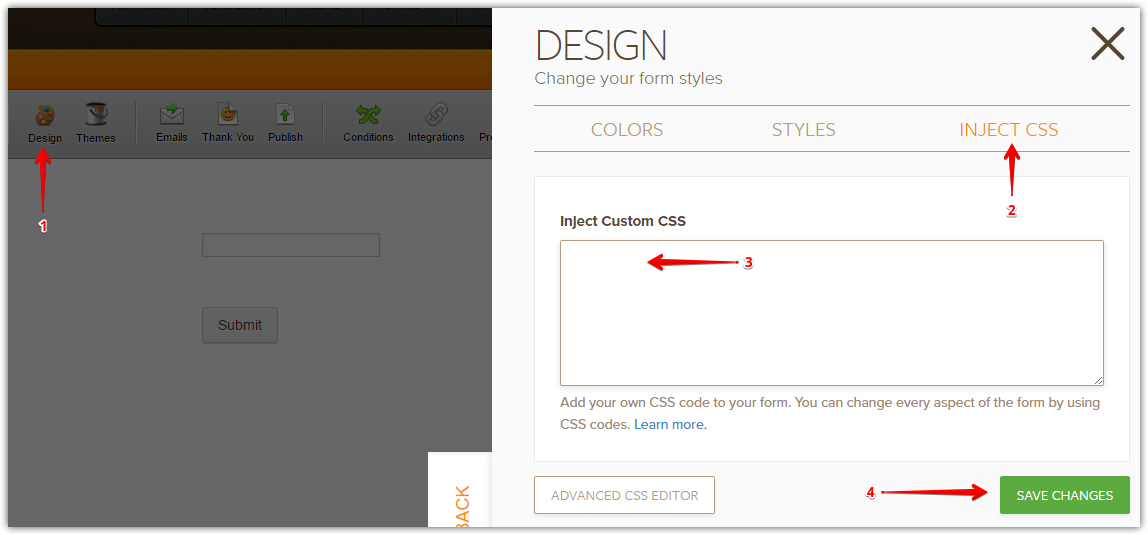
This is where/how to inject them:

Complete guide: How-to-Inject-Custom-CSS-Codes
RESULT:

-
TonSeeReplied on December 23, 2016 at 8:45 AMNew response receivedFor your information: I don’t see you descripe whem I clikc the design button. This is what I see:
But the shadow is gone now. Thanks. But beter is don’t make the shadow border as default. Let the user make this choice.
Regards,
Ton Seemann
... -
Nik_CReplied on December 23, 2016 at 9:31 AM
Hello Ton,
We didn't receive your image, but I'm glad that it is working for you now.
We'll consider your suggestion in our future updates.
If you have any further questions please let us know.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing