-
kzc_badaniaAsked on January 18, 2017 at 10:27 AM
Hi
I'd like to order two number boxes (I know to do that), but I like to separate them with comma like: first box for integer then comma and second for decimal number? the general sence is that I can do this easily with format in text box, but it doesn't allow to add a limit (like from 1,0 to 9,9). Then I thought dividing into two boxes is the best but how to add the comma between? (I tried to add the static text field "," but it doesn't look nice). Thanks in advance

-
Welvin Support Team LeadReplied on January 18, 2017 at 11:33 AM
You can use our Fixed Format widget for this: http://widgets.jotform.com/widget/fixed_format. Here's our guide on how to add a widget in your form:
https://www.jotform.com/help/252-How-to-Add-a-Widget-to-your-Form
-
kzc_badaniaReplied on January 18, 2017 at 6:57 PM
But how to add limit range? I tried with logic condition but then it is set for both boxes
-
Elton Support Team LeadReplied on January 18, 2017 at 9:38 PM
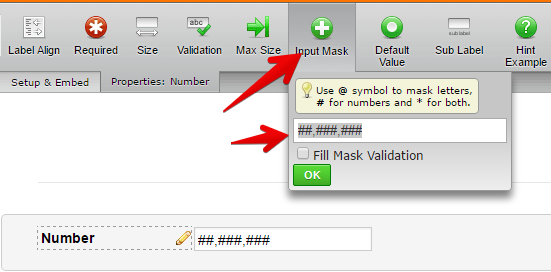
How about using input mask? You can define there how many digits you want and then add a delimiter like comma. This is applicable if you want a fixed amount of digits.
Example:

Here's how it would look like in the preview:
Is this what you're trying to achieve? If not, let us know so we can further help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing