-
171980AimiAsked on March 27, 2017 at 11:07 AM
Hello
How do i get the next button to move to the right of the screen at the bottom rather than left?
Thank you
aimi
-
KadeJMReplied on March 27, 2017 at 1:34 PM
I see that you would like to have your form's next button displayed on the right side.
The easiest way to do this is by changing it in the advanced form designer.
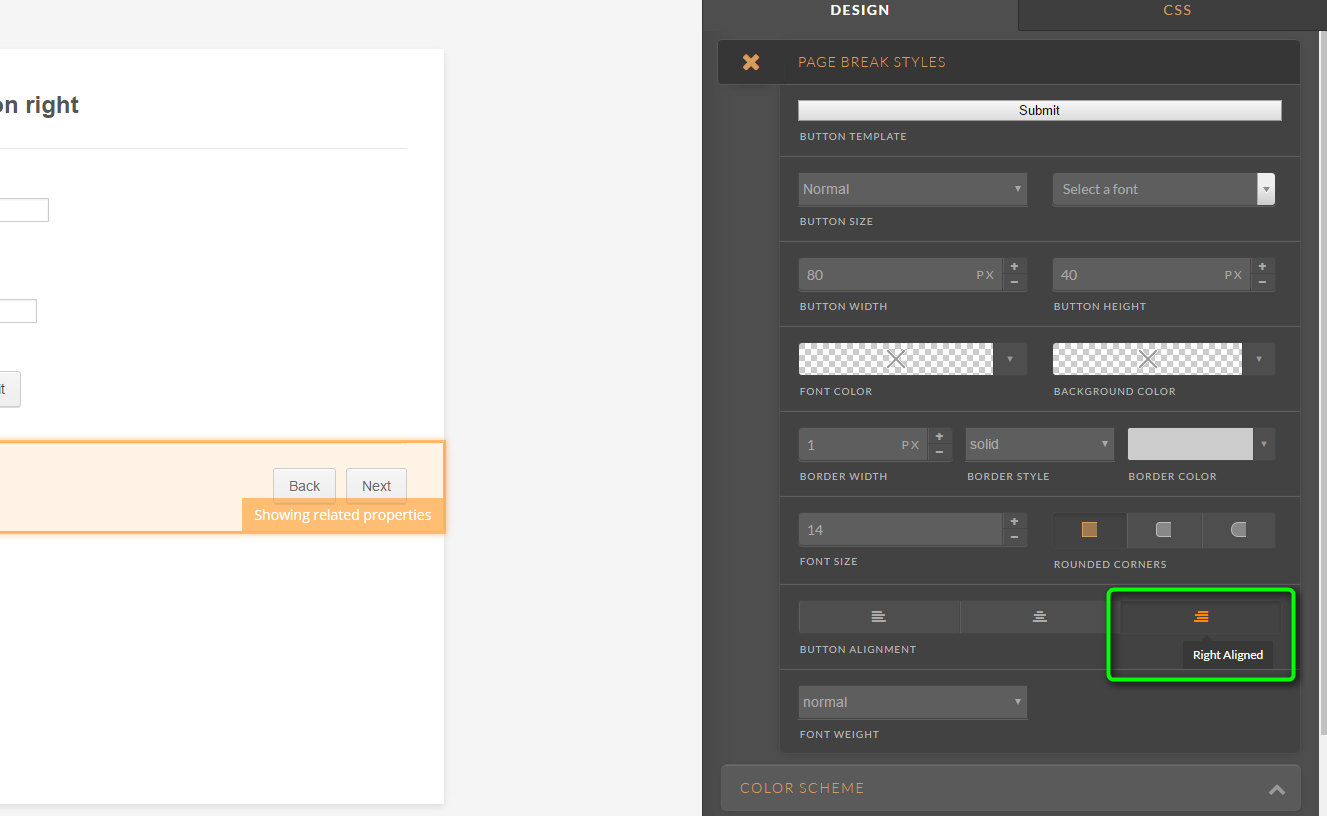
Simply select the field in then in the Design Tab go down to Button Alignment and change that to be Right Aligned.

-
171980AimiReplied on March 28, 2017 at 4:45 AMHello
When i selected the button it doesn't move it(see screen shot), am I
making the error:
[image: Inline images 2]
Any assistance much appreciated
Thank you
Aimi
... -
Ashwin JotForm SupportReplied on March 28, 2017 at 5:38 AM
Hello Aimi,
Unfortunately we are unable to see the screenshot you have shared. I would suggest you to please share the screenshot again and we will take a look. The following guide should help you how to upload image in forum post: http://www.jotform.com/answers/277033
Please inject the following custom css code in your form to right align page-break buttons:
.form-pagebreak-back-container, .form-pagebreak-next-container {
float: right !important;
}
The following guide should help you how to inject custom css code in form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Thank you!
-
171980AimiReplied on March 28, 2017 at 8:45 AMThanks AshwinFinal question - when a applicant completes the form, i get the following
notification
textbox_sample0 textbox_sample1
In live will this show the applicants full name, or can it?
Thank you so much for all the help
Aimi
Aimi Kearney
Community Manager
Aimi@supplynow.co.uk
www.SupplyNow.co.uk
... -
Kevin Support Team LeadReplied on March 28, 2017 at 11:27 AM
@Aimi,
In order to assist you better, I've moved your question to another thread, we will assist you as soon as possible here: https://www.jotform.com/answers/1104361
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing