-
koypoAsked on April 4, 2017 at 7:59 AM
Hi,
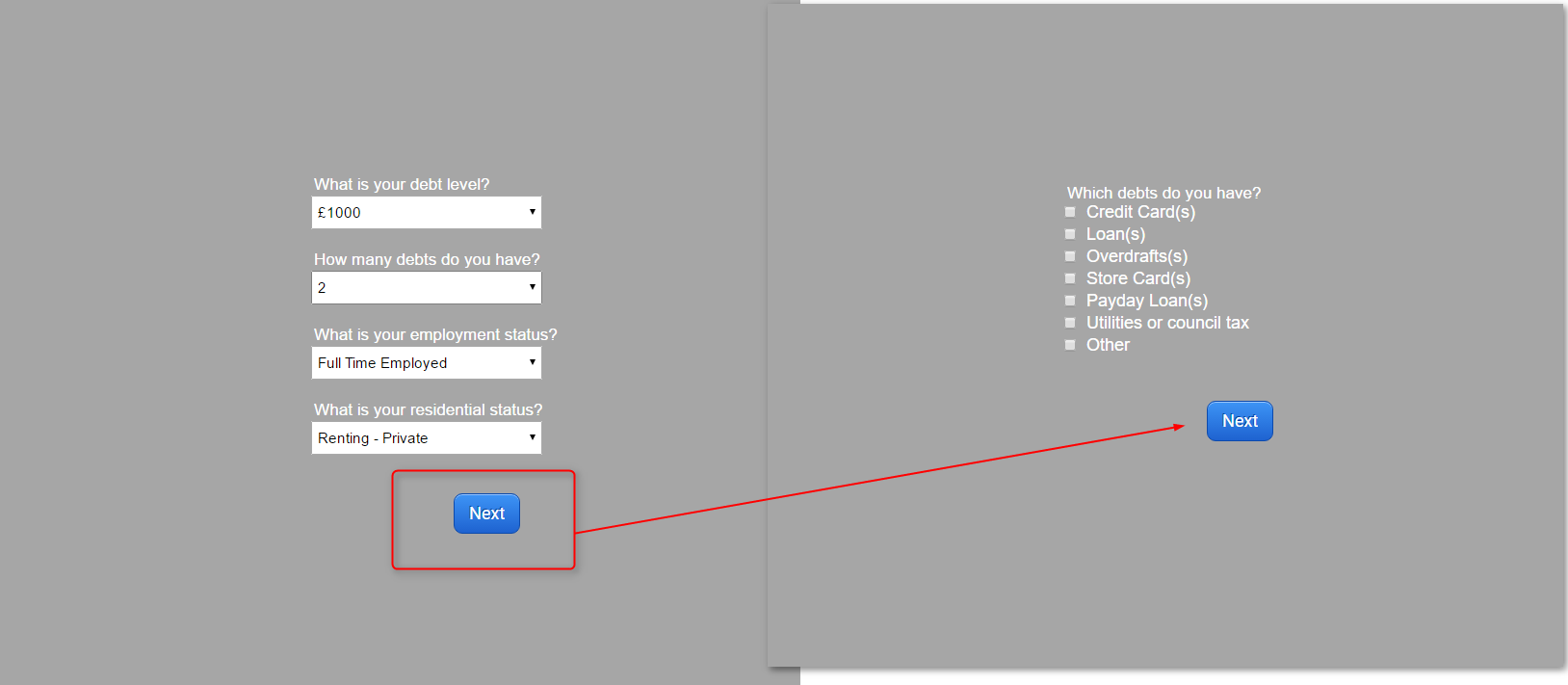
How do I get the 'next' buttons to stay in the same place despite the number of questions above them? Essentially I am trying to get the form to remain static and the buttons in the same place.
As you can see from the current form, the buttons move around. http://ub.the-debt-advice-people.co.uk/ft/
Thanks,
George
-
KadeJMReplied on April 4, 2017 at 10:29 AM
I believe I understand what you are saying here where you'd like to retain the placement of your next button on your embedded form so that it is consistent with the rest of your form after moving onto the next relative pages.
This is occurring because of the number of fields you have on your form before continuing to the next page and also because of where you've separated the pages.
To fix this problem you can use some injected css so that it is changed to a fixed position.
Example (will fixate the buttons near the top in the same place):
.form-pagebreak-back, .form-pagebreak-next
{position:fixed !important;
top:250px !important;
}

- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing