-
tracyalexanderAsked on May 24, 2017 at 4:24 PM
The fields to the far right of my form in configurable lists do not show on mobile phones even though i have added the mobile responsive widget to my form.
Example
Horse sections - Horse and Pony Ridden - you can not see the horse name field
-
Elton Support Team LeadReplied on May 24, 2017 at 5:56 PM
The mobile responsive widget only affects the regular fields. It can't make the fields within a widget mobile responsive. However, since each widget has their own custom CSS settings, you can inject custom CSS codes to each of them to make them mobile responsive.
You can use the following CSS codes.
Important: You must inject this CSS codes within the widget settings under custom CSS tab. But before doing so, you must first modify the labels (mark in bold below) according to the field where you're injecting the code.
@media screen and (max-width:500px){
.checkbox, .radio {margin: 3px 0; min-width: 70px; } div#listContainer {background: #fff; } th{display:none;} td {float: left; margin: 0 !important; display: block; min-height: 40px; } td:before{display:block} input[type=text], select, textarea{box-shadow:none; border-radius:0; padding:4px; } td[class*="col"]:before {width: 30%; float: left; } td {max-width: 620px; width: 100% !important; } td [name="input"], td > select, textarea{width: 68% !important; box-sizing: border-box; } img.calendarIcon {display: none; } .radio {width: 50%; float: left; } .buttonsColumn {min-height: 30px; } textarea {min-height: 120px; } .buttonsColumn {text-align: right; } table {border-collapse: collapse; } #list tbody > tr + tr + tr {margin-top: 22px; border-top: 1px solid #ccc; box-shadow: 1px 0 0 #ccc; } #list tbody tr td:first-child{padding-top:20px !important; }
td.col1:before {
content: "Class No";
}
td.col2:before {
content: "Name of Horse";
}}
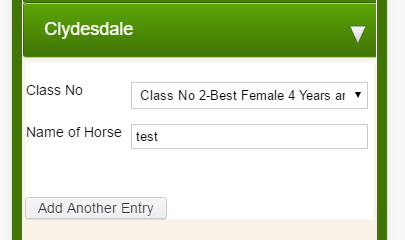
This is how the configurable list widget would look like on mobile afterward.

Hope this helps!
-
jonathanReplied on May 29, 2017 at 5:05 PM
If you responded lately to this thread, we were not able to see it.
Please retry replying again using this link https://www.jotform.com/answers/1153897
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing