-
JoeLluverasAsked on July 24, 2017 at 1:32 PM
Hi we need help with this form, it has too much space vertically (leading), the form is here:
https://www.jotform.com/build/71434334279155
Also, if you look at the form on our website, the bottom of the form does not show, can't even see the Submit button, any help will be much appreciated it.
Thank you.
-
Kiran Support Team LeadReplied on July 24, 2017 at 3:13 PM
I have checked your web page and it looks like that the empty space on the top of the form has already removed. However, the Submit is not displayed on the page. It seems that the issue is with the height of the frame where the form is embedded. Would it be possible to increase the height of the frame on your web page code/design?

Also, please try embedding the form using iframe embed code.

Please get back to us if the issue still persists. We will be happy to help.
-
JoeLluverasReplied on July 24, 2017 at 3:25 PM
Hi, thanks for the fast response, unfortunately we do not know how to modify the frame where the form is embedded as this website was created with Adobe Muse, we are in the process of converting it to WordPress, we don't know where that class is that controls the vertical spacing.
We did place the iframe embed code and it did help, we can now see part of the Submit button, can you just help us get some CSS code to make the leading a bit tighter? I think that will solve the problem for now. Thank you for all your help.
-
Kiran Support Team LeadReplied on July 24, 2017 at 4:45 PM
Since you mention that you use Adobe Muse, you may be able to increase the height of the HTML widget from the Muse design area. Please refer to the guide below and the image in the point #4 that might help.
https://www.jotform.com/help/99-Adding-a-Form-to-Adobe-Muse
Unfortunately, we cannot assist any CSS related to Muse since it might affect the entire website or other pages as well. You may increase the height of the HTML widget and it should resolve the issue.
-
JoeLluverasReplied on July 24, 2017 at 4:48 PM
No we do not know how to use Muse, not asking for CSS for muse either, we are asking for CSS in the form that is all, tighter less leading.
-
MikeReplied on July 24, 2017 at 6:31 PM
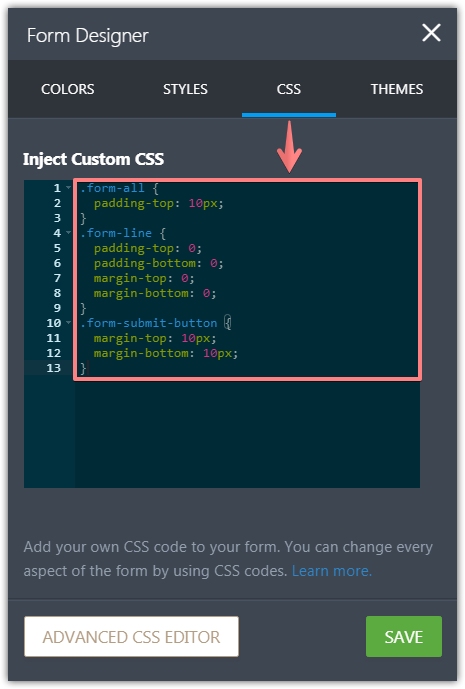
You may try adding the next CSS to the form to make it more compact.
.form-all {
padding-top: 10px;
}
.form-line {
padding-top: 0;
padding-bottom: 0;
margin-top: 0;
margin-bottom: 0;
}
.form-submit-button {
margin-top: 10px;
margin-bottom: 10px;
}
Thank you.
-
JoeLluverasReplied on July 25, 2017 at 8:46 AM
Hi, thank you that helped a lot, is there way to take off the second field under Street Address, we really do not need it, and last the comment field has the vertical line to the right of the frame invisible, can we make that comment field width smaller?
Thank you.

-
Kiran Support Team LeadReplied on July 25, 2017 at 11:12 AM
Is there way to take off the second field under Street Address?
You may uncheck the unnecessary fields from the address field properties.

can we make that comment field width smaller?
You may change the number of columns from the field properties in order to reduce the width.

Hope this information helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing