-
PerlmanAsked on October 9, 2017 at 12:35 AM
I would like to change the background color to #eee of the multiple choice checkbox element.
I believe the css is different for this.
I have tried this and could not get it to work:
}.form-matrix-column-headers{
background: #eee;
}
.form-matrix-row-headers{
background: #eee;
}
.form-matrix-values{
background: #eee;
}Thank you,
Spencer
 Page URL: https://form.jotform.com/72765272602154
Page URL: https://form.jotform.com/72765272602154 -
Ashwin JotForm SupportReplied on October 9, 2017 at 2:42 AM
Do you mean to say that you want to display a background color for each checkbox / multiple choice options?
Please inject the following custom css code in your form and it will apply background color on each options of all checkbox question:
.form-checkbox-item label{
background: #eee !important;
}
The following guide should help you how to upload image in form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Do try it out and get back to us if you have any questions.
-
PerlmanReplied on October 9, 2017 at 10:04 AM
Hello, I would like to have a solid background to help make the element stand out. Please see attached image.

-
Chriistian Jotform SupportReplied on October 9, 2017 at 11:33 AM
If you want to set the text field to a grey background. You can inject this custom CSS code on your form:
#text_318 {
background: #eee;
}

-
PerlmanReplied on October 9, 2017 at 11:38 AM
I would like to change the background color to #eee of the multiple choice checkbox element as noted above.
The text box was shown as an example of how I want the multiple choice element to appear.
-
Chriistian Jotform SupportReplied on October 9, 2017 at 12:20 PM
Please inject this custom CSS code to your form to change your checkbox fields background color.
li[data-type=control_checkbox]{
background: #eee !important;
}

-
PerlmanReplied on October 9, 2017 at 12:32 PM
Perfect!
Thank you.
-
PerlmanReplied on October 9, 2017 at 3:54 PM
Can you help me change the background color to #eee for #input_309 so it looks the same as the multiple choice checkbox discussed above? I tried:
div#cid_309 {
background: #eee;
width : max-content;
padding : 30px;but it doesn't look correct.
-
John_BensonReplied on October 9, 2017 at 6:38 PM
Hi,
Please remove the custom CSS code that you have added:
div#cid_309 {
background: #eee;
width : max-content;
padding : 30px;
}
And add this custom CSS code to change the background color of #input_309:
li#id_309 {
background-color: #eee !important;
}
If you need further assistance, please contact us again. Thank you.
-
PerlmanReplied on October 9, 2017 at 6:52 PM
Thank you, that mostly worked, but a bit of formatting still needed.
Do you think it is possible to fill the white gap below the field "Relevant Merchandise Options? There is also a white gap just to right of the field "Enter email address to receive an urn catalogue"

Thank you,
Spencer
-
John_BensonReplied on October 9, 2017 at 8:54 PM
To remove the white space on the screenshot you have provided, please add this custom CSS code to your form:
li#id_309 {
background-color: #eee !important;
width: 448.15px;
padding: 0px !important;
height: 75px !important;
}
Here's the result:

-
PerlmanReplied on October 9, 2017 at 11:26 PM
Thank you,
That seem to work well for viewing the form on my desktop. The mobile version doesn't look quite right.
Any advice to make the css work for both mobile and desktop viewing?
Spencer
-
Support_Management Jotform SupportReplied on October 10, 2017 at 3:42 AM
Hello Spencer, the fields on Page 5 (Personalize the Service with these choices) behave this way because of the custom CSS that has been added.
Will you be open for an alternative? If you are, consider the following:
1. Remove the last CSS code you entered on your form:
li#id_309 {
background-color : #eee !important;
width : 448.15px;
padding : 0px !important;
height : 76px !important;
}
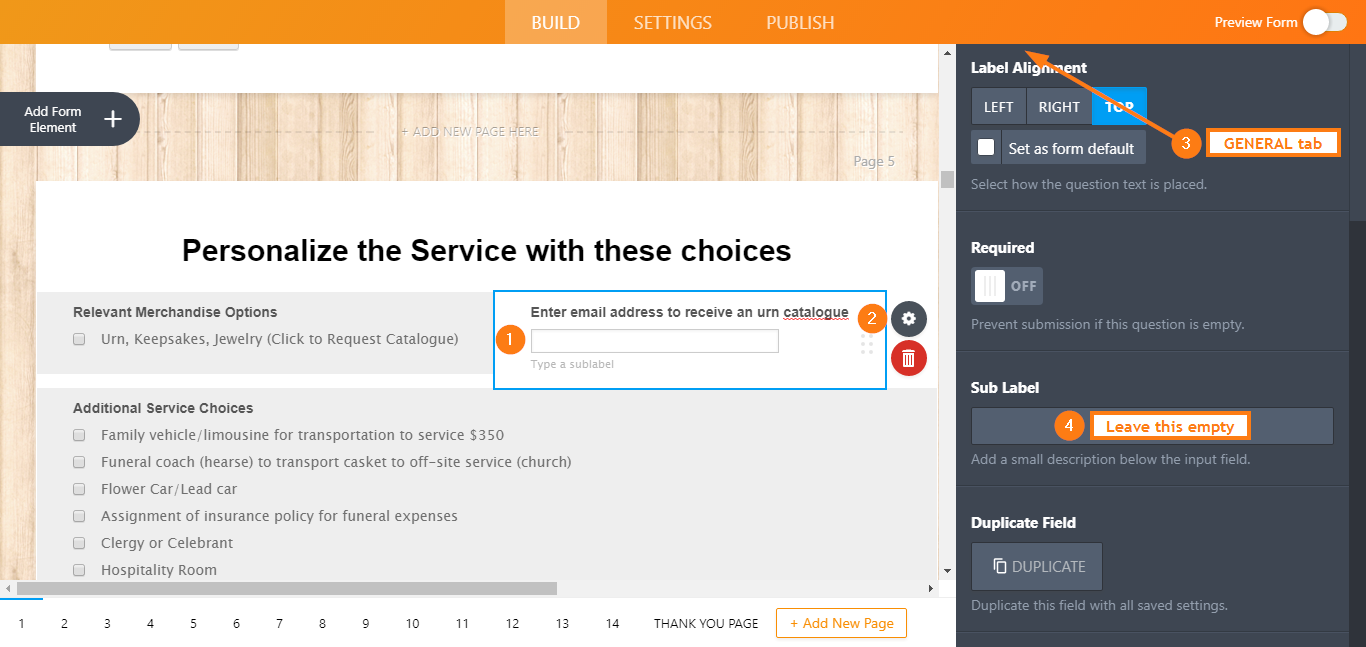
2. Click the EMAIL field (Enter email address to receive an urn catalogue) on Page 5, then remove its SUBLABEL:

Why do you need to remove it? The sublabel container appends an additional height to the field, thus explaining why you needed to ask how to remove the extra white space > which lead to a custom CSS code request > which then caused for the need to separately do it for mobile and desktop.
Without a sublabel to begin with, we can simply the process. An alternative to the SUBLABEL is to use a PLACEHOLDER instead.

3. After doing everything so far, add these CSS codes to your form to give the email field a lightgray background and make it extend to the width of the form (both for mobile and desktop).
li#id_309 {
background: #eee;
padding-bottom: 14px;
padding-right: 114px;
}
-
PerlmanReplied on October 10, 2017 at 10:27 AM
Hi Jim,
Thank you for the advice. The changes fixed the mobile version. The desktop version has a few gaps remaining.

Do you have any suggestions to fix the gaps on the desktop version?
Thank you,
Spencer
-
Chriistian Jotform SupportReplied on October 10, 2017 at 11:09 AM
Can you please remove the latest added CSS code on your form
li#id_309 {
background: #eee;
padding-bottom: 14px;
padding-right: 114px;
}
and add this custom CSS code to your form and see if this will fix the issue?
li#id_475 {
background-color : #eee !important;
width : 448.15px;
padding : 0px !important;
height : 76px !important;
}
@media screen and (max-width: 900px) {
li#id_475 {
width:100%;
}
}
-
PerlmanReplied on October 10, 2017 at 11:18 AM
Chriistian, thank you for the suggestion.
This is the result of the css noted above.
Spencer
 Above is the desktop version.
Above is the desktop version.The mobile version looks good.
-
Ashwin JotForm SupportReplied on October 10, 2017 at 11:35 AM
Your message has reached my colleague @Chriistian. He will get back to you on this soon.
-
Chriistian Jotform SupportReplied on October 10, 2017 at 11:57 AM
I checked your form: https://form.jotform.com/72765272602154 and it seems to be displayed properly.

Can you check again your form and see if the fields will be displayed properly now?
-
PerlmanReplied on October 10, 2017 at 12:49 PM
I think we are looking at different inputs. I am currently dealing with input 309. I have several pages that look the same. However, the result is the same on my laptop computer.
To be sure, I am using this css code:
li#id_475 {
background-color : #eee !important;
width : 448.15px;
padding : 0px !important;
height : 76px !important;
}
@media screen and (max-width: 900px) {
li#id_309 {
width:100%;
}
} -
Chriistian Jotform SupportReplied on October 10, 2017 at 12:54 PM
Can you please try to change the CSS code from li#id_475 { to li#id_309 { and see if this will fix the issue on your end?
li#id_309 {
background-color : #eee !important;
width : 448.15px;
padding : 0px !important;
height : 76px !important;
}
@media screen and (max-width: 900px) {
li#id_309 {
width:100%;
}
} -
PerlmanReplied on October 10, 2017 at 1:30 PM
Yes, thank you. That worked!
Have a nice day.
-
PerlmanReplied on October 14, 2017 at 10:13 PM
Struggling with this again. I had it looking nice and something has changed.
If possible, can my css code be examined to see where I may be making an error?
I'm having alignment problems especially on a mobile phone.
Thank you,
Spencer
li#id_309,#id_310,#id_339,#id_340,#id_384,#id_385,#id_429,#id_430,#id_475,#id_474 {
background-color : #eee !important;
width : 448.15px;
padding : 0px !important;
height : 76px !important;
}
@media screen and (max-width:900px) {
li#id_309,#id_340,#id_385,#id_430,#id_475 {
width:100%;
} -
Mike_G JotForm SupportReplied on October 15, 2017 at 3:47 AM
We would like to apologize for any inconvenience. I have checked the CSS codes my colleagues have suggested you add to your form and I can see that it is still the same. However, I have noticed that the position of the field with field ID, #input_309, was changed compared to what is shown in the screenshots above.

Also, I have checked the Revision History of your form and I see that there are a lot of changes made on the form since we last resolved your issue.
In order for us to help you further, can you tell exactly the issue you are having right now, please?
We will wait for your response.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing








































































 Above is the desktop version.
Above is the desktop version.

