-
HarmonieLintAsked on December 14, 2017 at 2:29 AM
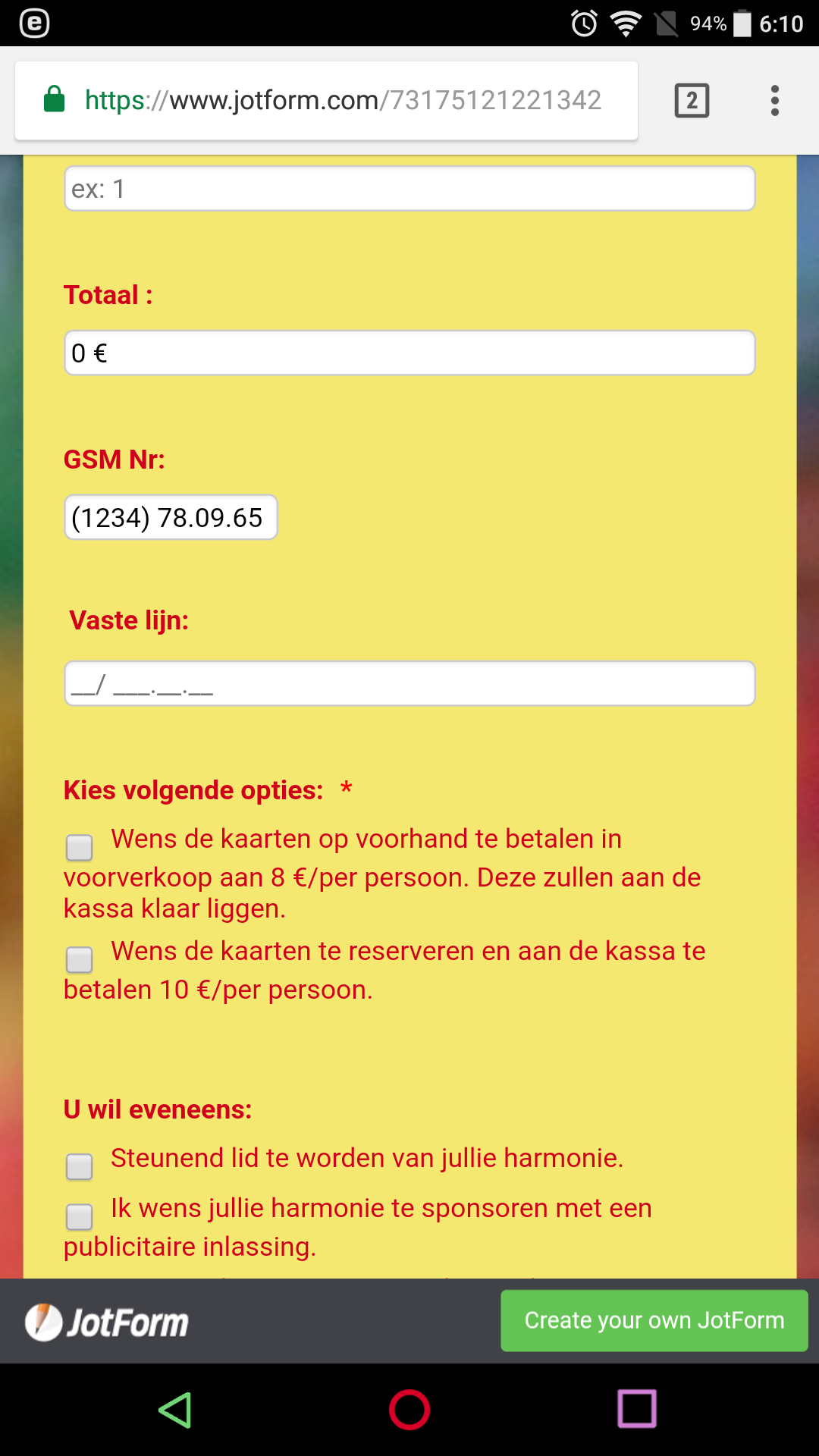
I try to program a field for mobile phone in the form. In all types of screens it is doing well except horizontal screen for the mobile phone. The field is cut off to about the half (see print screen)
Could you solve this?
Best regards,

-
Support_Management Jotform SupportReplied on December 14, 2017 at 5:31 AM
I tried this on my own Android phone (with Chrome) but failed to reproduce the issue shown on your screenshot. Here's how it looked like from my perspective:

Is your issue resolved? If not, can you please get back to us with the following so we can attempt to reproduce this:
🔘 Make and model of the phone you're using to test this
🔘 Android version you're running
🔘 And the browser you're using
-
HarmonieLintReplied on December 14, 2017 at 6:47 AM
Wel very strange because I used your own jotform example and clic on the left one (vert cellphone exemple) and I still have the same image. So please explain me. On mine celphone it gives the same result, so for me the problem is not solved. When I use the horizontal celphone example the fill in plane is complete.
Horizontal exemple:GSM nr fill-in
 Vertical exemple: GSM nr fill-in
Vertical exemple: GSM nr fill-in
Those images are taken from your own website!!!
Best rdgs,
-
agonhasaniReplied on December 14, 2017 at 7:15 AM
Hi HarmonieLint,
The problem is caused by CSS. The width of the span element is 31%.
To solve this please inject some Custom CSS Code to your form.
CSS to copy and paste to your form:
@media screen and (max-width: 480px),screen and (max-device-width: 767px) and (orientation: portrait),screen and (max-device-width: 415px) and (orientation: landscape) { [data-type=control_phone] .form-sub-label-container:first-child { width: 100%; margin-right: 4%; }}
If you don't know how to inject Custom CSS, please take a look at the guide belowhttps://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Please let me know if you have any problems.
-
HarmonieLintReplied on December 14, 2017 at 7:55 AM
Happy to hear that there was a missing CSS code. I injected it on the correspondent field and wonderfull it is working!
Strange that all the others number fields didn't had to receive this CSS injection.
Nicely solved
Best rdgs
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing






























































 Vertical exemple: GSM nr fill-in
Vertical exemple: GSM nr fill-in
