-
max123jotAsked on December 20, 2017 at 1:06 PM
https://www.jotform.com/build/62628555266161
jot form sirs
i attempted to change the sizing of the multiple choice box
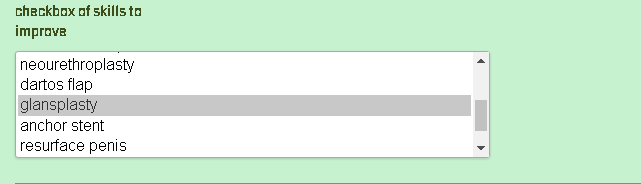
checkbox of skills to improve
using the wallpaper icon
but messed it up
then recovered with the revert function
i would like the user to see more completely the multiple choice items available
please advise
-
Richie JotForm SupportReplied on December 20, 2017 at 1:44 PM
May I suggest increasing the font size of your input table.
You can use this css codes.
.form-input-wide{
font-size: 30px;
}Here is a guide on how to inject custom CSS in your form.
How-to-Inject-Custom-CSS-Codes
Please let us know if we can be of further assistance.
-
max123jotReplied on December 20, 2017 at 4:43 PMthe code made all the fonts bigger
this is ok
but what i really wanted was for the multiple choice box to show all of the
possible choices
namely, to increase the height and width of this box
thanks
m
... -
Richie JotForm SupportReplied on December 20, 2017 at 6:05 PM
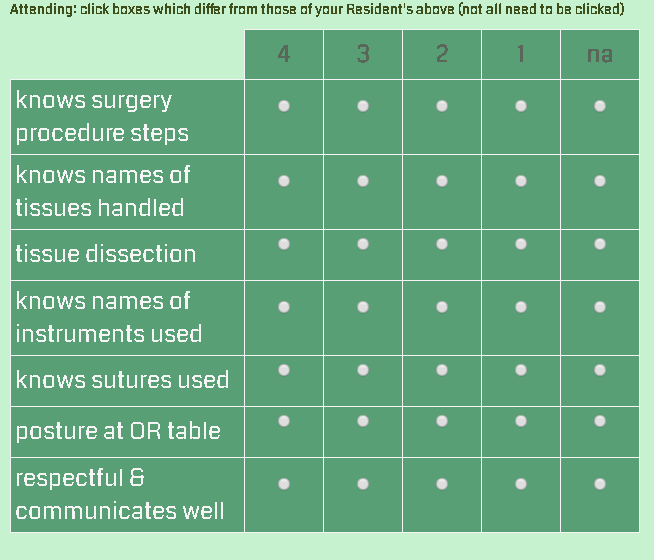
Are you referring to the Input Table?

Currently, the table has increased it size and all choices can be seen clearly due to the css code given.
If this was not the multiple choice box, kindly give us some screenshot to help us understand the issue further.
You can check this thread to know how to add screenshots.
How-to-add-screenshots-images-to-questions-to-the-support-forum
-
max123jotReplied on December 20, 2017 at 6:43 PMthis is on pg 2
[image: Inline image 1]
... -
JanReplied on December 20, 2017 at 9:09 PM
Sorry to inform you that the screenshot you are trying to share is not showing in your post. Also, I checked your form (https://www.jotform.us/form/62628555266161) and I was not able to see the field you are referring to on Page 2.
Please go directly to this thread (https://www.jotform.com/answers/1328393) and use the Reply Editor to upload the screenshot.

If you are having trouble uploading the image, then please email it to jan@jotform.com and CC support@jotform.com. The email subject should be "Multiple choice format - thread: 1328393"
Hope that helps. Thank you.
-
max123jotReplied on December 21, 2017 at 2:12 PM

-
Richie JotForm SupportReplied on December 21, 2017 at 2:24 PM
Thank you for giving us a screenshot of the issue, kindly disregard the previous CSS code I have given.
And add this CSS code.
#input_200{
width: 475px!important; /*you can increase or decrease the width*/
}Here is a sample output.

-
max123jotReplied on December 21, 2017 at 6:43 PMthank you for the code
i would appreciate having the multiple choice box also taller, so all
choices may be seen without scrolling
i will await to make the width change until i hear from you re code for the
taller parameter also
thanks
m
... -
JanReplied on December 21, 2017 at 8:00 PM
You can use this updated CSS code:
#input_200 {
width:475px !important;
height: 240px !important;
}Here's a guide on How-to-Inject-Custom-CSS-Codes. Here's the resut:

Hope that helps. Thank you.
-
max123jotReplied on December 22, 2017 at 10:43 AMthanks
will keep code
i played around w options and came to use multiple choice, which worked fine
m
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing