-
houacctAsked on January 22, 2018 at 1:32 AM
Hi Team,
I need help with popup in Text field which allows me to select values from list.
below form I am trying to use popup in selection field and use in it.
https://www.jotform.com/build/80067917185160
-
AdrianReplied on January 22, 2018 at 7:47 AM
For this, you would normally use JavaScript.
CSS is not designed for this purpose. However, let me try and improvise something.
-
AdrianReplied on January 22, 2018 at 8:14 AM
I was able to make a popup open and close using only CSS code but this is definitely not the way popups work.
DEMO: https://form.jotform.com/80213283714955
I suggest you download the full source code of your form and customize it for your needs.
-
acarlosaquinoReplied on February 9, 2018 at 10:22 AM
Your answer was not helpful Adrian, you did not show the CSS code.
-
AdrianReplied on February 9, 2018 at 10:41 AM
I pasted the form demo URL so you could copy my form and see how it was implemented.
Please see the following articles on how to clone a form and how to inject custom CSS.
How to Clone an Existing Form from a URL
How to Inject Custom CSS Codes
There is also a complete guide on adding a popup to your form.
How to Add a Pop-Up Modal on your Form
Let us know if you need further help.
-
houacctReplied on February 11, 2018 at 6:27 PM
hi Adrian,
thx for your help, but I need to show multiple selection in "hey there!" and select the value and replace it with "Open Pop-Up".
for ex. her I have edited with "hey there1","hey there2","hey there3".
https://www.jotform.com/build/80417308485156#close
so when I click on "hey there2", I need it come over to new text value or same text value.
I see that you added some option in form https://form.jotform.com/80213283714955# but did not get how you added those.
-
Nik_CReplied on February 12, 2018 at 3:09 AM
Here is a screencast that should clarify that:

It is a CSS that controls how the dropdown will show, and you place the options in the drop-down in a regular way.
The pop-up link will just target the ID of the drop-down.
Let us know how it worked and if you need any assistance.
Thank you!
-
houacctReplied on February 25, 2018 at 1:41 PM
how can I capture the value and place it back in text.
-
Welvin Support Team LeadReplied on February 25, 2018 at 2:58 PM
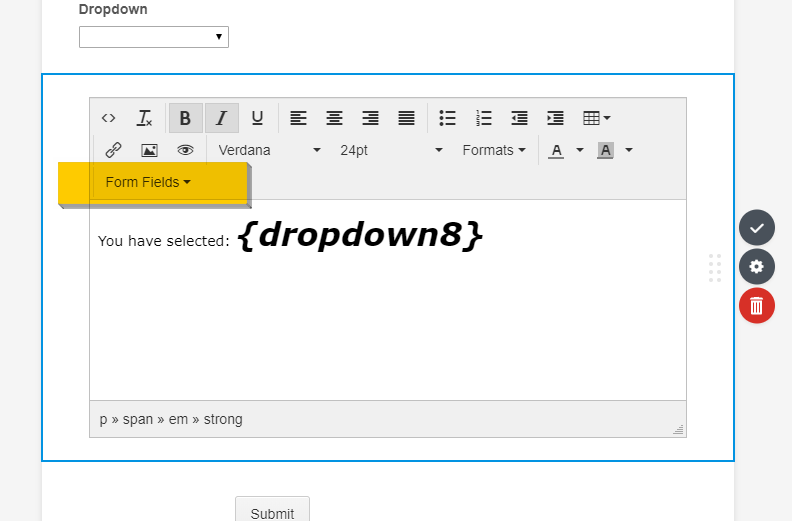
I'm sorry, but not sure if I understand the question. Do you want to copy the selected value from the dropdown to a text field? If yes, just get the name of the dropdown, and put it in the text block.
Example:
{dropdown8}
Put this in the text field as (by clicking the "Form Fields" option in the text block):

Here's a demo for you to check this method: https://form.jotform.com/80555196735970.
I hope that helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing