-
esupport.twAsked on April 12, 2018 at 11:22 PM
-
MikeReplied on April 12, 2018 at 11:28 PM
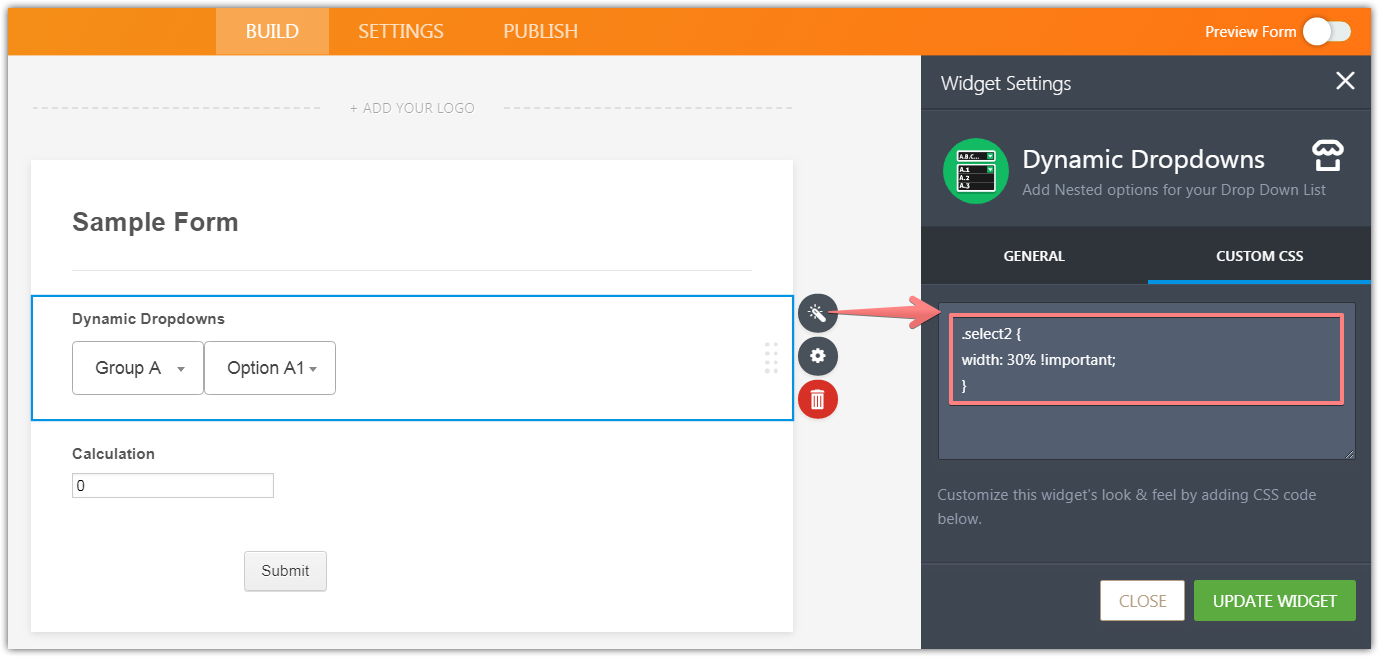
It is possible to decrease the width of the dropdowns by adding a CSS to the widget. This way they will be placed on the same line.
Example:
.select2 {
width: 30% !important;
}
Thank you.
-
esupport.twReplied on April 13, 2018 at 3:12 AM
Hi Mike
Thanks for your reply.
The two fields sticky together.
Hope there is space in the middle and the field wider ( All field text can be display).
Thank you!
-
alinaciReplied on April 13, 2018 at 4:46 AM
You can also add margin to the items and make them bigger with CSS;
.select2 {
width: 30% !important;
margin-right: 5% !important;
}
-
esupport.twReplied on April 13, 2018 at 5:04 AM
Hi,
This is our form here :
https://www.jotform.com/build/81018645983464
Thanks!
It's looks ok.
How to move our submit button to the right side of the dropdown menu?
Let it be a row.
Thank you again!
-
Kevin Support Team LeadReplied on April 13, 2018 at 9:34 AM
You may try doing the following:
1. Turning on the shrink option for both elements under the properties: https://www.jotform.com/help/90-Form-Field-Positioning
2. Increasing the form's width since it would require a bit more to display both fields inline: https://www.jotform.com/help/35-The-Importance-of-Form-Widths
Please let us know how it goes.
-
esupport.twReplied on April 13, 2018 at 11:30 AM
Hi,
Our form:
https://www.jotform.com/build/81018645983464
It now look better.
Because of the height size. The two elements alignment seems can not in same line.
1) Where I can adjust the fileds size? and align the two elements?
and
2) There is a big blank between our fields and button.
Can it getting closer?
Thanks!
-
Mike_G JotForm SupportReplied on April 13, 2018 at 1:40 PM
To align the widget and the submit button in your form height-wise and make the two closer, please inject the CSS codes below to the CSS tab on Form Designer — How-to-Inject-Custom-CSS-Codes
li#id_4 {
padding-right: 0px !important;
}
button#input_5 {
height: 50px !important;
margin: 2px 0px !important;
font-size: 16px; /*optional*/
}
After that, adjust the form width — The-Importance-of-Form-Widths

You can also resize the drop-down menu of the widget by injecting the CSS codes below to the CSS tab of the Dynamic Dropdowns widget — How-to-Inject-CSS-Codes-to-Widgets
.select2-dropdown {
width: 230px !important;
}
I hope this helps. If you have other questions, please do not hesitate to let us know.
-
esupport.twReplied on April 13, 2018 at 2:08 PM
Hi,
It's great.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing