-
esupport.twAsked on April 13, 2018 at 3:25 AM
Hi,
I hope I did it in right way.
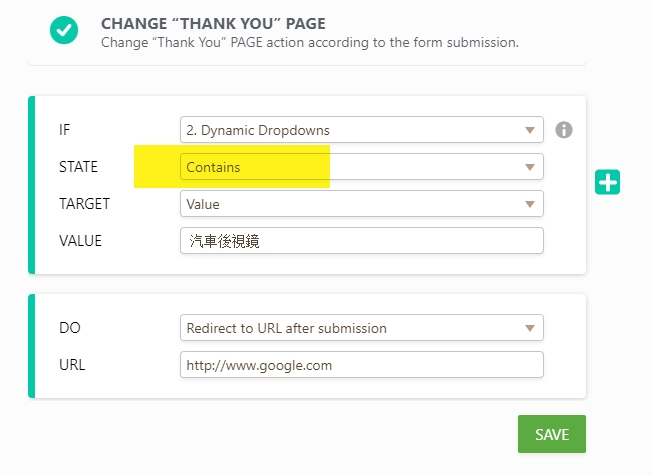
This is our Dynamic Dropdowns values.
Screenshot:
I tried to make a testing with conditions.
It didn't REDIRECT TO the URL I leave. It go to default thank you page.
Note:
I am not create a contact form.
I am creating a webpage for user to find their information.
Thank you!
-
tina JotForm DeveloperReplied on April 13, 2018 at 10:05 AM
Sorry for the inconvenience caused to you.
I have cloned and tested your form and I was able to reproduce the problem. I will escalate this issue to our developers team for further investigation. You will be notified on this thread once there is an update on this regard.
Thank you for your understanding in advance.
-
esupport.twReplied on April 14, 2018 at 10:59 PM
Hi Tina
I tried to create other Dynamic Drop-downs for testing.
The dynamic Drop-downs menu condition feature still not working.
Is there any other way to create the similar form ?
Thanks and hope to hear from you soon.
-
Elton Support Team LeadReplied on April 15, 2018 at 3:32 AM
Use "Contains" state since the dynamic dropdown widget outputs an array data. The contain would search in the array if there's a value that matched.
Example:

-
esupport.twReplied on April 15, 2018 at 4:40 AM
Hi
It's good now.
But when click submit button.
The button will jump to next row.
How to keep it on same row?
Thanks!!
-
Brody_SReplied on April 15, 2018 at 7:42 AM
Unfortunately, on smaller screens, the button will have to be positioned in the second row.
However, there are some things that you could do to make the form look good even on smaller screens. Here's one of the options:

Here is the necessary CSS to achieve this (quick guide to injecting custom CSS):
@media screen and (max-width: 653px) {
#id_5, button#input_5, #id_4, #cid_4{
width: 100% !important;
}
}
If you have any other ideas on how you would like the form to look on smaller screens please let us know and we'll do our best to assist you!
Thanks
-
esupport.twReplied on April 15, 2018 at 10:10 AM
It's great now.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing