-
w0251685Asked on January 20, 2019 at 1:33 PM
I have a data table for vehicle inspections. It list areas that need inspection in the rows and I have columns for the answer e.g. Row 1 = Body Column 1 is OK Column 2 is Not Okay Radio Buttons. I need column 3 to be text so if not ok they can explain problem.
I went to settings but it only lets me change the whole table not individual columns?
-
Donald_HReplied on January 20, 2019 at 2:45 PM
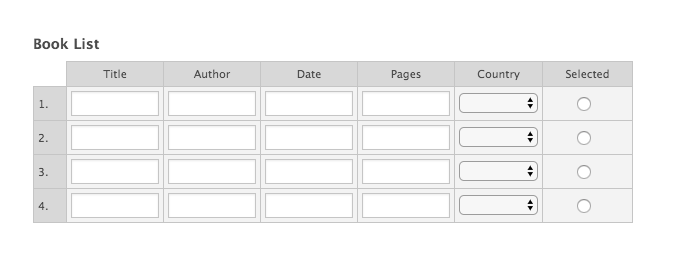
UPDATE (June 11, 2019): The input table field has a new type called Multi-Type Columns. You will now be able to set different type for each column such as Single Choice, Checkbox, Textbox, and Dropdown.
 There are many features when you use the Multi-Type Columns:
There are many features when you use the Multi-Type Columns:
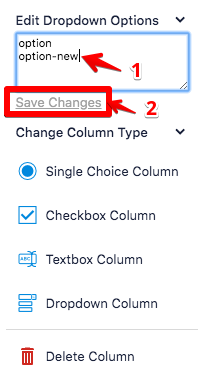
1. You can change the row and column names.Additionally, you can set the row and column names by clicking on the gear icon.2. You can add rows and any type of columns by clicking on the add row and add column.3. You can set options for dropdown type by clicking on the downwards arrow.Enter your dropdown options.Click on the Save Changes. 4. You can delete the rows by clicking on the cross (X) that exists for each row and you can delete the rows by clicking on the downwards arrow that exists for each column.5. You can change the types of each column to Single Choice, Checkbox, Textbox, and Dropdown by clicking on the downwards arrow that exists for each column.You can clone this demo form to your account: https://form.jotform.com/nelly/multitype-input-table-formYou can look at this guide to understand how to clone an existing form from a URL: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URLIf you have any question, please let us know below.
4. You can delete the rows by clicking on the cross (X) that exists for each row and you can delete the rows by clicking on the downwards arrow that exists for each column.5. You can change the types of each column to Single Choice, Checkbox, Textbox, and Dropdown by clicking on the downwards arrow that exists for each column.You can clone this demo form to your account: https://form.jotform.com/nelly/multitype-input-table-formYou can look at this guide to understand how to clone an existing form from a URL: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URLIf you have any question, please let us know below.It is not possible as the Input Table Field provides an input type for the whole table and it cannot be set on a column by column basis.
There are a few workarounds to this namely;
1. Use conditional logic to show or hide long text entry fields on the table based on what the user selects in the input table. Here is a demo form I have created that you can clone to view this in action: https://www.jotform.com/90195164495969.
It only works by providing 2 or 3 options based on what column the user selects. It cannot work for each row to provide a long text entry field for each row. Add 2 extra fields to your form, one for when the user selects Not OK Drivable and another for when they select Not Ok Out of Service.

Use Conditional Logic to show/hide the fields based on what the user selects in the input table.
 The result is when the user selects options, the long text entry fields will show to allow the user to enter the additional information about the car review.
The result is when the user selects options, the long text entry fields will show to allow the user to enter the additional information about the car review.2. Alternatively, use the Configurable List Widget. This will allow you to add a combination of fields in an order of your choosing to the form. It also allows the user to add more rows dynamically to the form. You can also set a maximum and a minimum number of rows.
-
Nur Karabağ JotForm DeveloperReplied on June 11, 2019 at 4:19 AM
UPDATE: The input table field has a new type called Multi-Type Columns. You will now be able to set different type for each column such as Single Choice, Checkbox, Textbox, and Dropdown.
 There are many features when you use the Multi-Type Columns:1. You can change the row and column names.Additionally, you can set the row and column names by clicking on the gear icon.2. You can add rows and any type of columns by clicking on the add row and add column.3. You can set options for dropdown type by clicking on the downwards arrow.Enter your dropdown options.Click on the Save Changes.
There are many features when you use the Multi-Type Columns:1. You can change the row and column names.Additionally, you can set the row and column names by clicking on the gear icon.2. You can add rows and any type of columns by clicking on the add row and add column.3. You can set options for dropdown type by clicking on the downwards arrow.Enter your dropdown options.Click on the Save Changes. 4. You can delete the rows by clicking on the cross (X) that exists for each row and you can delete the rows by clicking on the downwards arrow that exists for each column.5. You can change the types of each column to Single Choice, Checkbox, Textbox, and Dropdown by clicking on the downwards arrow that exists for each column.You can clone this demo form to your account: https://form.jotform.com/nelly/multitype-input-table-formYou can look at this guide to understand how to clone an existing form from a URL: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URLIf you have any question, please let us know below.
4. You can delete the rows by clicking on the cross (X) that exists for each row and you can delete the rows by clicking on the downwards arrow that exists for each column.5. You can change the types of each column to Single Choice, Checkbox, Textbox, and Dropdown by clicking on the downwards arrow that exists for each column.You can clone this demo form to your account: https://form.jotform.com/nelly/multitype-input-table-formYou can look at this guide to understand how to clone an existing form from a URL: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URLIf you have any question, please let us know below.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing































































 The result is when the user selects options, the long text entry fields will show to allow the user to enter the additional information about the car review.
The result is when the user selects options, the long text entry fields will show to allow the user to enter the additional information about the car review.