-
justdawnAsked on April 16, 2019 at 2:57 PM
how do i make it that you can only select certain columns for each row
IE
row one- the only options can be column 1 and 3
row two the only options can be column 2 and 4
thanks
-
Girish JotForm SupportReplied on April 16, 2019 at 4:46 PM
Please inject the below CSS code into your form:
#input_41_0_1, #input_41_0_3, #input_41_0_4, #input_41_0_5, #input_41_0_6, #input_41_0_7, #input_41_0_8 {
display: none;
}
#input_41_1_0, #input_41_1_2, #input_41_1_4, #input_41_1_5, #input_41_1_6, #input_41_1_7, #input_41_1_8 {
display: none;
}
Related Guide: How-to-Inject-Custom-CSS-Codes
Result:

Do let us know if this is what you were looking for.
-
justdawnReplied on April 16, 2019 at 5:14 PM
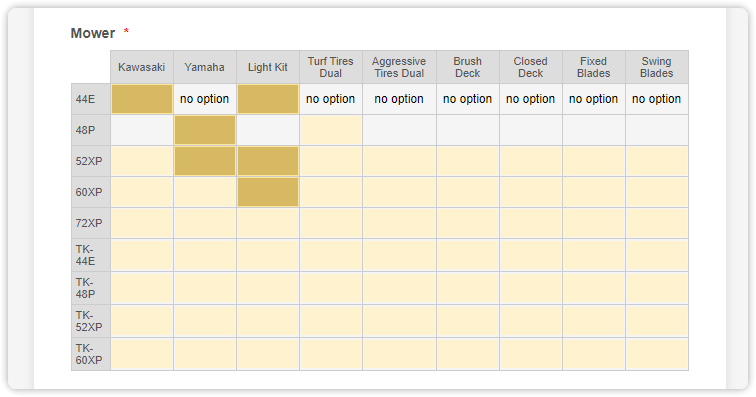
Is there any way to make it look like this:
not the colors- but only having check boxes where it is yellow and the text?
-
Elton Support Team LeadReplied on April 16, 2019 at 8:46 PM
Replace my colleague's CSS code with the following.
th.form-matrix-column-headers {min-width: 54px; } #input_41_0_1, #input_41_0_3, #input_41_0_4, #input_41_0_5, #input_41_0_6, #input_41_0_7, #input_41_0_8, #input_41_1_0, #input_41_1_2, #input_41_1_4, #input_41_1_5, #input_41_1_6, #input_41_1_7, #input_41_1_8 {visibility: hidden; height:0; font-size: 0 !important; pointer-events: none; position: relative; width: 100%; text-align: center; } #input_41_0_1:before, #input_41_0_3:before, #input_41_0_4:before, #input_41_0_5:before, #input_41_0_6:before, #input_41_0_7:before, #input_41_0_8:before, #input_41_1_0:before, #input_41_1_2:before, #input_41_1_4:before, #input_41_1_5:before, #input_41_1_6:before, #input_41_1_7:before, #input_41_1_8:before {visibility: visible; height:auto; content:"no option"; font-size:12px !important; width: 100%; } td.form-matrix-values {text-align: left !important; padding: 0 !important; } td.form-matrix-values .form-checkbox {padding: 0 !important; margin: 0 !important; width: 100% !important; -webkit-appearance:none; border:1px solid #f5f5f5 !important; background:#fff3cf; box-shadow:none !important; height:30px; outline:none; cursor:pointer; } td.form-matrix-values .form-checkbox:checked {background:#d7b963; border:1px solid #ffe69d !important; }
Result:

So by default, available boxes are in light yellow color. Once you pick/check a box, it would turn to dark yellow.
Blank or empty ones are replaced with "no option" label as per your description.
Hope this helps!
-
justdawnReplied on April 16, 2019 at 9:51 PM
expect line 1 the 44E- you should be able to only pick(check) Kawasaki-turf tires dual-brush deck - fixed blades and swing blades.
line two is 48P- you should be able to pick Kawasaki-light kit-aggressive tires-brush deck-fixed blades and swing blades
it continues down thru the rest-as shown
I only added the swing blades and fixed blades(always an option on all models) otherwise it follows what the picture is
make sense? also- will it allow for selecting multiple on each or just one? I need it to select multiple
can I have two types of text? the standard or no option?
sorry for the confusion
the color change is not necessary-
basically- I just need to know what they are ordering with what option
-
Kevin Support Team LeadReplied on April 16, 2019 at 11:29 PM
To allow users to select multiple options you need to make sure the fields on your input table are check boxes:

Now, you can actually hide the desired check boxes and leave available the desired ones only, to do it you will need to inject some CSS code, what I wold recommend you is to do the following:
1. Get rid of the previous code you have injected on your form.
2. Get the fields ids from those fields you want to hide, here is how:

- Right click on the field you want to hide.
- Click on the inspect option.
- Copy the value in the id attribute of the input with type check box.
3. Once you have the fields ids, you may do the following:
- Enter the fields ids with the selector "#" each one separated by a comma and using the "display: none;" instruction, example:
#id1, #id2, #id3{
display: none;
}
Note that "id1" and so on are the ids you will copy while following the previous step.
I hope this helps.
-
justdawnReplied on April 17, 2019 at 10:56 AM
That answered kinda half the question- and so NO CSS code?
what about the text?
would there be a better way to do this with a drop down?
Like in the drop down is the Model number and then how could i have them be able to only select certain options? and quantity?
-
Kevin Support Team LeadReplied on April 17, 2019 at 1:40 PM
CSS is required, but you may create it as I explained above.
If you want the text, then you may implement the same steps, but instead of using "display: none;" you will need to use "visibility: hidden;" and also besides hiding the check box you will need to display the desired text, so after getting the fields ids you will need to create a new section of code to show the text, example:
#id1:after, #id2:after, #id3:after{
visibility: visible;
content: "No option";
height:auto;
font-size:12px !important;
}
As you can see I'm adding ":after" right after each id, this to set the text. Also, you would need to inject the following CSS code that is fixed:
td.form-matrix-values {
text-align: left !important;
padding: 0 !important;
}
td.form-matrix-values .form-checkbox {
padding: 0 !important;
margin: 0 !important;
width: 100% !important;
outline:none;
cursor:pointer;
}
The drop down option may work, but you cannot disable them with CSS so the users can still select the options, you can only set two options such as "Selected" and "No selected", if you want to try this you can simply switch the fields to drop downs on the input table settings.
-
justdawnReplied on April 17, 2019 at 1:56 PM
thank you- it wont allow me to inspect the page- and i am afraid this is way out of my league :(
-
Nik_CReplied on April 17, 2019 at 3:55 PM
To inspect the page you can check this: https://stories.jotform.com/how-to-use-chrome-devtools-like-a-pro-b9bd414870e3?gi=55fdeebaf1f
Regarding your inquiry, you're trying to do the below?
In which form are you working currently?
-
justdawnReplied on April 17, 2019 at 4:04 PM
i gave up and went back to the first version
:(
https://form.jotform.com/91037280320143
-
Kevin Support Team LeadReplied on April 17, 2019 at 9:38 PM
I have been developing some code, this should display the input table as per your image:
#input_41_0_1,
#input_41_0_2,
#input_41_0_4,
#input_41_0_6,
#input_41_1_1,
#input_41_1_3,
#input_41_1_6,
#input_41_2_1,
#input_41_2_3,
#input_41_2_6,
#input_41_3_0,
#input_41_3_3,
#input_41_3_6,
#input_41_4_0,
#input_41_4_3,
#input_41_4_6,
#input_41_5_1,
#input_41_5_3,
#input_41_5_4,
#input_41_5_5,
#input_41_6_1,
#input_41_6_3,
#input_41_6_4,
#input_41_6_5,
#input_41_7_1,
#input_41_7_3,
#input_41_7_4,
#input_41_7_5,
#input_41_8_1,
#input_41_8_3,
#input_41_8_4,
#input_41_8_5{
visibility: hidden;
}
#input_41_0_1:after,
#input_41_0_2:after,
#input_41_0_4:after,
#input_41_1_1:after,
#input_41_2_1:after,
#input_41_4_0:after,
#input_41_5_1:after,
#input_41_6_1:after,
#input_41_7_1:after,
#input_41_8_1:after,
#input_41_6_3:after,
#input_41_5_3:after,
#input_41_7_3:after,
#input_41_8_3:after,
#input_41_5_4:after,
#input_41_6_4:after,
#input_41_7_4:after,
#input_41_8_4:after,
#input_41_3_0:after
{
visibility: visible;
content: "No option";
height:auto;
font-size:12px !important;
}
th.form-matrix-column-headers {
min-width: 54px;
}
td.form-matrix-values {
text-align: left !important;
padding: 0 !important;
}
td.form-matrix-values .form-checkbox {
padding: 0 !important;
margin: 0 !important;
width: 100% !important;
outline:none;
cursor:pointer;
}
#input_41_1_3:after,
#input_41_2_3:after,
#input_41_3_3:after,
#input_41_4_3:after,
#input_41_5_5:after,
#input_41_6_5:after,
#input_41_7_5:after,
#input_41_8_5:after,
#input_41_0_6:after,
#input_41_1_6:after,
#input_41_2_6:after,
#input_41_3_6:after,
#input_41_4_6:after{
visibility: visible;
content: "Standard";
height:auto;
font-size:12px !important;
}
Here's a form with the result: https://form.jotform.com/91059296573972
You may test the code and see how it displays on your form too.
I hope this helps.
-
justdawnReplied on April 18, 2019 at 9:14 AM
thank you- thank you- thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing