-
JFUser01Asked on September 3, 2019 at 12:54 PM
When I submit a form, I would like to get data, along with field names as properties, as JSON array. This is quite universal data exchange format and can help your form users tremendously. I have attached a file as an example.
Also, can I get your PHP script that is called when a form is submitted so that I can translate it into .NET C# language and use my own URL (similart to your https://www.jotform.com/show-post-data/)?
Thank you for your help.

-
roneetReplied on September 3, 2019 at 1:59 PM
You can check these guides to post the submission data:
Guide: https://www.jotform.com/help/213-Send-Submission-Data-via-Post-Method-and-Thank-You-Settings
Guide: https://www.jotform.com/help/126-How-to-send-Submissions-to-Your-MySQL-Database-Using-PHP
Let us know if you have further questions.
Thanks.
-
JFUser01Replied on September 3, 2019 at 3:55 PM
Thank you Roneet. So I get the impression that when I submit a jot form, you actually POST data to a web page specified on the Thank you page. Does it have to be a PHP page? We are a .NET shop, and all our web sites are .asp or .aspx page.
I believe as long as you POST the data to the above specified URL (in my case .aspx page), I should be able to get that data. Am I correct? Or it has to be PHP. Because the HTTPRequest object, no matter PHP or .NET should be able to receive POST parametes in its content.
If it has to be PHP, that will be really bad because we will not be able to install PHP libraries in our corporate environment.
Please let me know if it can be any web page able to receive POST data.
Thank you.
-
Elton Support Team LeadReplied on September 3, 2019 at 6:33 PM
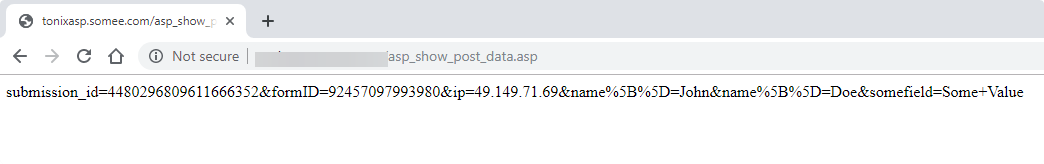
You can use this simple ASP script <% =Request.form %> to capture and print the form data in your thank you page.
Example result:

You can check this page for more references https://www.w3schools.com/asp/asp_inputforms.asp
-
JFUser01Replied on September 4, 2019 at 4:05 PM
Thank you guys for your help and pointer. This is exactly what we were looking for.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing