-
Anista_01Asked on March 15, 2020 at 6:36 PM
Hi Guys,
Can you please show me how I can get text closer to the "Tick box"..? Ie lessens the value of "A".
How this makes sense :)
Dujon
 Page URL: https://form.jotform.com/200717697962063
Page URL: https://form.jotform.com/200717697962063 -
Sonnyfer JotForm SupportReplied on March 15, 2020 at 9:34 PM
Hi there,
Thanks for reaching out.
Kindly try injecting the below CSS codes to your form:
.form-radio-item label {
margin-left: 0px ! important;
}
Guide: How-to-Inject-Custom-CSS-Codes
After injecting the above code, it should look like this:

Please let us know if you need further assistance.
-
bertarceo3Replied on March 15, 2020 at 9:36 PM
Hi there,
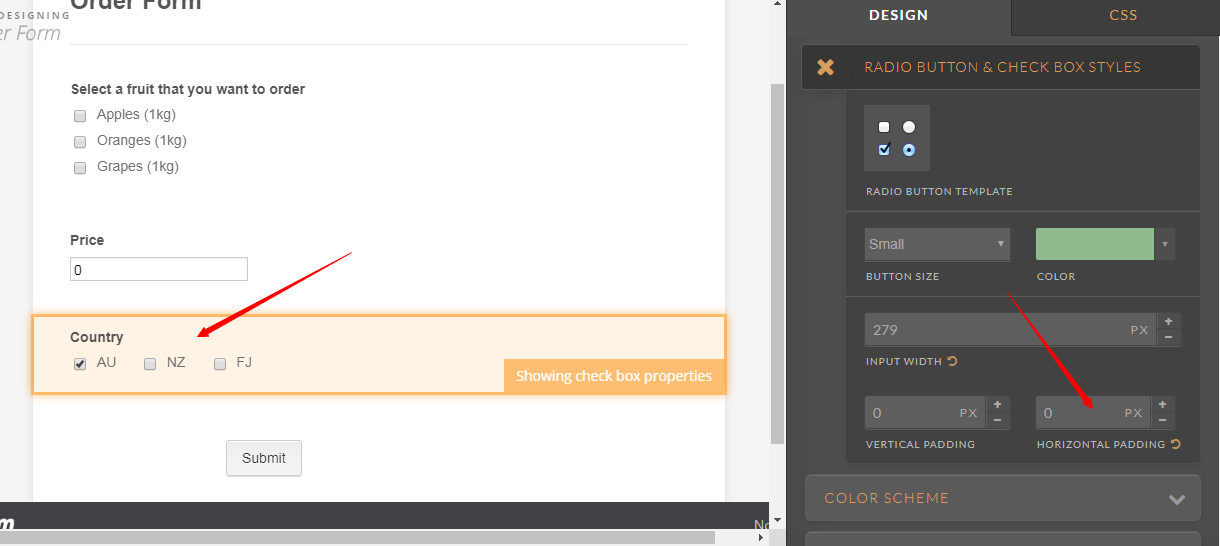
In order to remove the unwanted spaces between your checkboxes and answers, you'll need to navigate into your form editor> Form Designer > Advance Designer> highlight the field to edit and put the "Horizontal Padding" value to 0 under "Radio button & Check box styles".
Form Designer
Advanced Designer

Highlight the field to edit then put the "Horizontal Padding" value to 0 under "Radio button & Check box styles".
Hope that helps, feel free to let us know should you need further assistance.
Cheers! -
Anista_01Replied on March 15, 2020 at 10:29 PMYou guys Rock !!!!!
Thank you x1,000,000,000
[image: upload-b79bd0820e21c977ed5bc5c108c3e48d.]
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing