-
aronfrandAsked on February 8, 2021 at 11:12 AM
Hello there,
Thank you for your amazing support!
I'm wondering if it is possible to customize the look and feel of the Button Radio widget.
#input_219
I want the corners rounded to match the rest of the form
I want the background not to have any effects, it should be a solid color
I want to change the effect when clicking on it, the whole background color should change (solid).
Can this be done?

-
Bojan Support Team LeadReplied on February 8, 2021 at 12:37 PM
Greetings.
Please try adding the following CSS directly to the widget:
label {
width: 150px;
border-radius: 100px;
background: #e5e7f2 !important;
color: #2c3345;
}
.wrapperButtonRadio {
border: none;
box-shadow: none;
}
.radios.blue input.checkedButtonRadio+label {
background: #999 !important;
color: white !important;
}
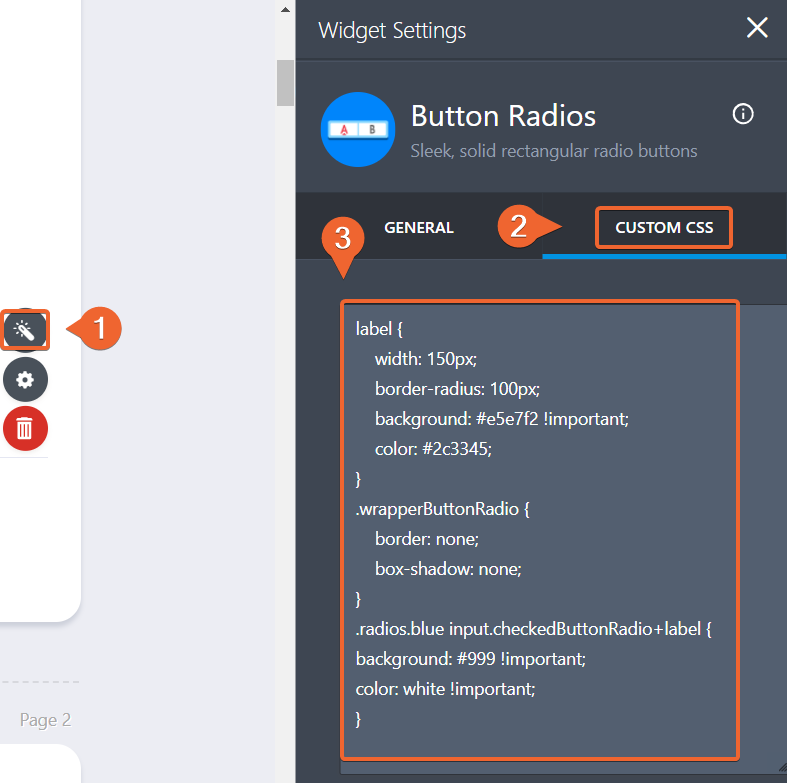
You can add it to the Custom CSS tab:

You will need to add it to each field individually.
Furthermore, I've noticed you are collecting passwords in your form. Note that our system will automatically suspend your account when you are using the word "Password". Please update it to avoid suspension.
Let us know if you have any additional questions.
-
aronfrandReplied on February 8, 2021 at 12:43 PM
Thank you so so much!
Is it possible to make some minor adjustments?
The font color should be darker
When the "allow" button is selected the background should be a light green
When the "Block" button is selected the background should be a light red.
Thanks a million!
Regarding the "password" issue, the form is asking the user to create a password not share an existing one.
It has been whitelisted as per https://www.jotform.com/answers/2880906-account-suspended
-
Bojan Support Team LeadReplied on February 8, 2021 at 2:29 PM
My apologies. I missed that ticket. In that case, you don't need to worry about that field.
To update the background color, please use the following CSS, instead of the previously provided one:
label {
width: 150px;
border-radius: 100px;
background: #e5e7f2 !important;
color: #000000 !important;
}
.wrapperButtonRadio {
border: none;
box-shadow: none;
}
.radios.blue .rowButtonRadio:first-child
input.checkedButtonRadio+label {
background: #039503 !important;
color: white !important;
}
.radios.blue .rowButtonRadio:last-child
input.checkedButtonRadio+label {
background: #eb1010 !important;
color: white !important;
}
If you wish to remove the little blue arrow, please also add the following after the previous CSS:
.actviv_elem {
display: none;
}
Let us know if this works for you.
-
aronfrandReplied on February 8, 2021 at 3:00 PM
You're the best!
thank you so much!
I do have 1 issue, one of the radio buttons has 3 options which now doesn't get highlighted at all.

-
Jovanne JotForm SupportReplied on February 8, 2021 at 7:17 PM
Hi,
I have checked the radio buttons and it seems to be highlighted with color when selected.
Could you please recheck and let us know how it goes?
We look forward to your response.
-
aronfrandReplied on February 8, 2021 at 7:31 PM
Thanks for getting back to me.
I played around a little bit and found this thread https://www.jotform.com/answers/2684119-change-the-color-css-for-button-radio-widget
Based on that I made some changes and got things working.
thanks for your amazing support!
-
Jovanne JotForm SupportReplied on February 8, 2021 at 7:33 PM
Hi,
We're glad that you were able to find a workaround.
Let us know if you need further assistance. We are always happy to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing