-
sandrabergmanAsked on March 14, 2014 at 12:59 PM
Hi - We need our online forms to meet WCAG 2.0 Level AA. How do I make each input field on any form use a label element that works for people using assistive technologies? Can this happen automatically when I create the form so I don't have to manually define it for each field?Example Code from WCAG H44: Using label elements to associate text labels with form controls:
<label for="firstname">First name:</label> <input type="text" name="firstname" id="firstname" /> -
Mike_TReplied on March 14, 2014 at 3:58 PM
Update (December 10, 2019): JotForm Accessible Forms is available.
We are excited to announce JotForm Accessible Forms. Now you can create Section 508 and WCAG 2.1 Level A and Level AA compliant forms.
Here is our detailed user guide: How Can I Make My Forms Accessible
You can also check JotForm Accessible Forms to learn more about our accessibility features.
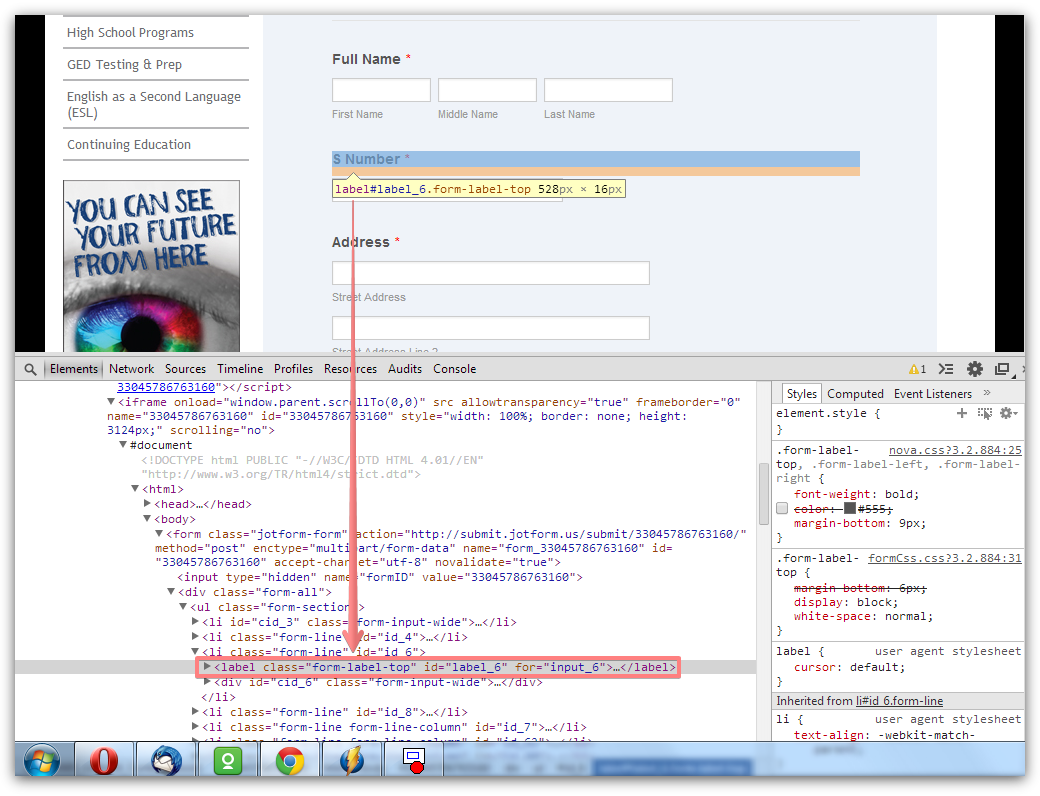
Let me please inform you that we do add labels to the inputs. You can click on a Text Box label to check it out:

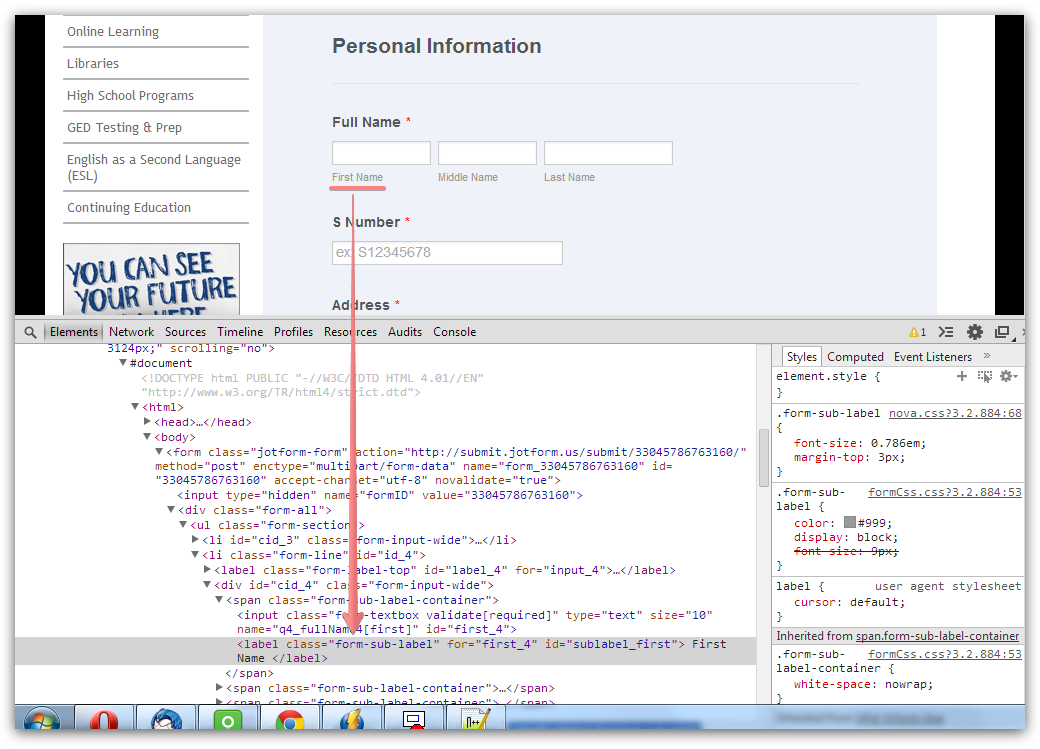
However, it is a bit different for fields with multiple inputs (Full Name, Address, etc.), you will need to click on the Sub Labels in order to see it in action:

If you need any further assistance, please let us know.
-
sandrabergmanReplied on July 15, 2014 at 5:09 PM
Thank you for the screenshots. The labels currently used are not meaningful. Our site was audited recently for accessibility and our JotForms failed. I've copied the audit recommendation below in order to meet WCAG 2.0 requirements. Is this something that can be accommodated?
Recommendation:
Ensure that all cues for filling out the form (mandatory fields, help boxes, error messages, and so on) are available to users of assistive technology
Use HTML markup to associate the controls explicitly with their labels.
Check that there is a LABEL tag that identifies the purpose of the control before the input element Check that the FOR attribute of the label element matches the ID of the input element
Group form controls with FIELDSET and LEGEND
Check if there are groups of related form controls. If there are related form controls, they should be grouped with the FIELDSET with a label (LEGEND tag) labeling the group.
Use the title attribute to label form controls when the visual design cannot accommodate the label (for example, if there is no text on the screen that can be identified as a label) or where it might be confusing to display a label.
Identify each form control that is not associated with a label element Check that the control has a title attribute Check that the title attribute identifies the purpose of the control
-
Mike_TReplied on July 15, 2014 at 7:11 PM
If you need direct labels for your fields it is better to avoid using custom fields with multiple inputs (e.g. Matrix, Address, Phone, etc.).
Example Code from WCAG H44: Using label elements to associate text labels with form controls:
<label for="firstname">First name:</label> <input type="text" name="firstname" id="firstname" />
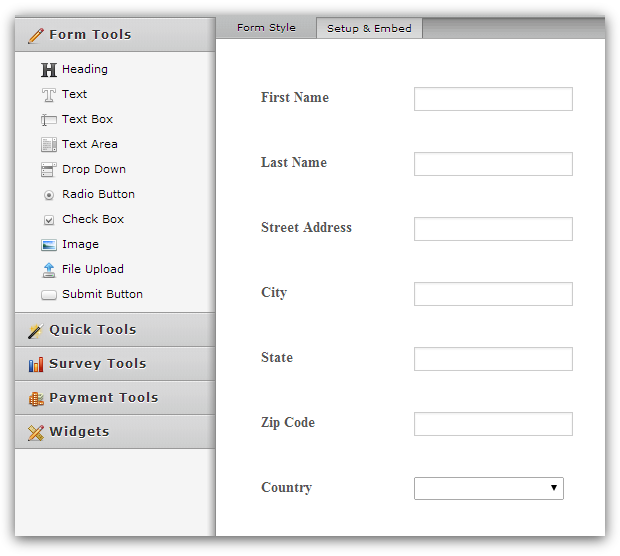
This can be accomplished with Text Boxes. Use a separate Text Box for each field:

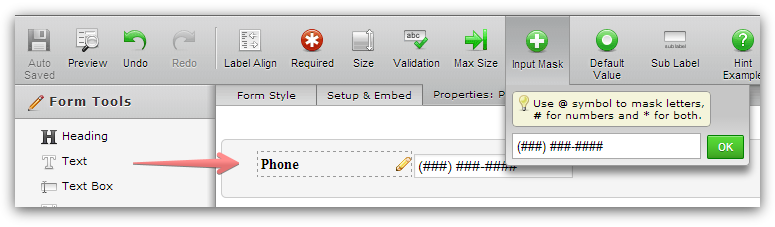
The same goes for a Phone field, you can use a Text Box with an Input Mask instead.

We do not have built-in Fieldset element support, but this is something that we might be able to add. If you are interested in this Fieldsets and Legends support, please let us know, so we will be able to forward a request to our Development Team.
-
Steve VP of Sales OperationsReplied on July 15, 2014 at 7:16 PM
In addition to that, users have full control over how the form is represented on their page. If further updates are needed to meet compliance, you can always download the source code and update it. More information can be found here:
http://www.jotform.com/answers/338419-Does-JotForm-create-accessible-forms-WCAG-2-0-standard
We hope these solutions will meet your requirements, and please let us know if you have further questions.
-
Mert Ceylan JotForm DeveloperReplied on December 10, 2019 at 9:41 AM
UPDATE: We are now supporting accessible forms.
We're happy to announce to you that JotForm now lets you create forms that are Section 508 and WCAG 2.1 Level A and AA compliant!
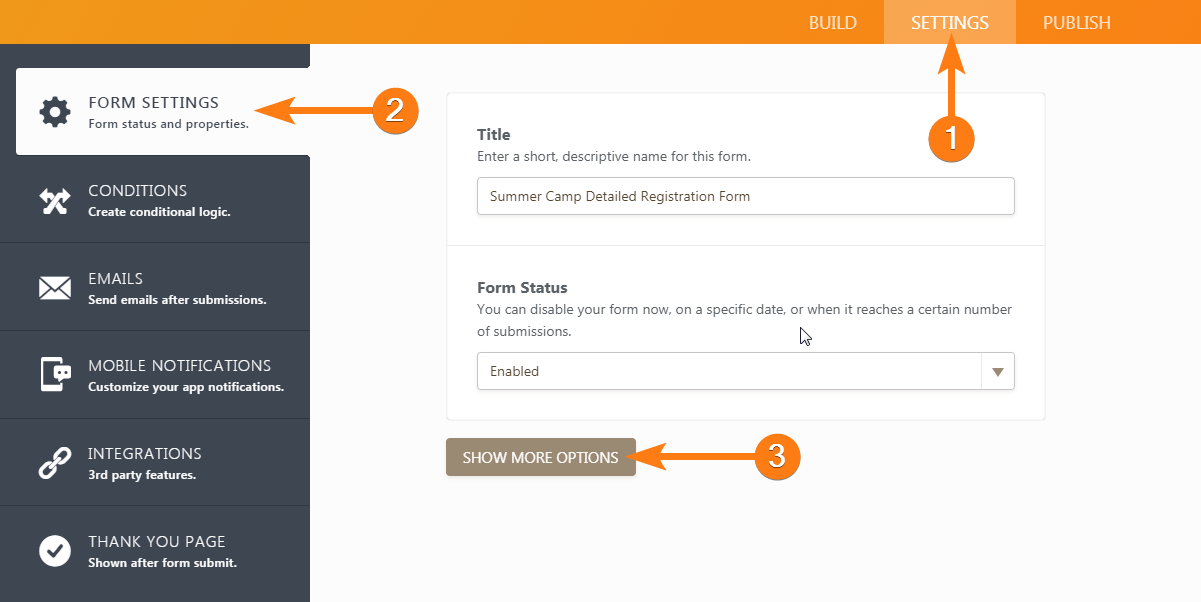
To make your form accessible, open it on the form builder, then go to:
1) Settings
2) Click on the Form Settings.
3) Click on the Show More Options.

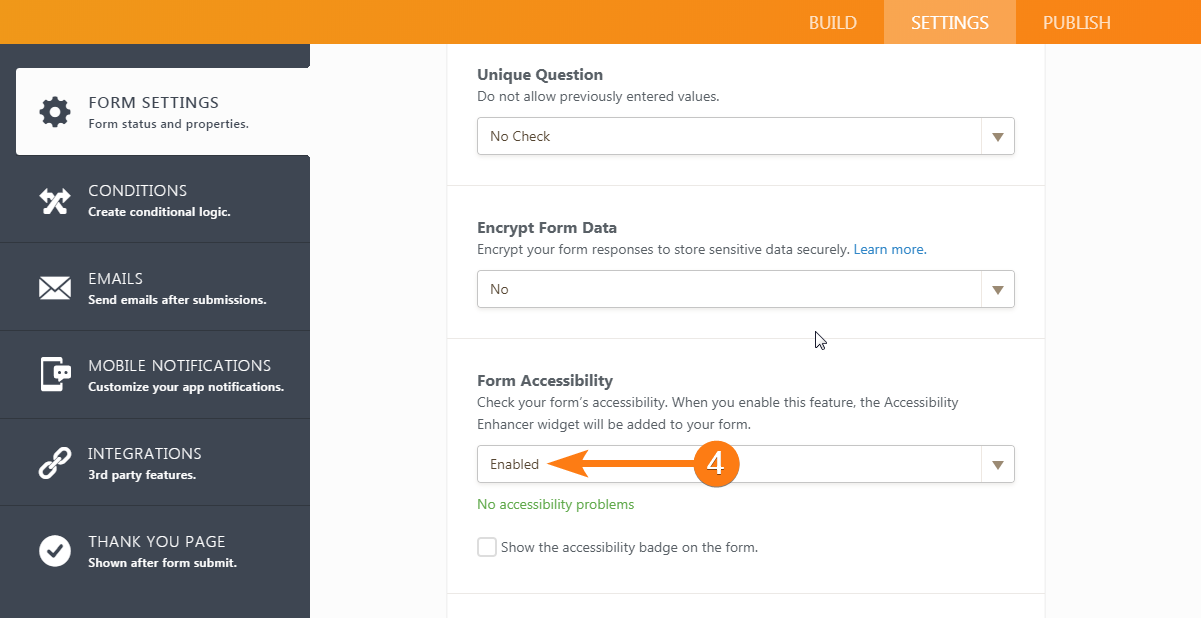
4) Switch the Form Accessibility option to Enabled.

Our form builder will then analyze your form. If any accessibility issues are detected, warn you on the aspects that should be fixed to make the form accessible.
After that, all you need to do is adjust the form to address detected issues if there are any until all of the issues are resolved.
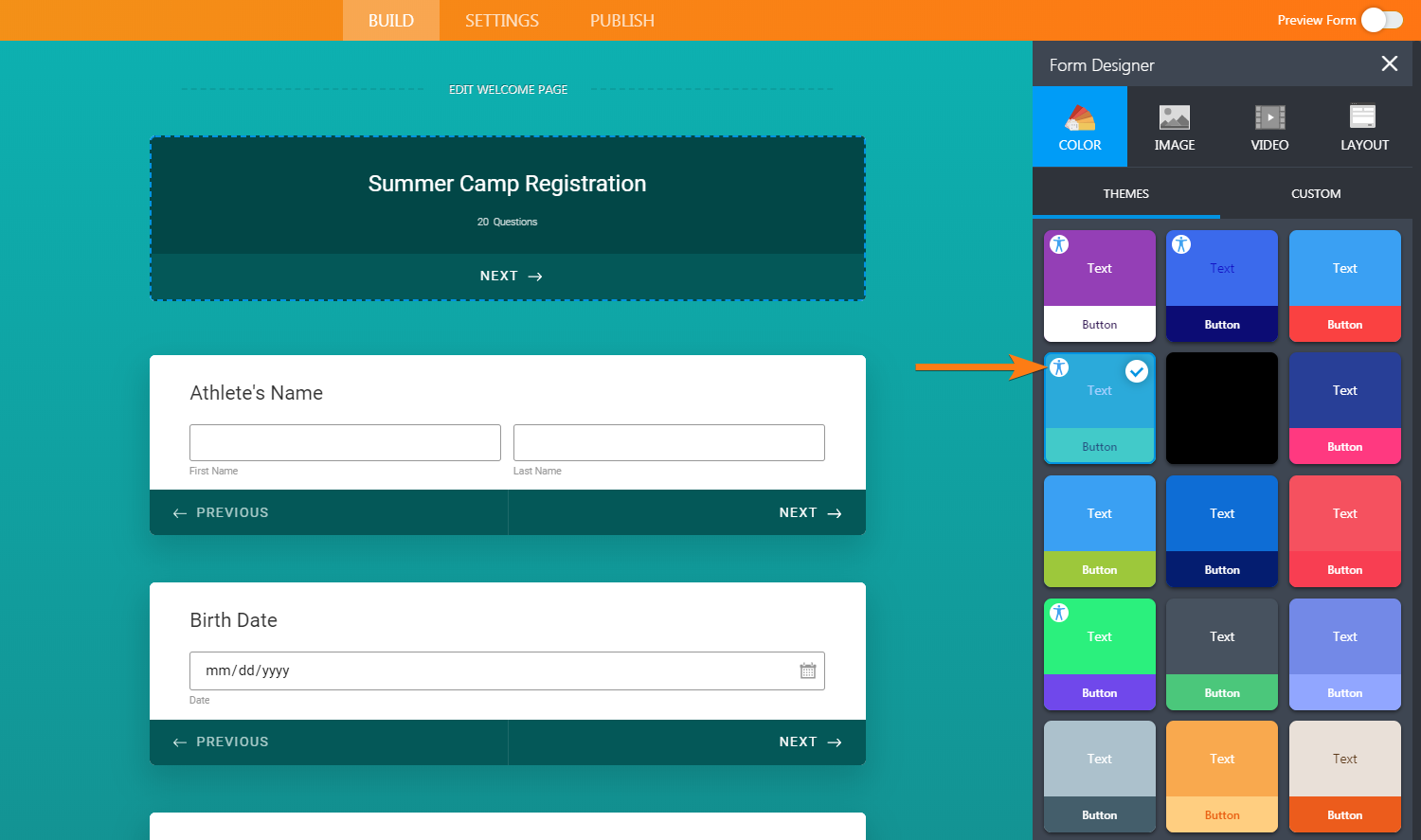
Also, please note that if your form is created in the old(Legacy) layout, you will see an Accessibility Enhancer Widget added to your form. This widget will automatically make your classic form more accessible, by improving the appearance of form validation warnings, and also adds ARIA(Accessible Rich Internet Applications Suite) attributes to your form. This widget is not needed for Card Layout forms. You may optionally consider selecting one of the ready-to-use accessible form themes. They are marked with a little human body icon in the form designer.

For more information on how to use the Accessible Forms option, you can check out this guide.
If you require any further assistance feel free to contact us!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing