-
ccranneyAsked on April 3, 2014 at 10:16 AM
I have an uploader on our website which uses Jotform. I am integrating the uploader in to a special section of the website which requires the user to login. Is there anyway that the Jotform can detect which user has uploaded a file so I do not have to ask them again for their contact details etc?
-
Elton Support Team LeadReplied on April 3, 2014 at 11:51 AM
Hi,
That's possible but you have to use custom php script (which you can try below) in order to retrieve the information pertaining to the current logged in user on your WP site.
Here's how:
1. Get your iframe embed code. http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
2. Edit your iframe embed code. Append the following URL parameter on the src value found on your iframe embed code to populate the current logged in user to the username field on your form.
?username=<?php global $current_user; get_currentuserinfo(); echo $current_user->user_login;?>
username is the field name on your form where you want to populate the data.
The final code should look similar to this:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotformpro.com/form/40924949465972?username=<?php global $current_user; get_currentuserinfo(); echo $current_user->user_login;?>" frameborder="0" style="width:100%; height:465px; border:none;" scrolling="no"></iframe>
3. Embed the modified iframe embed code to your WP site.
Let us know if you have difficulties implementing this. Thanks!
-
ccranneyReplied on April 7, 2014 at 3:51 AM
@EltonCris
I have tried as above but the username is not being auto populated :(.
Here is the code I have used:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformeu.com/form/40753265708357?Username=<?php global $current_user; get_currentuserinfo(); echo $current_user->user_login;?>" frameborder="0" style="width:100%; height:1107px; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>
Any ideas what could be the problem?
-
Welvin Support Team LeadReplied on April 7, 2014 at 8:26 AM
I don't see a username field to the form on this webpage: http://hotcost.co.uk/uploader/. What is the correct form URL?
Also, please use the exact codes given by my colleague, use small caps for the field name and use just the codes below:
<iframe id="JotFormIFrame" allowtransparency="true" src="//form.jotformeu.com/form/40753265708357?username=<?php global $current_user; get_currentuserinfo(); echo $current_user->user_login;?>" frameborder="0" style="width:100%; height:465px; border:none;" scrolling="no"></iframe>
Still, the "username" should be the field name of your form. Let us know the form URL and we'll give you the final codes.
Thanks
-
ccranneyReplied on April 7, 2014 at 8:56 AM
The URL is here: http://hotcost.co.uk/customer-area/pages/create-page/
You will need to login, please use:
jotform
Password1
I only changed the username to caps as I named it as such in the form. Will this work if I hide the username field? Thanks.
-
Welvin Support Team LeadReplied on April 7, 2014 at 10:30 AM
Thank you. Please use the following codes:
<iframe id="JotFormIFrame" allowtransparency="true" src="//form.jotformeu.com/form/40753265708357?username32=<?php global $current_user; get_currentuserinfo(); echo $current_user->user_login;?>" frameborder="0" style="width:100%; height:465px; border:none;" scrolling="no"></iframe>
username32 is the field name of the "username" field. When I say "small caps", I'm referring to the actual field name, not to the field label.
You can find the field name by following this guide: How to Find Field IDs & Names.
Update us here for the results after using the codes above.
Thanks
-
ccranneyReplied on April 9, 2014 at 10:48 AM
Unfortunately this is still not working, the username field is always blank when a submission is made.
Any ideas what the problem may be?
Thanks
-
Ashwin JotForm SupportReplied on April 9, 2014 at 12:04 PM
Hello ccranney,
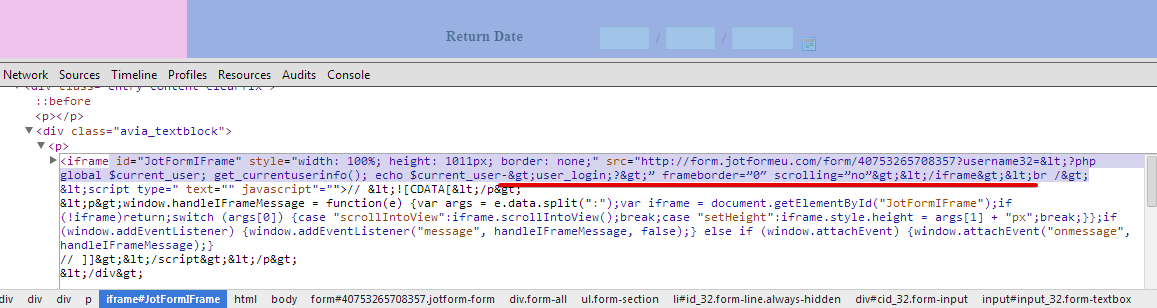
Upon checking your webpage, I found that the iFrame URL has lot of unwanted character. It may be because you have copy pasted it directly from here in your html editor. Please check the screenshot below:

I would suggest you to copy the code from the following location and that should solve your problem: http://pastie.org/9053293
Do get back to us if the issue persists.
Thank you!
-
ccranneyReplied on April 10, 2014 at 3:44 AM
Thanks. I retried using that code but the issue unfortunately remains :(
No username data is being transfered over. I have tried this with different people being logged in to Wordpress but it still does not work.
Thanks
-
Elton Support Team LeadReplied on April 10, 2014 at 8:36 PM
Hello ccranney
The reason it isn't working is that the PHP code isn't being executed on your page. You must first install a plugin in your WordPress site that allows PHP code to run anywhere on your posts or pages. Please follow the steps outlined below:
1. Install the PHP Everywhere plugin on your WP dashboard.
2. On your Post/Page, add the PHP Everywhere block then paste your form's iframe embed code then insert the PHP code as a URL parameter. Here's an example iframe embed code where I added the PHP code.
<iframe id="JotFormIFrame" allowtransparency="true" src="http://form.jotform.com/form/FORMID?username=<?php global $current_user; get_currentuserinfo(); echo $current_user->user_login; ?>" frameborder="0" style="width:100%; height:465px; border:none;" scrolling="no"></iframe>
Please refer to this screencast.
-
JohnReavesReplied on June 19, 2014 at 1:44 PM
-
AndreReplied on March 11, 2017 at 12:41 AM
Hello,
Has a solution been found?
get_currentuserinfo() is now changed to https://codex.wordpress.org/wp_get_current_user
I have followed the above but still not working
here is my code
<iframe id="JotFormIFrame-70637934926467" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.me/70637934926467?email=<?php $current_user = wp_get_current_user(); echo $current_user->user_email;?>" style="overflow:hidden;height:100%;width:100%" height="150%" width="150%" border:none;"> </iframe>
my field id is #input_10 and the unique field name is email, I've tried both still not working
I tried the insert php plugin also not working, my wordpress version 4.7.3(latest as of this posting date).
Any suggestion?
-
activycoReplied on March 11, 2017 at 12:46 AM
Sorry I have to take my word back,
Success!!
<div><iframe id="JotFormIFrame-70637934926467" style="overflow: hidden; height: 100%; width: 100%;" src="https://form.jotform.me/70637934926467?email=[insert_php] $current_user = wp_get_current_user(); echo $current_user->user_email;[/insert_php]" width="150%" height="150%"> </iframe></div>

- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing