-
adeptdesignsAsked on April 24, 2014 at 3:32 PM
Works awesome, thank you!!
One additional question - how can I reduce the printed text size? I am trying to get the whole form to fit on one page when it prints. I tried this, but it doens't adjust the printed text size like it hoped:
@media print {
.form-all {font-size: .8em;}
}Is there something better I could try?
-
Mike_TReplied on April 24, 2014 at 3:37 PM
Thank you for contacting us.
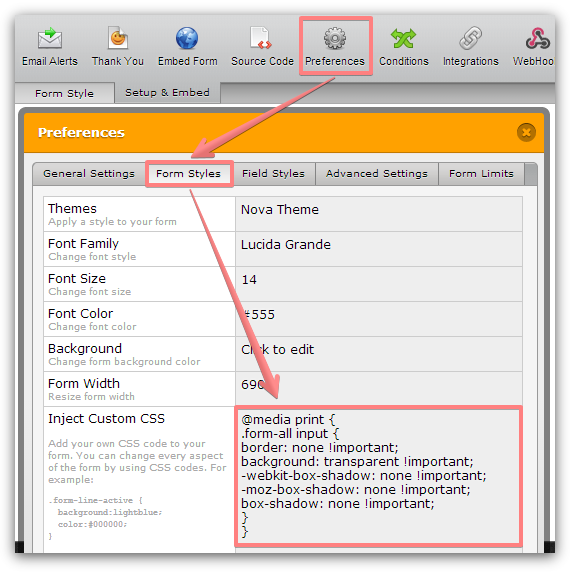
Yes, it is possible to inject specific print styles to the form. Please try to inject the following CSS in order to remove the input borders:
@media print {
.form-all input {
border: none !important;
background: transparent !important;
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
box-shadow: none !important;
}
}
If you need any further assistance, please let us know.
-
adeptdesignsReplied on April 25, 2014 at 11:14 AM
Hi thanks for the speedy reply - this seems logical, and I added the CSS as provided, but it still prints with borders. Here is a link: http://demo.webfoot-designs.com/sample-form
Any idea why?
-
omer Jotform SupportReplied on April 25, 2014 at 12:11 PM
Hi adeptdesigns,
We discover that if you use win+p (or cmd+p) combination for printing, there are no borders around input fields. Until we fixed print button bug, you can use this as alternative solution.
Please let us know if you need help with anything else.
Have a good day.
-
omer Jotform SupportReplied on April 28, 2014 at 8:33 AM
Hi adeptdesigns,
We fixed the bug, the print button works fine now.
Thanks for your patience.
Have a good day.
-
adeptdesignsReplied on April 30, 2014 at 5:46 PM
Works awesome, thank you!!
One additional question - how can I reduce the printed text size? I am trying to get the whole form to fit on one page when it prints. I tried this, but it doens't adjust the printed text size like it hoped:
@media print {
.form-all {font-size: .8em;}
}Is there something better I could try?
-
24CaratReplied on September 4, 2014 at 4:11 AM
-
jedcadornaReplied on September 4, 2014 at 8:10 AM
@24Carat,
I have created a separate thread for you and we'll respond to your query in this thread http://www.jotform.com/answers/424471 as soon as we can.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing