-
janicehalesAsked on October 1, 2014 at 11:10 PM
How can I make the space between my boxes smaller so i can get the three boxes in one row
Page URL: http://janicehales9.wix.com/primewest -
Ashwin JotForm SupportReplied on October 2, 2014 at 4:01 AM
Hello
Please inject the following custom css code in your form to adjust the margin left/right of your text box to display them in one line:
li#id_36 {
width: 223px;
}
li#id_37 {
width: 241px !important;
margin-left: -42px;
}
li#id_38 {
width: 233px !important;
margin-left: -60px;
}
The following guide should help you inject the custom css code in form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
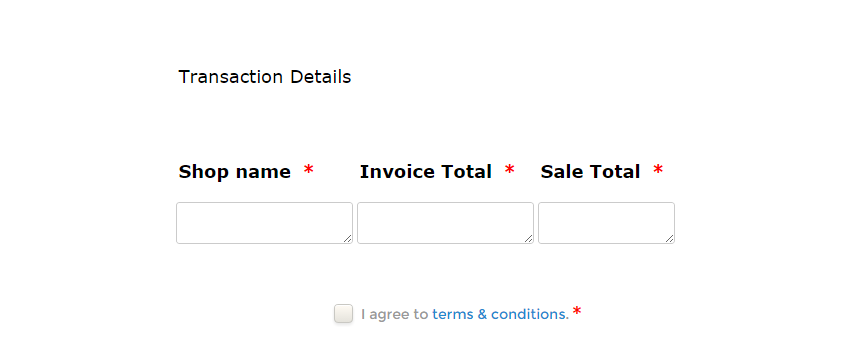
It should give you the output something like in the following screenshot:

Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing