-
bhdsAsked on October 20, 2014 at 3:32 PM
Do you have a way of adding a border to one or two images (not all the images) on a form? I have set up a form with our logo at the top and a couple of images lower down in the form, and want to put a border round these other images but not our logo.
Thank you.
-
Mike_T Jotform SupportReplied on October 20, 2014 at 5:16 PM
Thank you for contacting us.
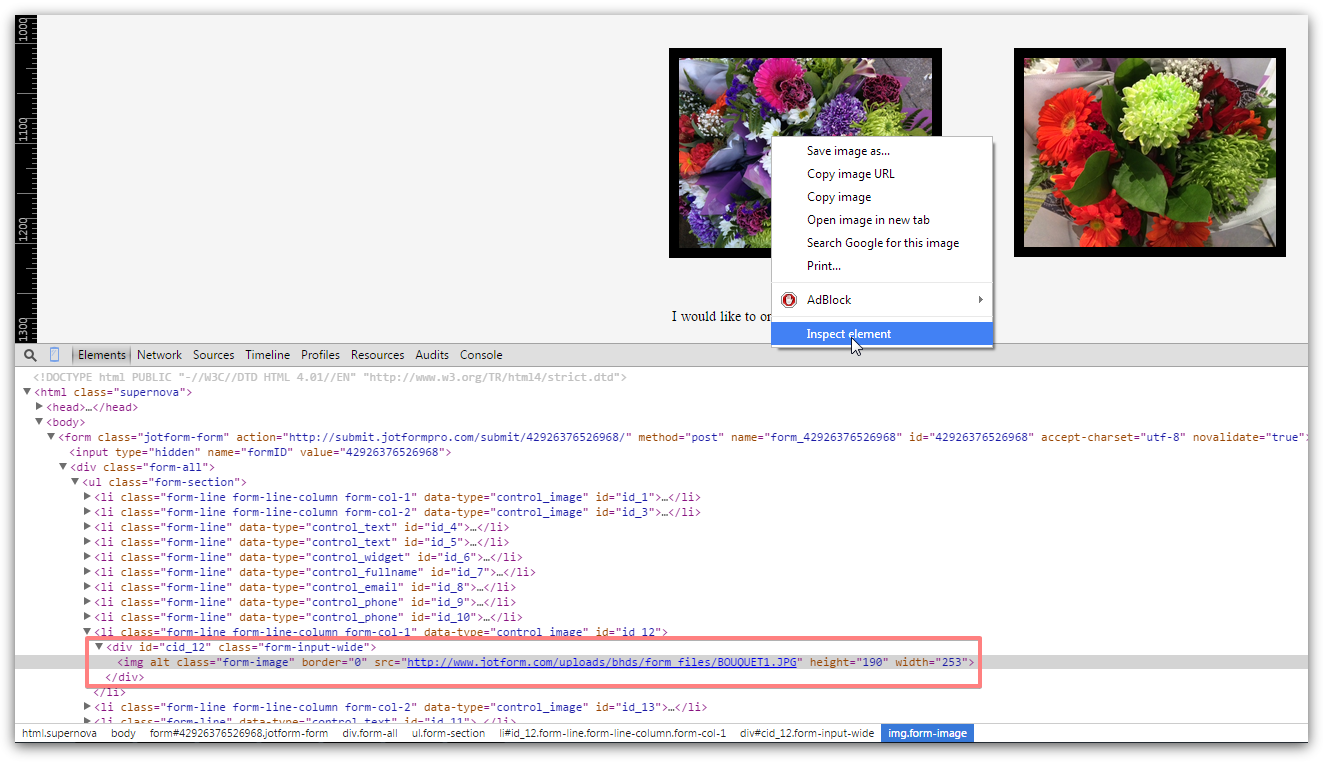
In this case, we can inspect the elements using browser developer tools to find out the correct CSS selectors. Then, inject our custom CSS to add the borders.

CSS example for your form:
#cid_12 img, #cid_13 img {
border: 10px solid black;
}How to Inject Custom CSS Codes
Please feel free to contact us if you need any further assistance.
-
bhdsReplied on October 21, 2014 at 11:07 AM
Thank you for your help; it worked perfectly.
-
raulReplied on October 21, 2014 at 11:51 AM
We're glad that the suggestion made by Mike_T worked for you :)
Please let us know if we can be of further assistance.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































