-
interdentalrecruitmentAsked on December 10, 2014 at 4:24 PM
when i input the form it does not align with the rest of my website and there is a big gap between the header text and the form.
see link below.
-
Mike_TReplied on December 10, 2014 at 5:51 PM
Thank you for contacting us.
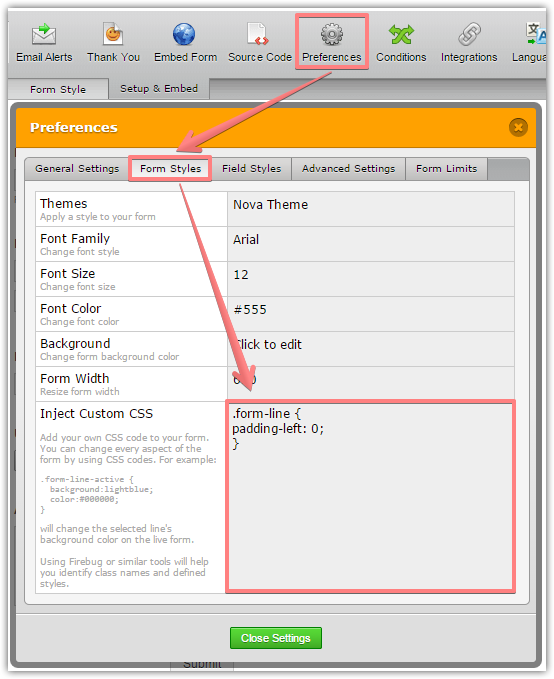
In order to align your form to the left, we can remove the left padding on it. Please inject the following CSS to the form.
.form-line {
padding-left: 0;
}
Please feel free to contact us if you need any further assistance. We will be happy to help.
-
interdentalrecruitmentReplied on December 12, 2014 at 6:48 AM
Thanks for this, can you see there is a big gap between the header title and form also is there a code for this also?
-
Welvin Support Team LeadReplied on December 12, 2014 at 9:58 AM
You can inject the following custom CSS codes to your form:
.form-all {
margin-top: -30px;
}
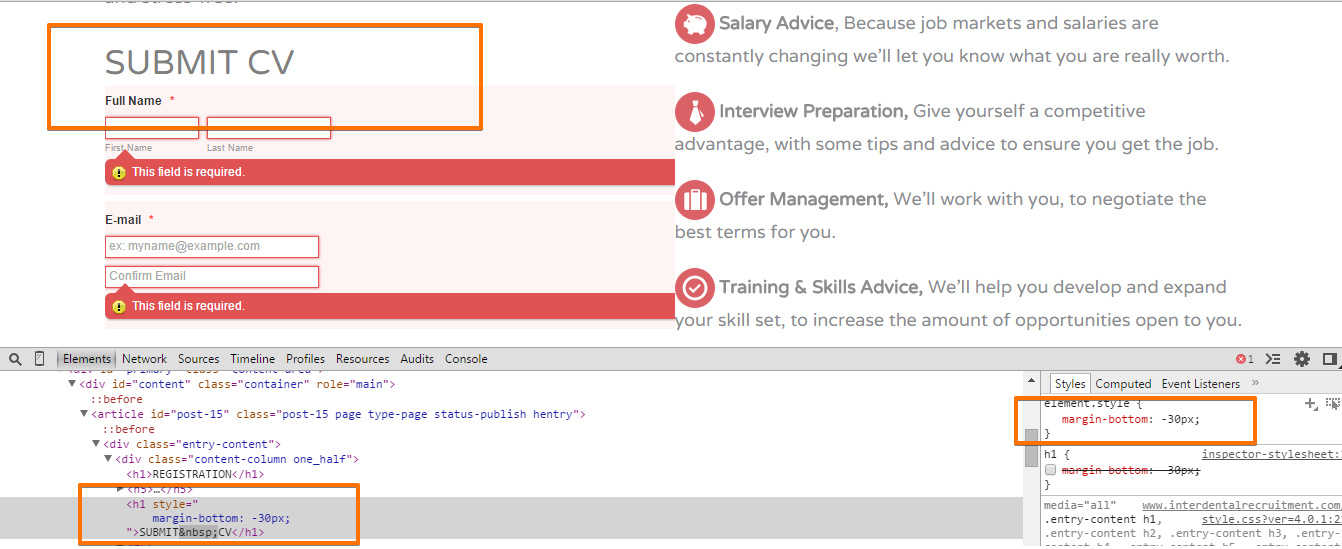
These codes will lessen the spacing. However, there's still a big gap between the form and the header which is an H1 tag. You have to add an inline CSS for this H1 tag to adjust the margin or padding. You can replace the HTML to this one:
<h1 style=" margin-bottom: -30px;">SUBMIT CV</h1>
So the result would be like this:

Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing