-
dvdgarofaloAsked on February 12, 2015 at 1:50 PM
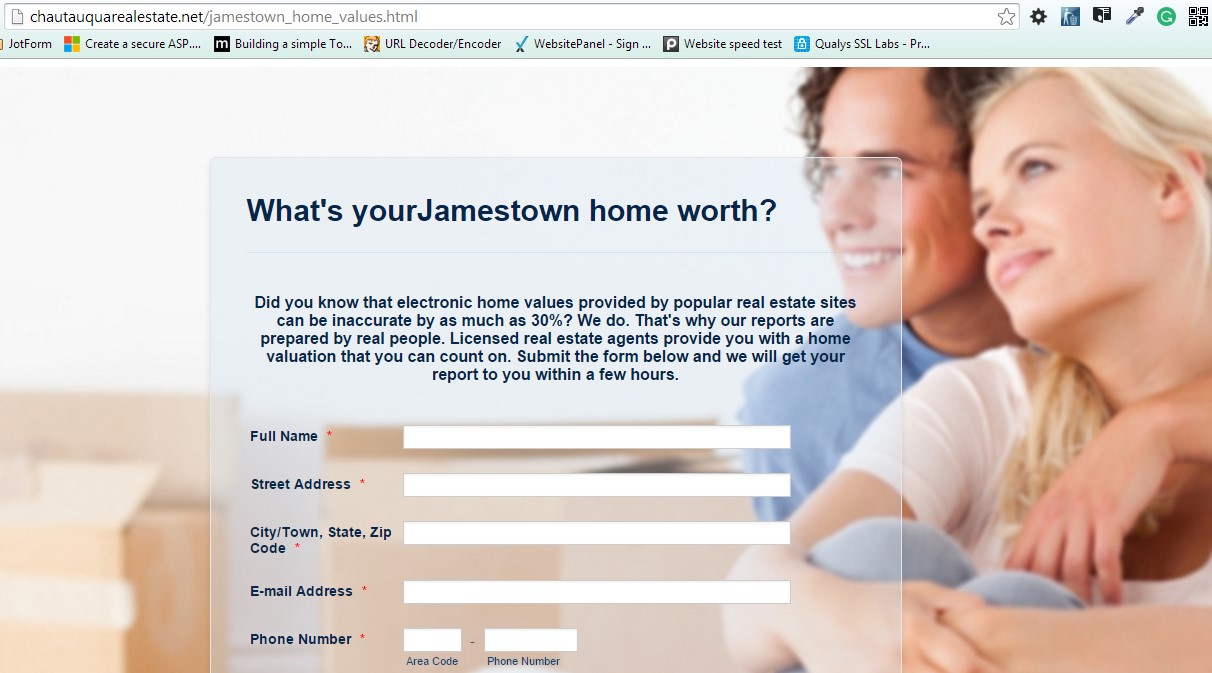
Background image shows in JotForm page but not when I put source code into html page.
Here is the page:
http://chautauquarealestate.net/jamestown_home_values.html
I have tried to change the image to a local image but that dose not seem to work either.
Any suggestions would be appreciated.
DavidG
-
raulReplied on February 12, 2015 at 3:36 PM
Are you still having issues with your background image?
I've checked your site and I was able to see it.
If you're still unable to see it, you may need to clear your browser's cache.
Let us know if the issue persists.
Thank you. -
dvdgarofaloReplied on February 12, 2015 at 3:48 PM
Thanks. I switched to using the embed option. I would like to use the full html code so I can get all the seo out of it I can. But whenever I use the code the background image wont work.
I will switch back to the html now.
Unless you feel I will still get the search engine results I will need.
-
raulReplied on February 12, 2015 at 5:11 PM
Please try to download the full source code of your form again but using the compressed version.

This version should include the background image.
Regarding the SEO you should get the same results by using any other embed method, actually I would advise you to use either the normal embed option or the iframe code since these methods will automatically update your form when it's embedded in your site and you make changes to it and with the full source code you would need to manually copy/paste the source code each time you make changes in your form.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing