-
revwilliamAsked on April 11, 2015 at 2:08 PM
I created a Contact Form and activated the multilingual feature to also show automatically on a browser with French as the default language. I followed the processes recommended to make a form multilingual. The form is not working as it should. Could you help me out here. The link to my form is: http://form.myjotform.com/form/22747984178571
-
jonathanReplied on April 11, 2015 at 7:08 PM
Hi,
When I checked your jotform http://www.myjotform.com/form/22747984178571 , I see that English was the default language

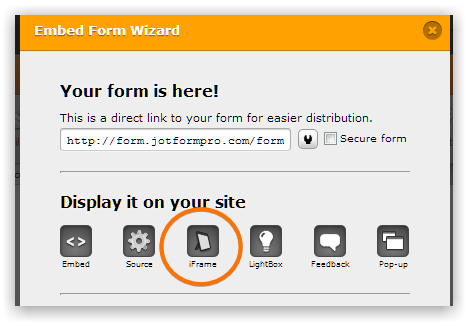
To set French as the default language, please refer to the screenshot below on how to set it.


In the language Options Uncheck also the option "Detect user browser language"

this should not auto detect then the current browser's language on the end-user side

Please let us know if you need further assistance.
Thanks.
-
revwilliamReplied on April 11, 2015 at 7:15 PM
Hi,
Thanks for your response. Perhaps, I did not make myself very clear. I want the form to show in English and French depending on the language of the website user. That is why I have the current settings on the form. However, it is not working for me. It is showing up in English only irrespective of browser language. What else can I do?
-
revwilliamReplied on April 11, 2015 at 7:19 PM
Hi,
I even noticed that the form is showing in French in your screenshot but the title is still English in spite of the fact that the title of the form is already translated to French.
-
jonathanReplied on April 11, 2015 at 8:25 PM
Thank you for the clarification and I apologize for misunderstanding the original issue.
As I checked the embedded form on the website, I noticed there were script conflict happening on the web page.
Please try first re-embedding again your jotform http://www.myjotform.com/form/22747984178571 on the website, but this time use its iframe embed code
user guide: -Getting-the-Form-iFrame-Code

Check if this makes any difference.
As for the header text "Contact Us" not being translated, please double check that you had it translated properly

Since the Header text was from an old template, when it gets properly translated, it will loose its styling

Hope this help. Please let us know how it goes.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing