-
duqadminAsked on June 11, 2015 at 5:05 PM
-
raulReplied on June 11, 2015 at 7:30 PM
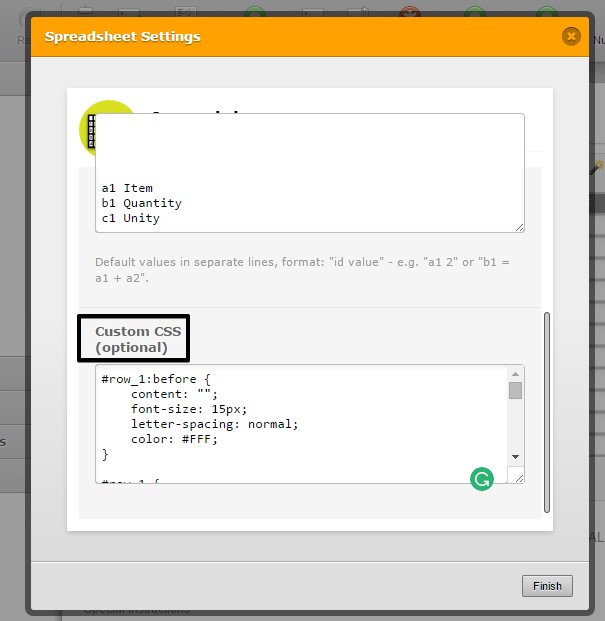
You can do this by injecting custom CSS code to the widget.

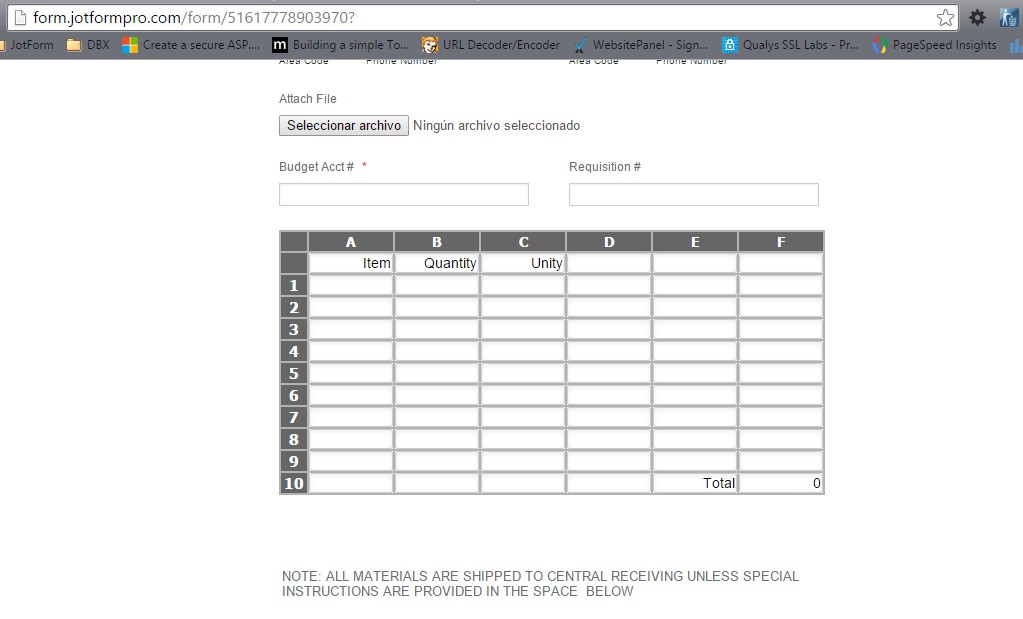
You can see an example here: http://form.jotformpro.com/form/51617778903970. The code I used on that form is the following:
#row_1:before {
content: "";
font-size: 15px;
letter-spacing: normal;
color: #FFF;
}
#row_1 {
font-size: 1px;
letter-spacing: -1px;
color: transparent;
}
#row_2:before {
content: "1";
font-size: 15px;
letter-spacing: normal;
color: #FFF;
}
#row_2 {
font-size: 1px;
letter-spacing: -1px;
color: transparent;
}
#row_3:before {
content: "2";
font-size: 15px;
letter-spacing: normal;
color: #FFF;
}
#row_3 {
font-size: 1px;
letter-spacing: -1px;
color: transparent;
}
#row_4:before {
content: "3";
font-size: 15px;
letter-spacing: normal;
color: #FFF;
}
#row_4 {
font-size: 1px;
letter-spacing: -1px;
color: transparent;
}
#row_5:before {
content: "4";
font-size: 15px;
letter-spacing: normal;
color: #FFF;
}
#row_5 {
font-size: 1px;
letter-spacing: -1px;
color: transparent;
}
#row_6:before {
content: "5";
font-size: 15px;
letter-spacing: normal;
color: #FFF;
}
#row_6 {
font-size: 1px;
letter-spacing: -1px;
color: transparent;
}
#row_7:before {
content: "6";
font-size: 15px;
letter-spacing: normal;
color: #FFF;
}
#row_7 {
font-size: 1px;
letter-spacing: -1px;
color: transparent;
}
#row_8:before {
content: "7";
font-size: 15px;
letter-spacing: normal;
color: #FFF;
}
#row_8 {
font-size: 1px;
letter-spacing: -1px;
color: transparent;
}
#row_9:before {
content: "8";
font-size: 15px;
letter-spacing: normal;
color: #FFF;
}
#row_9 {
font-size: 1px;
letter-spacing: -1px;
color: transparent;
}
#row_10:before {
content: "9";
font-size: 15px;
letter-spacing: normal;
color: #FFF;
}
#row_10 {
font-size: 1px;
letter-spacing: -1px;
color: transparent;
}
#row_11:before {
content: "10";
font-size: 15px;
letter-spacing: normal;
color: #FFF;
}
#row_11 {
font-size: 1px;
letter-spacing: -1px;
color: transparent;
}
And the result is this:

If you want you can clone that form to your account to inspect it further.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing