-
Swoodruff2002Asked on October 1, 2015 at 11:42 PM
Have I have two Submit buttons at the end of my form and two thankyou URLs? I know I can use conditional Logic to direct the thanyou URL, but I want the user to have a choice which option to choose:
BOOK AN APPOINTMENT & BACK TO NEWS
My form is not collection any other data, so I have no fields to define conditional logic...
http://www.jotform.com//?formID=52637143439963
http://screencast.com/t/semcaHHYkH
Thanks,
Steve
-
Elton Support Team LeadReplied on October 2, 2015 at 5:42 AM
Unfortunately, you can't achieve that with only submit buttons on form. You can't perform condition with the submit buttons itself. It has to be fields to trigger conditions.
However, I believe that can be easily achieved through simple hyperlinks then add custom CSS codes so the hyperlink text would look like buttons.
Here's how:
1. Delete the two submit buttons on your form.
2. Add a text tool and place the following codes. Make sure to replace the text I have highlighted in green with the actual URL you want each buttons to redirect to.
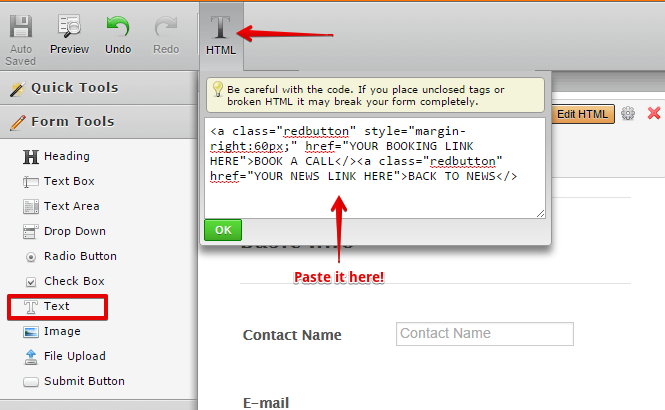
<a class="redbutton" style="margin-right:60px;" href="YOUR BOOKING LINK HERE">BOOK A CALL</a><a class="redbutton" href="YOUR NEWS LINK HERE">BACK TO NEWS</a>
Here's a visual guide:

3. Inject this CSS codes to your form so these hyperlinks would look like buttons.
.redbutton{text-decoration:none;border: 1px solid #a60000 !important;background: #e60d00;padding: 9px 15px;font-family: "Trebuchet MS", sans-serif;font-size: 14px;cursor: pointer;border-radius: .5em;box-shadow: inset 0px 1px 0px 0px #f29d93;color: #FFF;font-weight: bold;text-shadow: -1px -1px 0px #a60000;}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
If you need further help, let us know.
-
Swoodruff2002Replied on October 2, 2015 at 2:47 PMThanks – While I was waiting for a response, I tried something similar… I use images the look like buttons, and then gave each one a URL link. See http://form.jotformpro.com/form/52739054791968?
But for some reason the button image has an odd outline/boarder around it. Could be the size of the source image –adjusting that now.
Thoughts?
Steve
... -
MikeReplied on October 2, 2015 at 4:17 PM
The issue seems to be caused by form styles. This is possible to add the next CSS via form designer in order to remove the outline border from images.
li[data-type="control_image"] img {
border-style: none !important;
}

If you need any further assistance, please let us know.
-
Swoodruff2002Replied on October 2, 2015 at 4:47 PMSorry where does this go? I went to designer and highlighted the image of the button, and added the
li[data-type="control_image"] img {
border-style: none !important;
}
But preview is still showing outline: http://screencast.com/t/N5aWF8CYGN
Steve
... -
MikeReplied on October 2, 2015 at 5:58 PM
You have added it correctly, but code was not working since there were two CSS errors (missing brace and missing semicolon).

I have fixed the CSS errors, so the form should be fine now. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing