-
kidstyleAsked on January 14, 2016 at 4:36 PM
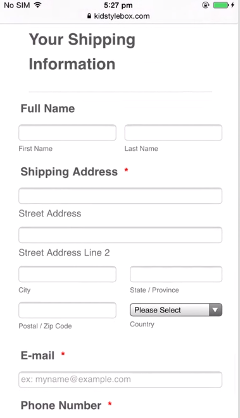
When viewing the form on iphone the right side is cut off. When I resize my browser it is responsive. I've tried everything I can think of to fix it, nothing works.
 Page URL: https://kidstylebox.com/survey/
Page URL: https://kidstylebox.com/survey/ -
Elton Support Team LeadReplied on January 14, 2016 at 8:30 PM
I was able to reproduce that problem on an iPhone device. Please try to inject this CSS codes to your form. This might fix it.
@media screen and (max-width:480px){
.form-line {
padding: 0 !important;
}
.form-checkbox-item label, .form-radio-item label {
white-space: normal !important;
}
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes (paste it at the bottom part).
Result:

Thanks!
-
kidstyleReplied on January 14, 2016 at 8:48 PM
thank you. your above fix worked for portrait view now, not landscape. Further thoughts or advice?
-
kidstyleReplied on January 14, 2016 at 8:58 PM
here are a few screen shots of the landscape view issue
-
Elton Support Team LeadReplied on January 14, 2016 at 9:05 PM
Please update the code I sent you earlier from max-width:480px to max-width:768px so it is also triggered on landscape view.
Thanks!
-
kidstyleReplied on January 14, 2016 at 9:09 PM
768px didn't work.
-
Elton Support Team LeadReplied on January 14, 2016 at 9:22 PM
Thanks. You're right, not sure why.
Anyway, I just found out that it doesn't need a lot of CSS. Just the following.
.form-checkbox-item label, .form-radio-item label {white-space: normal !important;}
Replace the CSS codes I sent earlier with this, this should fix everything.
Let us know how this goes. Thanks!
-
kidstyleReplied on January 14, 2016 at 9:29 PM
Still doesn't work.
-
Elton Support Team LeadReplied on January 14, 2016 at 9:52 PM
Sorry about that. Please append this. It seems the images are overlapping too causing the form to cut off.
li[data-type="control_image"] img {
width: 100% !important;
height: auto !important;
}
Let us know if this doesn't make any difference. Thanks!
-
kidstyleReplied on January 14, 2016 at 10:26 PM
it seems to be working, thank you!
-
Elton Support Team LeadReplied on January 14, 2016 at 11:38 PM
Awesome. Cheers! :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing