-
melodicsoundsAsked on February 11, 2016 at 1:40 PMMaybe this can me solved really easily if you had the option to join different forms. I can make each scenario with its correspondant variables and calculations and that the first question "Type of document" opens this different form. Is this possible? So if you choose in type of document: Coursework it opens FormA if you choosed Book Report opens FormB that way I can add diferent fields, different calculations for each one.
-
Mike_G JotForm SupportReplied on February 11, 2016 at 3:18 PM
If you want to include forms into a single main form, then that would be possible.
Here are some workarounds that you can try and use depending on your needs.
1. Embed the form as an iFrame into the Main Form.
Here's the link to the Main Form: https://form.jotform.com/60415070721949
What you need here is the links to the other forms that you would like to embed to your Main Form and the iFrame Embed widget.

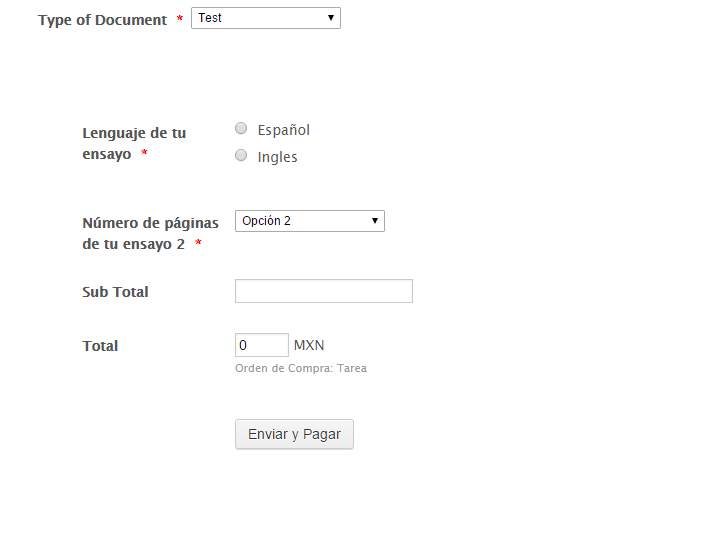
After adding the other forms to the Main Form using the Iframe Embed widget, create a condition that will show the appropriate form depending on the selected option in the "Type of Document" drop-down field.

Notice that the submit button is on the other forms and not on the Main Form. This would mean that when a specific form is submitted, the submission data goes to that form and not on the Main Form where it is only embedded.
Here's how it works:

2. Another workaround would be adding each form under a Form Collapse that's hidden but always open. Here you need to create a condition that if an option is selected from "Type of Document" field, it will show the corresponding Form Collapse and the form fields under it.
We will be creating only one form for this workaround. Here's a sample form: https://form.jotform.com/60415944116957

Please be reminded the form collapses added should have a visibility set to hidden and status set to open. So that the form collapse itself will not show on the form, but since it is always open the fields under it will just show automatically.`
After adding all the fields under its corresponding Form Collapse, we will create conditions. The fields under Form Collapse will only show if the Form Collapse is set to show depending on the selected option in the Type of Document field.

By the way, please be reminded that you need to also add a form collapse before the submit button.

Here's how it works:

I hope this helps. Let us know if you need any further assistance. Thank you.
-
melodicsoundsReplied on February 11, 2016 at 4:19 PM
Thanks for this, I've tried doing this with ifram here: https://form.jotform.com/60415836657967 can you help me choose a correct width so my "description" fields show correctly? Right now they seem cut off.
-
Elton Support Team LeadReplied on February 11, 2016 at 9:39 PM
Which part of your form is cut off? If it's happening on the embedded form, please let us know the page URL where you have embedded the form so we can further check.
In your stand alone form, the first form seems to be showing correctly.

-
melodicsoundsReplied on February 12, 2016 at 12:16 AM
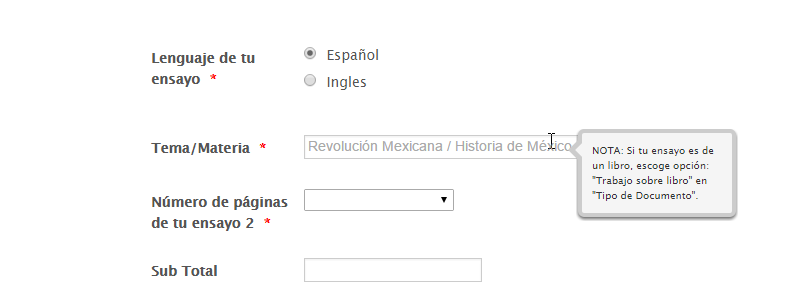
the description of the field. see Pic.

-
Elton Support Team LeadReplied on February 12, 2016 at 1:38 AM
It is cut off because it is inside an iframe and the container width is shorter than the embedded form.
The solution I could think of is to move the description slightly to the left side by injecting the following CSS codes on the embedded form (form that contains the description info.).
.form-description {
right: 66px;
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Result:

-
melodicsoundsReplied on February 23, 2016 at 9:48 PM
Why in the video, in the Iframe method his Iframes are alligned to the first form? And in my form: https://form.jotform.com/60415836657967 my Iframge is almost in the middle? How to align it to the very left like the first question "Tipo de documento... in the video he shows me its clearly at the same position the ifram and the first question.
-
Ashwin JotForm SupportReplied on February 24, 2016 at 6:59 AM
Hello melodicsounds,
The issue is caused because of the label of every iFrame widget is aligned to left. I have fixed this issue in your form by aligning the iFrame labels to top.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing