-
LeonardDoctorAsked on February 12, 2016 at 2:28 PM
need to create a form that will be almost as wide [or as wide] as a standard web page.
i realize there are settings for width, but what should i set for that?
Also, is there a divider i can put vertically in that form? i want 2 columns in desktop view, but when viewing with a mobile, the second column [that is in the desktop view] appears below the entire first column. thanks.
-
Elton Support Team LeadReplied on February 13, 2016 at 12:50 AM
To make your form expand in full - 100% width, simply inject this CSS code to your form.
.form-all{width:100% !important;max-width:none;}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
--
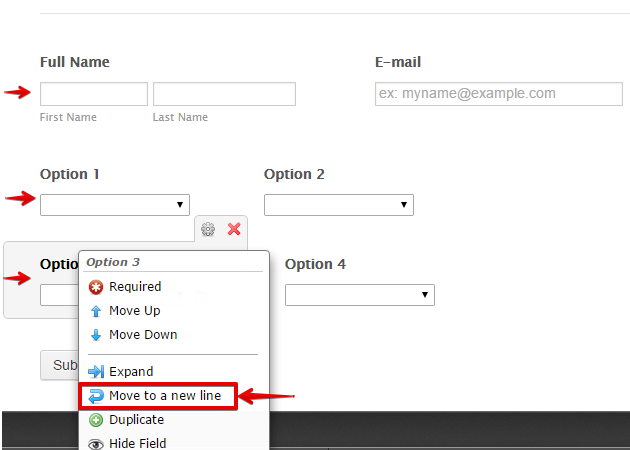
To create 2 columns, just shrink the fields (right click the field > shrink) and make sure to move every field on the first column to a new line.
Example:

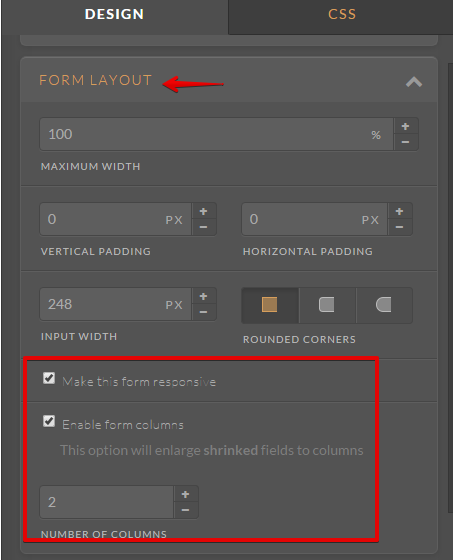
After that, go to Form Designer and check responsive and enable form columns checkboxes under Form Layout.


If you see any problems on mobiles after that, please let us know the form URL you're working on so we can assist you further.
Thanks!
-
LeonardDoctorReplied on February 15, 2016 at 2:36 AM
confused. why do the custom code? whey not just [below 'form layout' ] set maximum width to... [not sure what it should be set to]
-
LeonardDoctorReplied on February 15, 2016 at 2:46 AMRe: To make your form expand in full - 100% width,
1. I see u say to enter code, but before I sent this I saw the section where I put the green arrow
2. Would it accomplish the same thing just to set that at ? pixels? If so, how many
thnaks
Leonard Slates
WeHelpDoctors.com
Leonard Slates & Associates 800-768-7194 816-587-3333
... -
Elton Support Team LeadReplied on February 15, 2016 at 3:51 AM
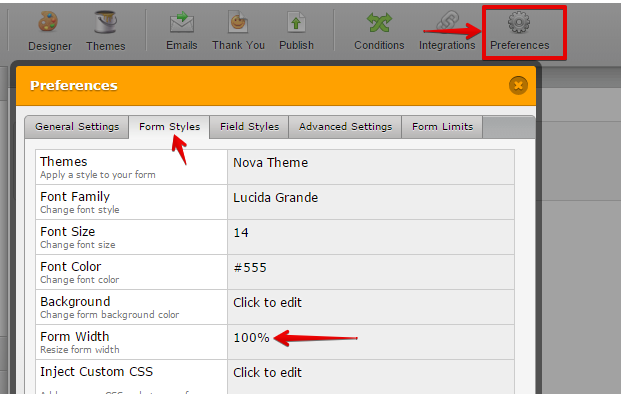
Yes, there's also another way. You can set a 100% width on your form preference without injecting a custom CSS code.
Just click on Preferences while on edit mode, go to Form Styles tab and set the Form Width to 100%. You can also set a pixel value e.g. 900px

However, if you are working on Form Designer, I would prefer injecting that CSS code so the pixel value under Form Layout will be overpowered with the injected % width value.
-
LeonardDoctorReplied on February 15, 2016 at 5:44 AM
Thanks. i had already put the code in. i had no idea it would be so easy. howerver, now i looked at the 'form width' and it is set to 690. [i know i did not set that]. i will change it to 100%, but is there anything else that i need to check, to make sure something is not incorrect that i have.
-
Welvin Support Team LeadReplied on February 15, 2016 at 7:08 AM
The 690 in the Form Preferences will be overridden by the custom CSS codes with 100% width value so changing it will do nothing in the form. The CSS inject is recommended if you want to style your form. Other than this width, I think you are all set already. But if something will went wrong, let us know so we can help you with that.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing