-
art_crateAsked on April 19, 2016 at 5:19 PM
Hello,
I have embedded my form on my squarespace site using the Squarespace form embed code jotform supplies. However when I view my form on moble it cuts off some of my form.
This is weird because it is not cutting off the form button, but the form options (see screenshot).
 Page URL: http://www.artcrate.co/welcome-ds
Page URL: http://www.artcrate.co/welcome-ds -
MikeReplied on April 19, 2016 at 7:25 PM
The issue is seems to be related to mobile CSS code related to the form widgets.

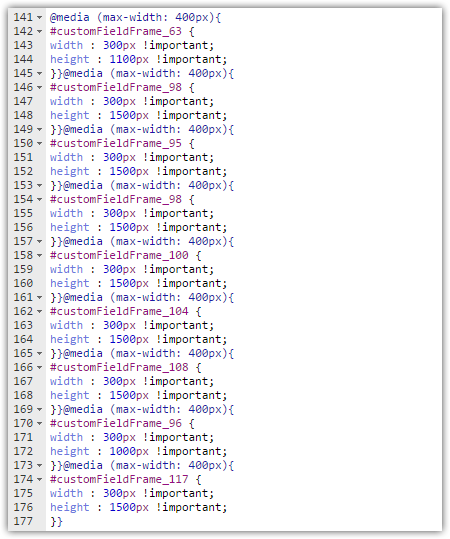
Please try adjusting the code a bit to use inherit height to see if it solves the problem. Here is updated CSS:
http://pastebin.com/raw/7hizxMav
If you need any further assistance, please let us know.
-
art_crateReplied on April 19, 2016 at 7:41 PM
Can you help with the code?
I don't want to mess up any of the css.
https://www.jotform.com//?formID=60885960870973
-
Kiran Support Team LeadReplied on April 19, 2016 at 11:04 PM
I've updated the CSS code on your JotForm and the form is now displaying properly on the mobile devices.

Please check and let us know if you need any further assistance. We will be happy to help.
-
art_crateReplied on April 20, 2016 at 2:47 PM
Kiran,
Thank you so much for fixing the issue, everything seems to be working perfectly now!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing































































.jpg)