-
metalsunnyAsked on June 8, 2016 at 6:42 AM
Please help i want to know how to make the inner box of my grid report taller so that all my text can be viewed
without too much scroll bar.
-
Chriistian Jotform SupportReplied on June 8, 2016 at 9:17 AM
Hi,
Please try injecting the CSS below to your form.
.ext-strict .x-grid3-cell-inner, .ext-strict .x-grid3-hd-inner {
max-height: 100% !important;
}
The result should be as follows.

Do let us know if you need further assistance.
-
metalsunnyReplied on June 8, 2016 at 10:58 AM
i found this ccs in the form
.form-html p {
width : 600px;
box-sizing : 400px;
position : sticky;
height : 300px;
line-height : px;
border-radius : 50px;
display : inline-flex;
}when injected this
.ext-strict .x-grid3-cell-inner, .ext-strict .x-grid3-hd-inner {
max-height: 100% !important;
}
on top of it nothing happen.
Please do i delete the one i found inside it first?
-
Elton Support Team LeadReplied on June 8, 2016 at 12:09 PM
That can't be changed using CSS codes simply because there's no option to customize the Grid Report using CSS codes in the form builder.
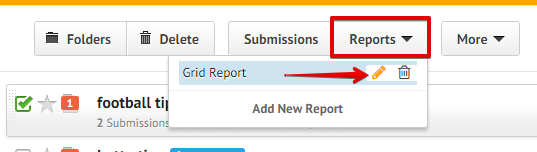
However, you can adjust its height when you edit your Grid Report.

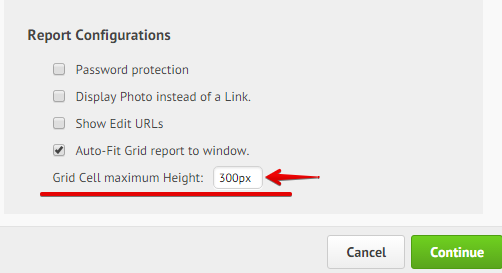
Then change the Grid Max Height:

I have updated your Grid Report Height to 300px. Please check the report embedded in your form now.
-
metalsunnyReplied on June 8, 2016 at 12:48 PM
yes. it worked. Thank you. you solved my problem again
-
Kiran Support Team LeadReplied on June 8, 2016 at 2:11 PM
You are welcome. It's our pleasure to assist you. We are glad to see that the issue is now resolved you. Please do not hesitate to get in touch with us if you need any further assistance. We will be happy to help.
Thank you for using JotForm!!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing