-
reedwards15Asked on July 20, 2016 at 3:47 PM
-
RuthReplied on July 20, 2016 at 3:56 PM
Did you embed your form into your web site and wish to add images on the left and right side of the form? Yes.
We can already add images in the form just fine.
-
David JotForm Support ManagerReplied on July 20, 2016 at 5:22 PM
@reedwards15, what do you mean by "Our submissions are down"? Your account is active, and you have enough available submissions(Your counter is at 15 of 1000 used.), if you are experiencing any issues, let us know what the form is, we will be glad to assist you.
-
RuthReplied on July 21, 2016 at 10:46 AM
I mean lots of people are coming to the page where we have our form, but they are not filling it out. We have had reports that our auto-reply emails that we set up for the "students" condition have not been going out from JotForm. We have run tests and our testers are not receiving the auto-reply email.
Our current demo page is https://www.csrhub.com/content/see-csrhub-action/. We are using form: Demo3.
Separately, I put a cloned form of demo3 on a test page. I want the form to show in the second column of a 2 column format page. So, image or text to the left and the form showing on the right (side-by-side). The form shows, but you cannot enter any info into the form fields from a tablet or my pc.
I need to know the correct way to put a form on a webpage as explained above. Do you have sample code or a sample page that i can view page source?
-
David JotForm Support ManagerReplied on July 21, 2016 at 11:51 AM
On regards of the autoresponder, please note that it will not be sent unless they enter in the "Job Title" field the word "student", since that is the condition you have setup:

On regards of the form not being fillable, I just tested it in desktop, mobile and iPad view, and all fields were fillable:

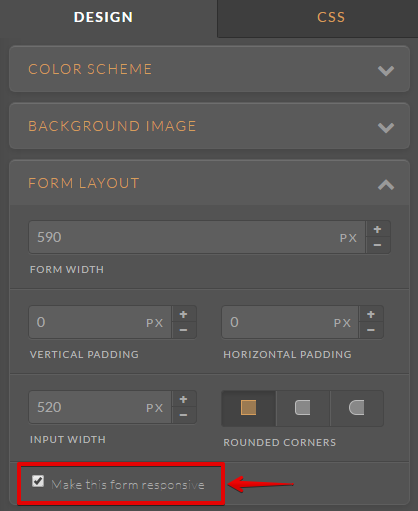
If the problem persist, I would recommend you to enable the responsive feature for your form: https://www.jotform.com/help/311-How-to-make-forms-mobile-responsive

And embed it in your webpage using the Iframe method: https://www.jotform.com/help/148-Getting-the-form-iFrame-code
Before you embed the code, paste it in a text editor like WordPad, you will notice two part of codes, only copy and embed the Iframe part in your webpage, example:

Let us know if you need more help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing