-
wingscoAsked on September 6, 2016 at 1:37 PM
Fonts get too small some field for no apparent reason. Its the case on my fields DDD, telefone and the last filed before send button on my form https://www.jotform.com//?formID=62375395011958#
How can I correct that?
-
KadeJMReplied on September 6, 2016 at 2:09 PM
Do you mean you want larger font for three of your fields whereas right now it's small?

You can adjust this in the form designer > styles > font size to make it larger for your fields.

Alternatively, for your fields above the submit button you can change the font size for that in the advanced form designer.


-
wingscoReplied on September 6, 2016 at 7:06 PM
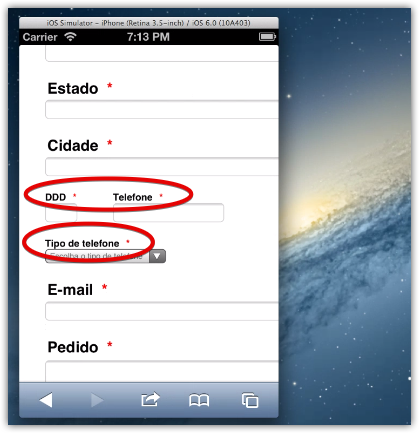
In the desktop the layout seems ok. On mobile though, the fonts get real small (Fields: DDD, telefone, “Tipo de telefone”, “Eu li e aceito...”).
How can I correct that?
Att
-
liyamReplied on September 6, 2016 at 11:17 PM
Hello Att,
Can you give us an information on what mobile device you're using? So far I tried checking on my Android device and the size of the fonts seem fine.
Will look forward to your response.
-
wingscoReplied on September 7, 2016 at 12:01 PM
Sure. The form is embbed at the site "terrasanta.redevida.com.br" and I'm looking it at an Iphone 4S.

-
Support_Management Jotform SupportReplied on September 7, 2016 at 1:24 PM
Thanks for the additional info. Although I don't have an actual iPhone 4S to test it with, I'm using an emulator that is 99% accurate and this is how it looked like even with the stand alone form:

I cloned your form and applied the following CSS codes:
@media only screen
and (min-device-width: 320px)
and (max-device-width: 480px)
and (-webkit-min-device-pixel-ratio: 2) {
.form-label {
font-size: 20px;
}
And here's the result:

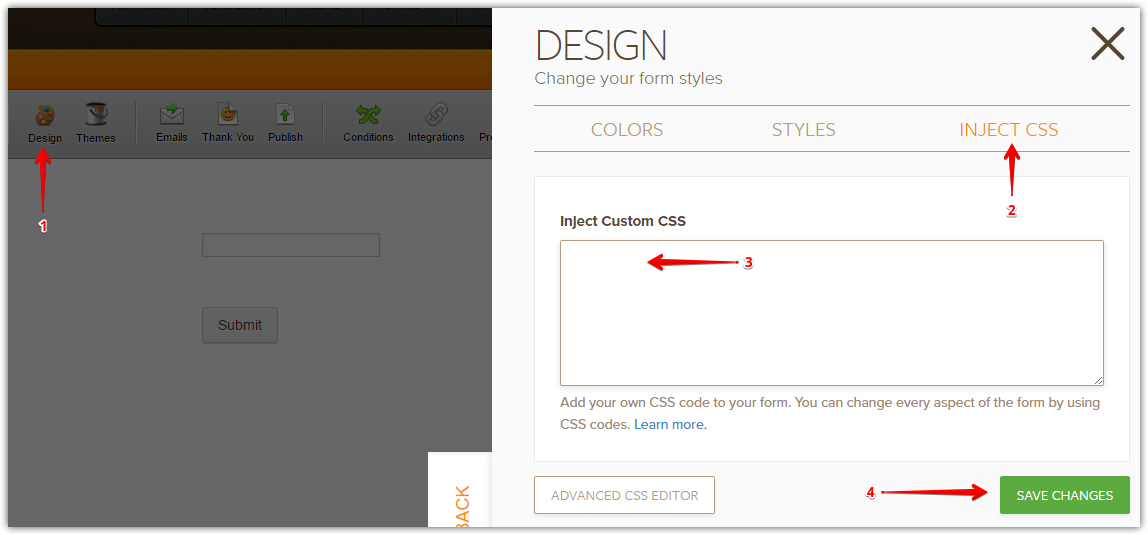
Here's how you can inject the CSS Codes:

Related guide: How-to-Inject-Custom-CSS-Codes
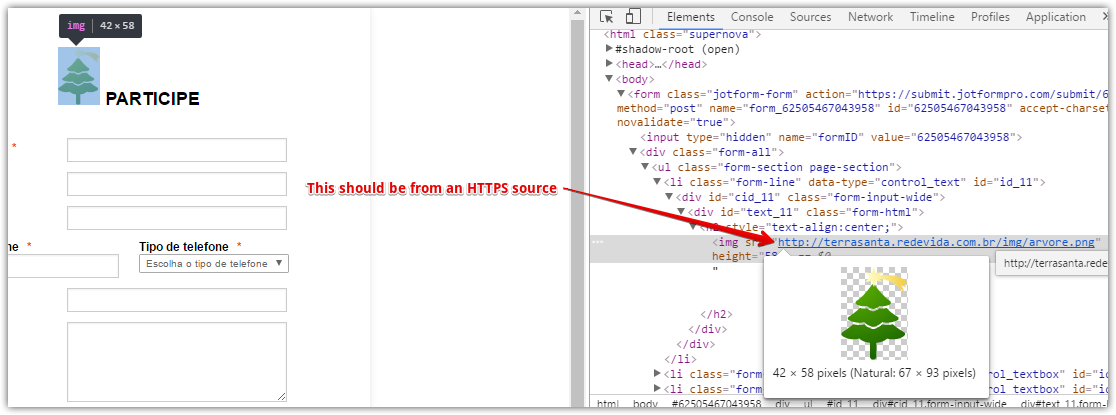
And by the way, I noticed 2 other things while checking your form:
1. You're using a non-https image (the tree image on your header)

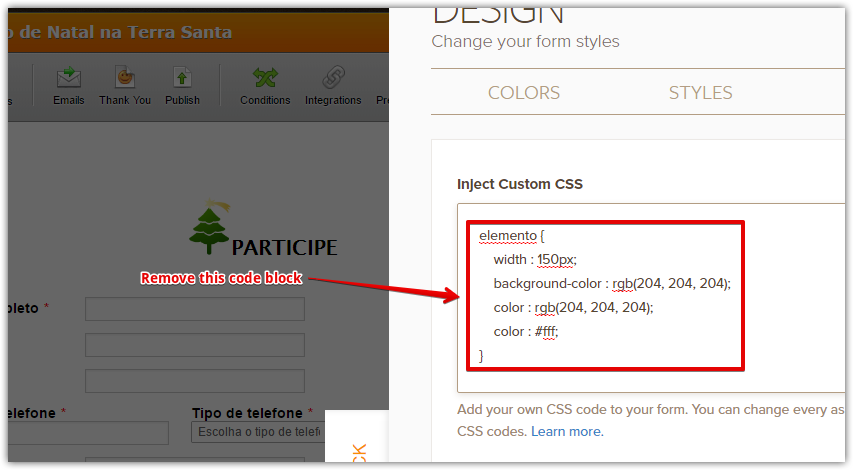
2. There's a CSS line on your form that you should delete. It targets elemento (I'm not sure if it's an ID or class):

Here's a cloned copy of your form https://form.jotform.com/62505467043958
Please try viewing it on your device and let us know if the sizes are okay.
If it is, then just use the CSS codes I mentioned above (and delete the code block for elemento while you're at it).
If not, keep us posted so we can have another look.
-
wingscoReplied on September 8, 2016 at 8:42 AM
Hi! It's better now but some fields are still small.

-
RoseReplied on September 8, 2016 at 10:38 AM
Thank you for contacting us.
I checked css code on your form. There were some punctuations missing which cause css not working. I fixed them and add additional css code to make font size of the field pointed by you larger.
Please delete css code on your form and just copy and paste following. Then, it should work.@media{
.jotform-form {
padding : 0px !important;
width : 480px !important;
}
.form-dropdown {
background-color : #fff;
color : #666;
font-size : 15px !important;
}
.form-line.jf-required {
padding : px px px 0px;
}
#label_13 {
font-size : 12px !important;
}
.form-label {
font-size : 15px !important;
}
label#label_input_15_0 {
font-size:15px !important;
}
}
If you have more questions, please let us know. We would be pleased to help you. -
wingscoReplied on September 8, 2016 at 4:27 PM
Thanks for the reply! The css code now affects both mobile and desktop layouts.
-
liyamReplied on September 8, 2016 at 6:18 PM
Hello wingsco,
On behalf of the JotForm team, you are welcome. Should you have further questions or any other concerns, please let us know.
Thanks.
-
wingscoReplied on September 9, 2016 at 9:30 AM
What I meant is that the code now make the fonts better in mobile but too large in desktop.
-
RoseReplied on September 9, 2016 at 10:57 AM
Thank you for contacting us.
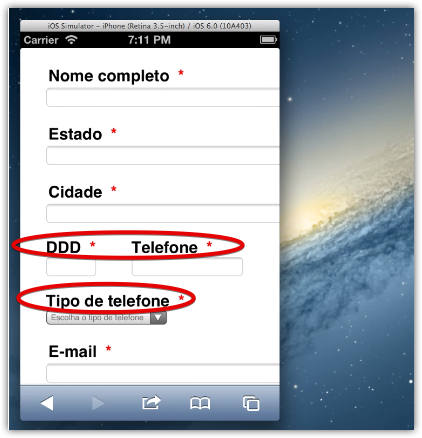
When I previewed your form on my desktop, it is seen as below. Font sizes seems ok. Could you please provide us the screen shot of what you see if it is different than following image.
However, If you are still uncomfortable about font sizes, you can change the px values on the css code and arrange an optimum value for both desktop and mobile.
If you need any other assistance by our side, please let us know. We would be glad to help you. -
wingscoReplied on September 9, 2016 at 11:31 AM
To clarify, I need all the fonts in desktop view to be around 12px/ normal size.
In mobile, since the fonts seems to get smaller automatically for some reason I need to control the size of them separatedly, maybe 15px for example. But some fields seems to keep smaller fonts, lke the ckeckox that keeps the square filed super small too.
With the last code sent by you to get the fonts bigger on the mobile version, the fonts on the desktop version are affected too and get a little too big.
Here are the view in both desktop and mobile.

-
KadeJMReplied on September 9, 2016 at 1:18 PM
That's possible but, be advised that any fine-tuned drastic changes large or small may cause those fields to become offset therefore they would likely end up requiring further adjustments again.
Also, the css codes my colleagues provided you above already have the font sizes set in them so all you would have to do is change the value to a bigger number if you want.
Please allow us some additional time to see what else we can do to help you for this and we'll get back to you about it as soon as we are able.
-
KadeJMReplied on September 10, 2016 at 4:39 PM
Update ~
I've made some big changes in the css for your form to try to get it to fit on mobile better.
Here's the updated version of your form: https://form.jotform.com/62525576992974
Also, Here's the full updated css:
.jotform-form {
padding : 0px;
width : 480px;
}
/* Portrait and Landscape */
@media only screen
and (min-device-width: 320px)
and (max-device-width: 480px)
and (-webkit-min-device-pixel-ratio: 2) {
#input_3, #input_4, #input_5, #input_8, #input_9, #id_12 {
width: 80% !Important;
}
#input_2 {width: 250px !Important;}
#label_input_15_0 {font-size: 17px !Important;}
}
.form-dropdown {
background-color : #fff;
color : #666;
}
.form-line.jf-required {
padding : px px px 0px;
}
#label_13 {
font-size : 12px;
}
@media only screen
and (min-device-width: 320px)
and (max-device-width: 480px)
and (-webkit-min-device-pixel-ratio: 2) {
.form-label {
font-size: 20px !important;
}
@media only screen
and (min-device-width: 320px)
and (max-device-width: 480px)
and (-webkit-min-device-pixel-ratio: 2) {
#input_20 { width: 328px !Important; font-size: 15px !Important;}
#input_16 { width: 100px !Important;}
#input_17 { width: 182px !Important;}
#text_12 { font-size: 15px !Important;}
}
And here's what it looks like on my iPhone now with bigger text:
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing