-
LegacySolarCoopAsked on September 27, 2016 at 5:05 PM
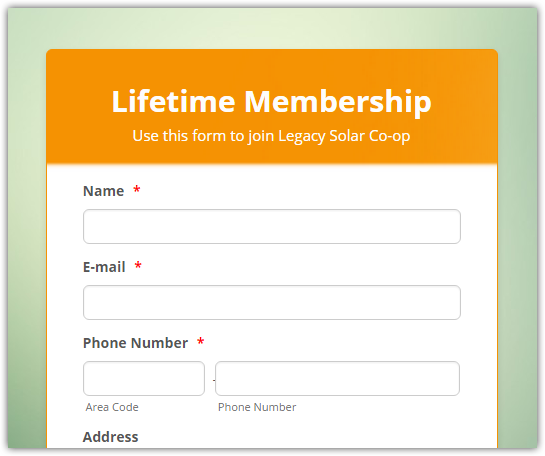
I have recently selected a responsive theme and applied it to my existing form. But the area with the orange background, which should only by the header area, is extending down into the first few fields. What's going on?
-
Support_Management Jotform SupportReplied on September 27, 2016 at 8:27 PM
That particular theme was designed that way by default. If you wish to move the orange background image to only cover the Header section of your form, try injecting the following CSS Codes:
.form-all {
background-position: center -220px;
}
Here's how:
Related guide: How-to-Inject-Custom-CSS-Codes
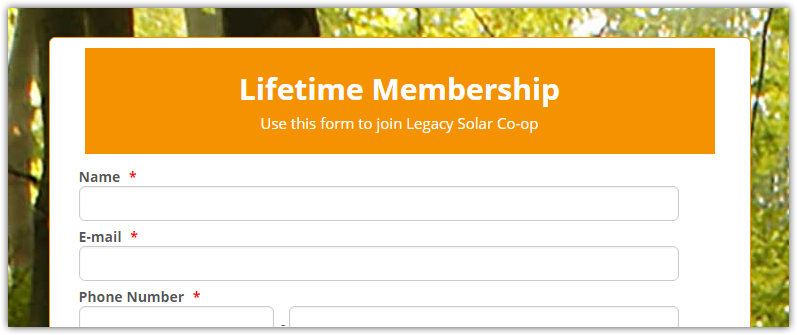
RESULT:

-
LegacySolarCoopReplied on September 28, 2016 at 6:02 PM
That works, but not consistently. Do you know how I can remove it altogether? I now see I can use the advanced designer to add the background color there instead.
-
Support_Management Jotform SupportReplied on September 28, 2016 at 9:11 PM
If you want to remove it this time, just change the CSS you used
from:
.form-all {
background-position: center -220px;
}
to:
.form-all {
background: none;
}
RESULT:

- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing