Most users enjoy the simplicity of Jotform. Build a form, post it on your website, and receive email notifications every time someone responds. This keeps a great many Jotform customers happy. Sometimes you want to do more with the information you collect, though. Perhaps you want to build a web page based on your form responses. For this Jotform gives you a full API to access your data whenever you want.
The Washington Post recently found Jotform to be the right tool for a special project. They set up a Jotform to collect information on cooking classes. The goal was to create a dynamically constructed web page that would connect to Jotform and post the latest updates on the class.

Illustration by Shelly Tan
One option was to export all your data to a spreadsheet and then build a web page from it. But then every time someone would submit a new cooking class, the page would have to be updated manually. For this situation, Jotform’s API was born. It allows web developers to gather information from their Jotform account and update their web page on the fly.
Working with APIs requires knowing how to write code. It’s a powerful tool that gives users full control over their forms and data in order to manage them however they like. We’ll leave our help docs to explain the finer details, but generally, first you set up an API key to access it, then you use that key to send or request information to the API.
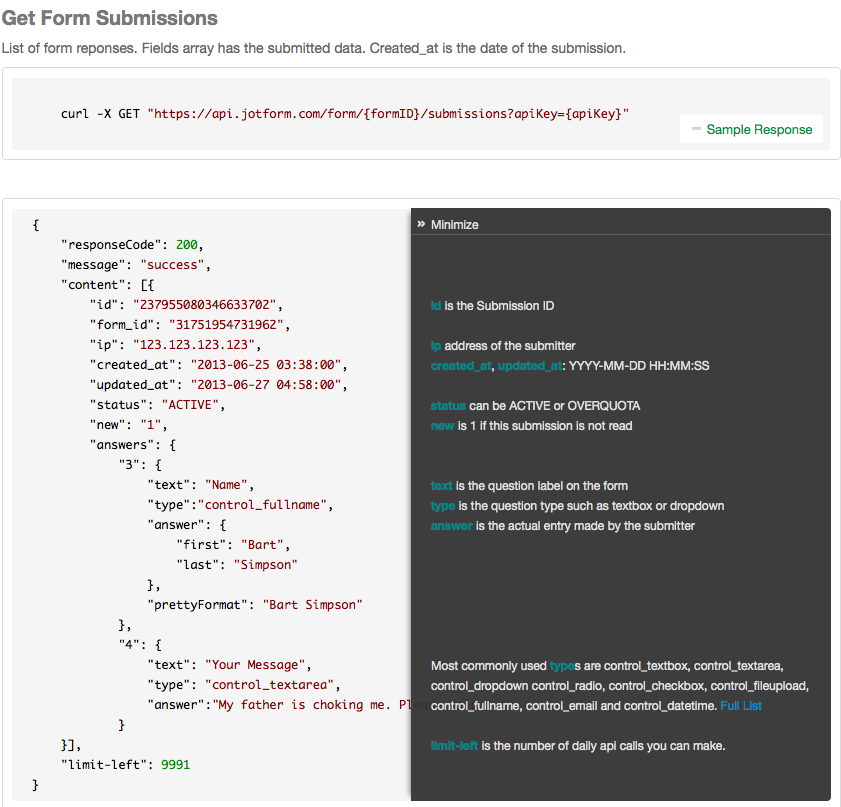
In The Washington Post’s case, what they wanted was all the submissions that had been received on their cooking class form. For those who want a closer look, here’s here’s the API call that they needed. Enter your form ID, along with an API key specific to your account and receive your submissions. If you’re curious, and currently logged into your Jotform account, you can test it out through our API interface in the documentation. Just enter your Form ID, and see the results. This makes ensuring you have the right API calls easy.

When building dynamic applications certain design considerations come up. What if they receive thousands of submissions? You can’t (or shouldn’t) display them all on a single page. What you need is pagination, where the user has a next and previous button to navigate through them. This can be done in one of two ways:
– download everything all at once and handle the pagination within the application
– make a new call to the API for every page
For these, the API call can be sent a couple options- limit and offset. You can tell it you’d like the next 20 submission results, starting at result 500, for instance. This gives developers the ability to request exactly the information they need.
In The Washington Post’s case, they ultimately decided to download and display all the data at once, and list them on a single, searchable page. The dataset wasn’t that big, so it worked nicely for their case. The end result is here and is a great example of getting the most out of Jotform by using its API.






































































Send Comment:
4 Comments:
More than a year ago
I wish I knew a little bit more so I could use the API. I'm this close to fully understand it.
More than a year ago
It's just fantastic when apps can communicate with one another!
More than a year ago
If you haven't used Jotform's API, you're missing out!
More than a year ago
It's really neat to see how people use the API!