There’s stuff all over the Web about jQuery, but finding the best tutorials to get you started can be tough. Here are Examples and tutorials from jQuery masters to keep you on the right track.
We will start with jQuery masters and feature some of their best tutorials, then we will move on to more categorized tutorials, cheat sheets and hacks.
Pro Tip
Sign up for a free Jotform account to create powerful online forms in minutes — with no coding required.
You can also take a look at other article in this series :
John Resig
John Resig, creator of the JQuery JavaScript library and author of Pro JavaScript Techniques, is a Mozilla technologist focused on the relationship between Mozilla and the world of JavaScript libraries.
Featured Tutorials of John Resig
- How jQuery Works – This is a basic tutorial, designed to help you get started using jQuery.
- Expandable Sidebar Menu ()– (jQuery Online Movie Tutorial) A basic introduction to jQuery and the concepts that you need to know to use it. Live Demo is here.
15 Days Of jQuery
15 Days Of jQuery – Fantastic tutorials and example code that takes you from zero to hero in no time flat.
Featured Tutorials of 15 Days Of jQuery
- jQuery Online Movie Tutorial by John Resig– Pretty basic stuff… but a good intro to jQuery if you’re new to this.
- Draggable, Droppables, Selectables… Oh My!
- Multiple File Upload Magic With Unobtrusive Javascript
- Rounded Corners with Javascript (jQuery)
Learning jQuery
Learning jQuery– Getting to know the library of choice for unobtrusive JavaScript.
Featured Tutorials on LearningjQuery.com
- Working with Events, part 1
- Animated Scrolling with jQuery 1.2
- Automatic Page Contents
- More Showing, More Hiding
Bassistance
Bassistance– Goes through the basics of jQuery, all the way up to building plugins.
Featured Tutorials on Bassistance
- Getting Started with jQuery– This guide is an introduction to the jQuery library. It starts from ground up and tries to explain details where necessary. It covers a simple hello world example, selector and event basics, AJAX, FX and usage and authoring of plugins.
Cody Lindley
Cody Lindley– Who created the ThickBox and jTip plugins.
Featured Tutorials on Cody Lindley
- JQuery To The Rescue– An interactive demonstration of the basics behind jQuery.
Remy sharp’s Blog
Remy sharp– Written many useful tutorials and plugins on his own blog, also he is the man behind the very useful jQueryForDesigners website which have many useful tutorials requested by his own readers.
Featured Tutorials on Remy sharp’s Blog
- Text box hints– You will see a lot of web sites with search boxes have text already populated inside of the field and when you select the input text box it disappears and reappears when it’s not selected. This tutorial will show you how can add a small amount of jQuery to add this feature to any of your web sites.
- Auto-populating Select Boxes using jQuery & AJAX– Allow the user to select a top level category from one select box and to automatically populate the sub-category using jQuery and Ajax.
Featured Tutorials on jQueryForDesigners
- Using Ajax to Validate Forms– With this tutorial you will be able to have your first forms that do the following: 1) Live username checking, 2) Password confirmation and strength, 3) Checking if an email address is already registered, 4) URL validation
- Image Cross Fade Transition– How to fade one image in to another?
Web Designer Wall
- jQuery Tutorials for Designers– This article contains 10 visual tutorials intended for web designers and newbies on how to apply Javascript effects with jQuery. Effects include: Simple slide panel, Simple disappearing effect, Chain-able transition effects, Accordion, Animated hover effect, Entire block clickable, Collapsible panels.

CSS-Tricks
CSS-Tricks is a home for examples, tutorials, tips, tricks, and news regarding Cascading Style Sheets. Chris Coyer is getting into jQuery lately and posting interesting jQuery tutorials in his journey to learn jQuery.
Featured Tutorials on CSS-Tricks
- Fading Menu – Replacing Content– Chris Coyer shows us a nice menu effect emphasizing the designer’s perspective: “When I do this, make the CSS do this”.
- Improved Current Field Highlighting in Forms– How to add some kind of visual feedback on web forms to indicate the currently active (or “focused“) field.
- Fade-in Spoiler Revealer– Exploiting some of the “fading in” and “fading out” different page elements functions for a really simple Spoiler Revealer.
Getting started with jQuery
- The jSkinny on jQuery– A tutorial on the jQuery javascript library (from a Ruby/Rails perspective).
- How to Get Anything You Want– An introduction to jQuery selectors and traversal methods, and their use in navigating the DOM.
- It’s all about CSS– If you’ve got a good understand of CSS selectors, then you’re already familiar with how to query the DOM.
- jQuery Crash Course– For those who’d like to learn more about jQuery, one of the more popular libraries, here’s a crash course written with code-savvy web designers in mind.

- jQuery in 15 minutes– A short introduction to jQuery.
- jQuery Basics– This section covers basic usage of jQuery from getting started to finding elements and working with CSS.
- Easy JavaScript for Designers– A nice little writeup for the jQuery Java Script Library. Designers need all of the coding shortcuts they can and jQuery seems to deliver.
jQuery Cheat Sheets
- jQuery Cheatsheet– The cheat sheet comes in two flavors: 1) Made for iPhone and iPod Touch, and any other mobile device with internet access. 2) Old-school printable A4 cheat sheet

Building jQuery Plugins
- A Plugin Development Pattern– This article is meant to share a useful pattern for plugin authoring.
- Developing a jQuery Plugin– Sometimes the most difficult part is just taking the first step!
- Building Your First jQuery Plugin– This tutorial will take you step by step through creating your very own truncation plugin.
jQuery Effects and Techniques
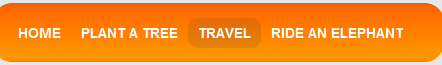
- JQuery Pop-up Menu Tutorial– Pop-up link menu (mouse over menu)
- jQuery For Designers– Examples of writing Unobtrusive JavaScript to add simple behavior to a web page.
- AutoCompleter Tutorial – jQuery(Ajax)/PHP/MySQL

- LavaLamp for jQuery lovers!– A step by step tutorial to create a LavaLamp menu packaged as a plugin for the amazing jQuery javascript library.

- Auto-Complete Field with jQuery – Code Explained– An explanation of the code behind the auto-complete field in this post.
- Photo Slider Tutorial– It’s worth noting that you can easily use the photo slider to query a server script to load the images.
- Ajax will_paginate, jq-style– Using jQuery, to easily rock some gracefully degrading Ajax pagination.
- Rounded Corners– Adding rounded corners to an element, using no extra markup.
- Efficient Tag Cloud Algorithm– A post about a tag cloud algorithm , very useful.
- AutoCompleter Tutorial– This tutorial because will tell you how and why AutoCompleter works, knowing about this enables you to customise it a lot more.
- Creating a fading header– A tutorial explaining how to create the fading header graphic for Bits and Pixels.
Ajax development with jQuery
- Easy Ajax with jQuery– Akash Mehta will show us how to simplify the process of adding Ajax to the application even further with the help of jQuery, a popular JavaScript library.
- Simplify Ajax development with jQuery– Discover how easy Ajax and DOM scripting can be
- Quick and Dirty AJAX– A walk through tutorial showing some of the basic ways you could use jQuery to add AJAX functionality to your site.
- A Quick Code Igniter and JQuery Ajax Tutorial– A step-by-step tutorial will show you how to combine the power of jQuery with Code Igniter (a PHP framework based on the MVC design pattern) to quickly and painlessly pass a record ID through the javascript and over to the server, where it will be passed to a mysql database, used to retrieve some data, and sent back to the page for display.
jQuery Fixing common Browser Issues
- Fixing IE overflow problem– IE has a different implementation of overflow compared to Firefox or Safari. This is a detailed account of the problem, and it’s fix.
- Using jQuery to align column heights– This tutorial will show you how to use the popular jQuery library to match the height of 2 columns in your layout.
- Hacking transparent PNG support into IE6 with IE PNG Fix, CSS and jQuery– How to enable transparent PNG support in IE6
Banner Photo by Pankaj Patel on Unsplash






































































Send Comment:
138 Comments:
More than a year ago
Thanks you... Sweetheart
More than a year ago
The tutorial links for jQuery provided by you are awesome. These are quite great and famous tutorials and from that any novice learner can learn what things we can do with jQuery. Really appreciable post!
More than a year ago
Superb tutorial! Thanks a lot for sharing.
More than a year ago
Nice tutorials dear thanks for the share...
More than a year ago
Thank you a lot !
More than a year ago
Nice. thanks for sharing :)
More than a year ago
very good examples and tutorials for jquery plugin.
thanks
More than a year ago
I feel this is one of the so much significant information for me. And i am glad studying your article. However wanna observation on few general issues, The site style is perfect, the articles is truly nice : D. Excellent process, cheers
More than a year ago
bohat ala...... very nyce
More than a year ago
nice website design.i like design of the webpage.plz give some idea for creating this type of website
More than a year ago
gud efforts..........
More than a year ago
thanks for your effort
More than a year ago
Thanks lottttttttttt
More than a year ago
Great job, another inspiration sources, thanks :)
More than a year ago
Great effects.Thanks for your sharing.
More than a year ago
Good collection of jquery files
More than a year ago
hi nice collection of jquery....
More than a year ago
too much awesome! thanx a lot man!this is very much inspiring for me..:)
More than a year ago
Thanx very much! Very interesting ;-)
More than a year ago
Thanks,, it useful ... nice info :-)
More than a year ago
Very nice tutorial.
More than a year ago
Great list of article, can't wait for the part 2..
More than a year ago
Thanks for sharing these links.
More than a year ago
very nice. It will be useful for my next project
More than a year ago
Great work! Thank you..