Experiments with canvas, a basic HTML5 element that is used to produce graphics of various kinds and scale on a web page, are gaining more and more popularity nowadays. It seems that web developers have pinned their faith in this technology, even despite the fact that it suffers from the lack of proper browser compatibility.
Intending to unlock various possibilities of this potent element the artists come up with pretty remarkable and occasionally unexpected results that strike the eye from the first seconds. One of such successful experiments that have found its practical application in website design is particles animation.
Using just the regular tools and, of course, a bit of magic of Javascript, primitive dots on the screen begin to move chaotically, bounce, dance, respond to gravity, form various shapes and even interact with users. What’s more with the help of the more powerful libraries like WebGL, Three.js or TweenMax they transform into real masterpieces that are able to grab the biggest piece of the attention pie in any interface.
If you take a look at elegant Deutser or top-notch Void, you will notice that they have one thing in common: all of them are enriched with particles-inspired centerpieces that take the user experience to the next level. They are representative examples of the stream. Aren’t they outstanding? The feature is in trend these days, so why not to get acquainted with a dozen of solutions available over at Codepen to learn from?
We have included different implementations to reflect the diversity of the direction. Explore them, and tell us which one is your favorite?
Fluid Simulation

Creator: Jeff Thomas
GLParticle sns Icons

Creator: Kenji Saito
WebGL Particle Head

Creator: Robert Bue
Particle Fountain
Creator: Shawn G.
CSS Particle Animation

Creator: Nate Wiley
JavaScript Particles Animation

Creator: Roshin Jose
Particles.js – Javascript Library

Creator: Vincent Garreau
Particles in Space

Creator: Dean Wagman
Text Particle
Creator: Gthibaud
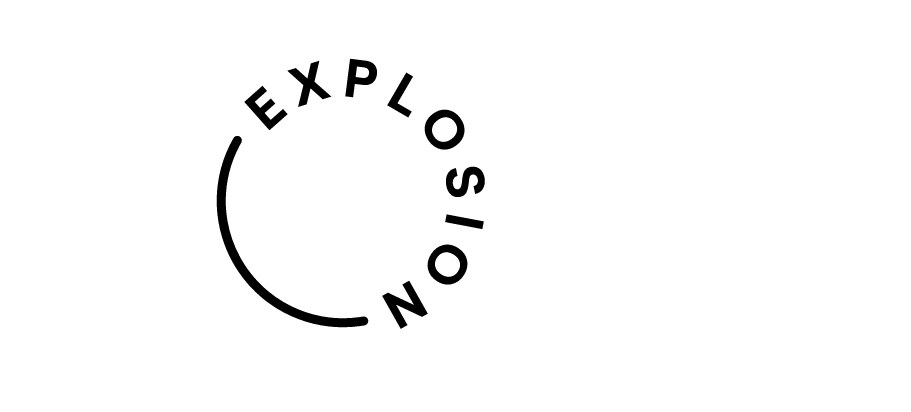
Explosion Particles

Creator: Explosion Al
Particle Swarm

Creator: Bas Groothedde
Particle Galaxy

Creator: Sebastian Schepis
Vibrating Particles
Creator: Prayush S
Giphy: Particles
Creator: Giphy
Particles.js: Stars Version
Creator: Johan
Particle Button made with Canvas and HTML5

Creator: Ignacio Correia
Simple Particles Animation
Creator: Alexander
40k Particles Animated

Creator: Robert Lemon
Dynamic 3D Confetti Text Effect

Creator: Rachel Smith
Particle Orb CSS

Creator: Nate Wiley
(The article was first published in June 2016 and has been updated to make sure all links and resources are still valid.)













































































Send Comment:
6 Comments:
More than a year ago
Hello,
Would you please advise on the following difficulties I\'m having when attempting to launch a copy of your JS Fiddle code in Chrome?
I really liked the following projects and wanted to play with them myself. I see them working on JF Fiddle. However when I view them in Chrome Version 91.0.4472.114 (Official Build) (x86_64), I get the following console errors, and only a blank white webpage:
for Particle Galaxy, I get, scripts.js:234 Uncaught TypeError: canvas.getContext is not a function
at scripts.js:234
(anonymous) @ scripts.js:234
for Particle Swarm, I get, Uncaught ReferenceError: SmallPRNG is not defined
at scripts.js:359
(anonymous) @ scripts.js:359
load (async)
(anonymous) @ scripts.js:358
However, I can get 40k particles animated to work without error.
Thanks for your help.
More than a year ago
You forgot tsParticles on CodePen:
More than a year ago
I would like to contact you regarding our web design. Please email me
More than a year ago
good
More than a year ago
good effects very nice thank you so much
More than a year ago
Nice Usage of Particles JS