-
swtemp999Asked on April 18, 2019 at 9:41 PM
may I ask can scan qr code/barcode into text box?
Thank you
-
Victoria_KReplied on April 19, 2019 at 2:58 AM
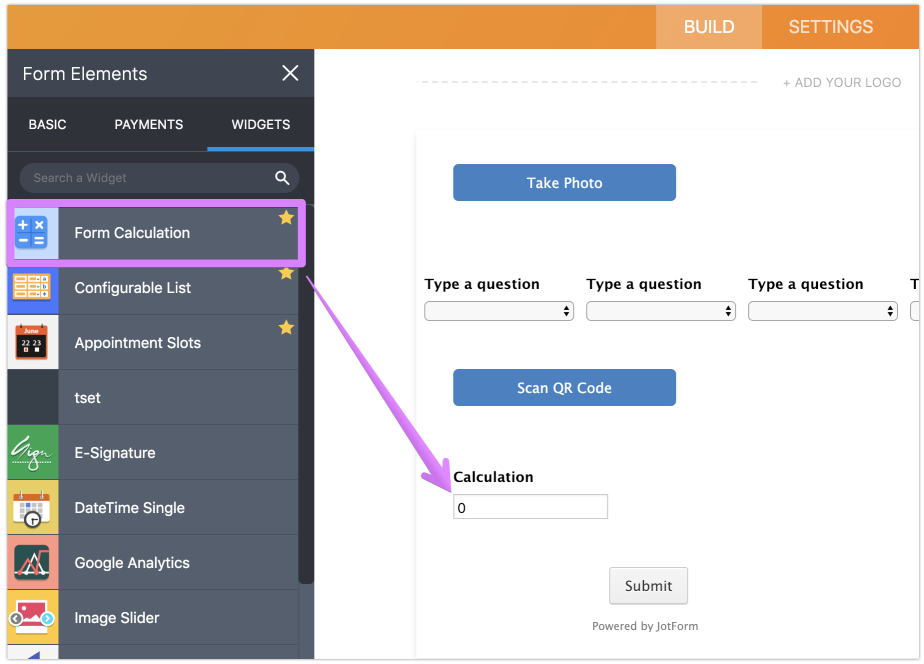
Yes, you can add a Form Calculation widget and set it up to capture the value from qr scanner as text. Here is a guide: How-to-Perform-Form-Calculation-Using-a-Widget

Let us know if you need more help.
-
swtemp999Replied on April 19, 2019 at 5:52 AM
I mean how can after I scan the barcode or QR code, then the serial number pass to the text box above
-
Victoria_KReplied on April 19, 2019 at 8:06 AM
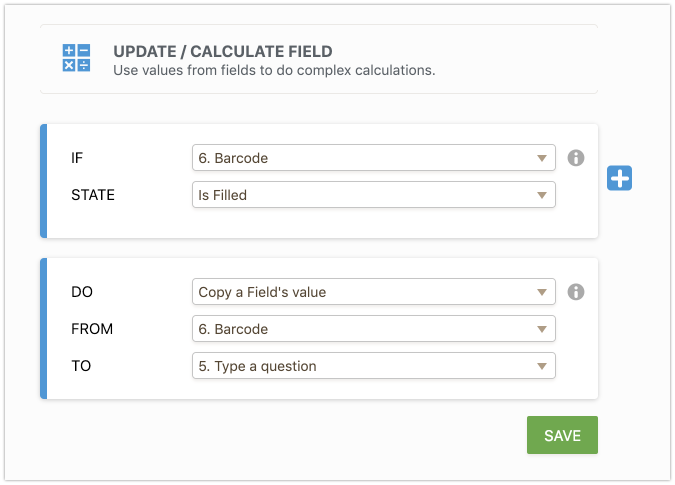
You can do this with a condition. Here is one for your form:

Guide:
How-to-Insert-Text-or-Calculation-into-a-Field-Using-Conditional-Logic
-
swtemp999Replied on April 21, 2019 at 8:11 PM
okay, thank you very much
but cannot copy it into configurable list right?
-
AndrewHagReplied on April 22, 2019 at 12:18 AM
I'm afraid that this is not possible with Configurable list widget, and that is because you can not map a specific field inside of the Configurable list widget.
Let us know if you need any further assistance.
-
swtemp999Replied on April 22, 2019 at 1:30 AM
-
Victoria_KReplied on April 22, 2019 at 5:15 AM
We have moved your new question as separate thread: https://www.jotform.com/answers/1799643
-
swtemp999Replied on April 30, 2019 at 5:36 AM
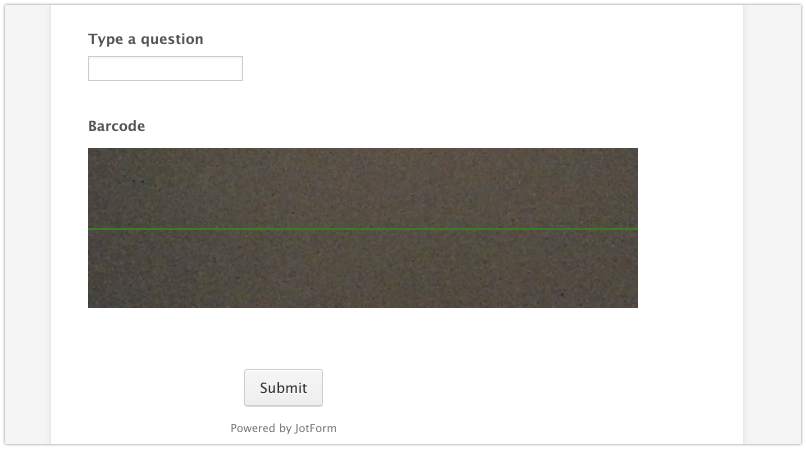
Can I know after click the Scan Barcode button, the reader box can be bigger?
-
Victoria_KReplied on April 30, 2019 at 7:27 AM
Would you like to do this box bigger?

I suggest the following code.
To inject into form itself:
How-to-Inject-Custom-CSS-Codes
iframe[src*='barcode'] {
width: 550px !important;
}
To the widget:
How-to-Inject-CSS-Codes-to-Widgets
.video-container {
width: 550px !important;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing