-
ldsrhbAsked on June 26, 2014 at 3:21 AM
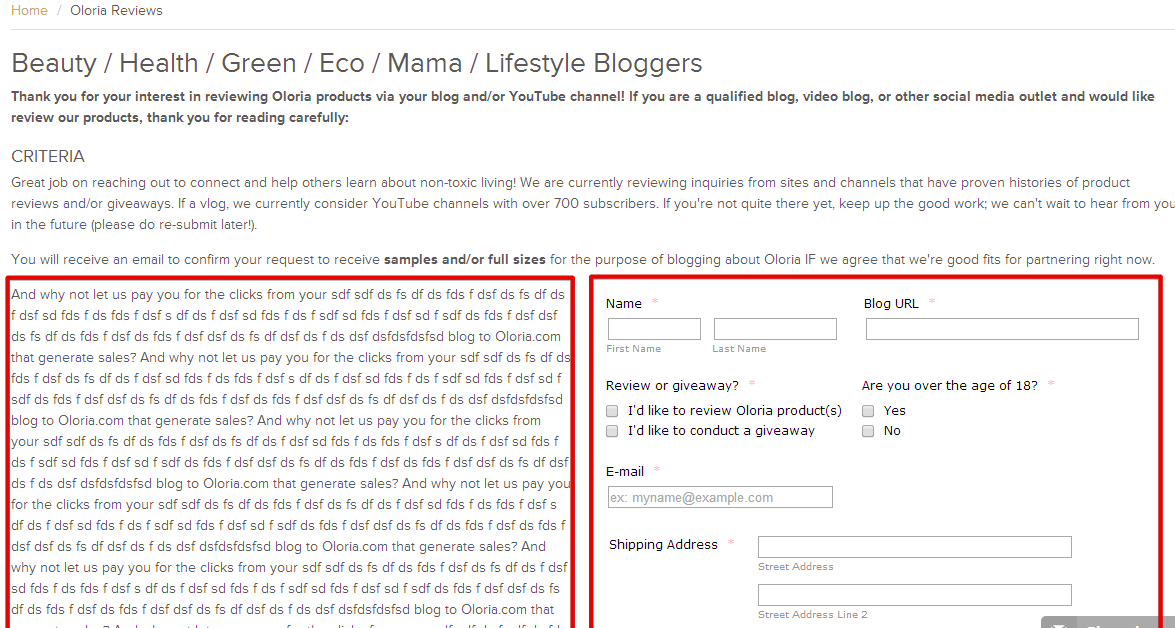
I am pasting the iframe into a page and curious how to get the page text to surround the form. Any way to get the page text to the left of the form? Thanks!
-
jonathanReplied on June 26, 2014 at 5:08 AM
Hi,
Please share to us the URL of your website where you have used the form. We can do further test and provide you with appropriate suggestions.
Thanks.
-
ldsrhbReplied on June 28, 2014 at 1:37 AM
hi there. check out http://oloria.com/pages/blogger-reviews (password ), although there are a few pages where we'd like to implement. thanks a lot!
-
Elton Support Team LeadReplied on June 28, 2014 at 2:08 AM
@ldsrhb
The form is currently wrap with p tags inside your div content. It is easier if you divide the paragraph and form with div tags.
Example:
<div id="mytext" style="float:left;width:48%;">
<p>Great job on reaching out to connect and help others learn about non-toxic living!....<p>
</div>
<div id="myform" style="float:right;width:50%;">
Place your iframe embed code here!
</div>
It should give result similar to this.

If you also want to remove the top space on your form so it aligns nicely with your text, inject this CSS code to your form.
.form-all{
padding-top:0;
}
Guide: How-to-Inject-Custom-CSS-Codes-to-your-Form
If you have further questions, let us know here.
Regards!
-
ldsrhbReplied on June 29, 2014 at 4:58 AM
-
Ashwin JotForm SupportReplied on June 29, 2014 at 5:52 AM
Hello ldsrhb,
On behalf of my colleague, you are welcome.
As we cannot answer multiple question on one thread and your new question is not related to the question for which this thread was started, I have moved this question to a new thread. Your question will be answered in the following thread: http://www.jotform.com/answers/397385
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing