-
Therapy24x7Asked on March 29, 2017 at 10:56 AM
Hi I would like to do the following:
1. I have a link on the form would like to create a button. How do I do that?
2. The link from the form is not working please your assistance with that.
3. When client click submit where is the info going too ?
-
SafaaReplied on March 29, 2017 at 12:36 PM
Hi,
Thank you for contacting JotForm Support.
1. I have a link on the form would like to create a button. How do I do that?
A workaround for this, is to add your own HTML code into the TEXT element in the form builder, to do so, please follow the following steps:
1. Open your form builder, Click on Form Elements, then select BASIC, scroll down to QUICK ELEMENTS, and select TEXT

2. In the body of the TEXT element, add the following HTML code:
<button><a target="_blank" href="YOUR_LINK" rel="nofollow"> YOUR TEXT </a>/button>
Make sure to replace YOUR_LINK with the URL to your external link that you want to redirect the user to, and YOUR TEXT to whatever text you would like to appear on the link button.
3. Save your edit.
This should fix your external link issue.
2. The link from the form is not working please your assistance with that
I checked the external link on the URL you provided, it seems to be working fine, please check again and make sure that your URL is working.
If you're asking about something else, please post your question in a new thread so we can assist you further.
3. When client click submit where is the info going too ?
The submission data will be submitted to our servers, and stored under your account. You can view your submission data by following this guide:
Please don't hesitate to contact us if you have any further issues.
-
Therapy24x7Replied on March 29, 2017 at 2:45 PM
-
SafaaReplied on March 29, 2017 at 4:05 PM
Hi,
I apologize for this mistake, the code i provided is missing a closing "<"
please replace it with this code, and it should fix the issue:
<button><a target="_blank" href="YOUR_LINK" rel="nofollow"> YOUR TEXT</a></button>
You can change the font color, you can also add an image to act as a hyperlink button.
-
Therapy24x7Replied on March 29, 2017 at 4:45 PMCan we make it look like a 3D button without the blue fonts?
... -
AIDANReplied on March 29, 2017 at 6:13 PM
Could you please point me to the form ID or URL that you're working on, so that I could assist you further with the styling? I can't find a form in the webpage URL you mentioned in your request.
Thank you in advance. We are awaiting your reply.
-
Therapy24x7Replied on March 29, 2017 at 6:45 PMOur apologies, we are currently out of office. We are checking our
email's during administrative business hours, Monday trough Thursday 9
am to 5pm EST. We are closed on weekend. * Please note that due to
high volume you might experience a delay in response *. We will get
back to you shortly. Thank you for your patience.
... -
Therapy24x7Replied on March 29, 2017 at 6:45 PMHere you go:
https://form.jotform.us/70857513432153
... -
Chriistian Jotform SupportReplied on March 29, 2017 at 9:53 PM
Hi,
To remove the blue fonts on the button, please inject this custom CSS on your form:
a:-webkit-any-link {
color: black !important;
text-decoration: none !important;
}
Here's a guide on How to Inject Custom CSS Codes
Result:

-
Therapy24x7Replied on March 29, 2017 at 10:45 PMOur apologies, we are currently out of office. We are checking our
email's during administrative business hours, Monday trough Thursday 9
am to 5pm EST. We are closed on weekend. * Please note that due to
high volume you might experience a delay in response *. We will get
back to you shortly. Thank you for your patience.
... -
Therapy24x7Replied on March 29, 2017 at 10:45 PMthank you is there a way to make the button look like in the button options.
In color and 3D?
... -
Chriistian Jotform SupportReplied on March 30, 2017 at 12:00 AM
Yes, you can customize the button to make it look like according to your preference.
For example:
a:-webkit-any-link {
background: #0066A2;
color: white;
border-style: outset;
border-color: #0066A2;
height: 50px;
width: 100px;
font: bold 15px arial, sans-serif;
}
To know more about styling the button on your form, you can check out this guide: Submit Button CSS & CSS3
Regards.
-
Therapy24x7Replied on March 30, 2017 at 12:45 AMOur apologies, we are currently out of office. We are checking our
email's during administrative business hours, Monday trough Thursday 9
am to 5pm EST. We are closed on weekend. * Please note that due to
high volume you might experience a delay in response *. We will get
back to you shortly. Thank you for your patience.
... -
Therapy24x7Replied on March 31, 2017 at 6:45 AMIt still shows up as see pic.
what am i doing wrong?
... -
Support_Management Jotform SupportReplied on March 31, 2017 at 10:40 AM
Looks like you are replying via email and attached a screenshot. Our Forum doesn't accept email attachments. But I'm assuming this is what you're hoping to send:

(That's how I'm seeing the link/button right now on your form)
To keep things simpler, let's just use a regular <a> tag (no <button> tags this time). Please do the following:
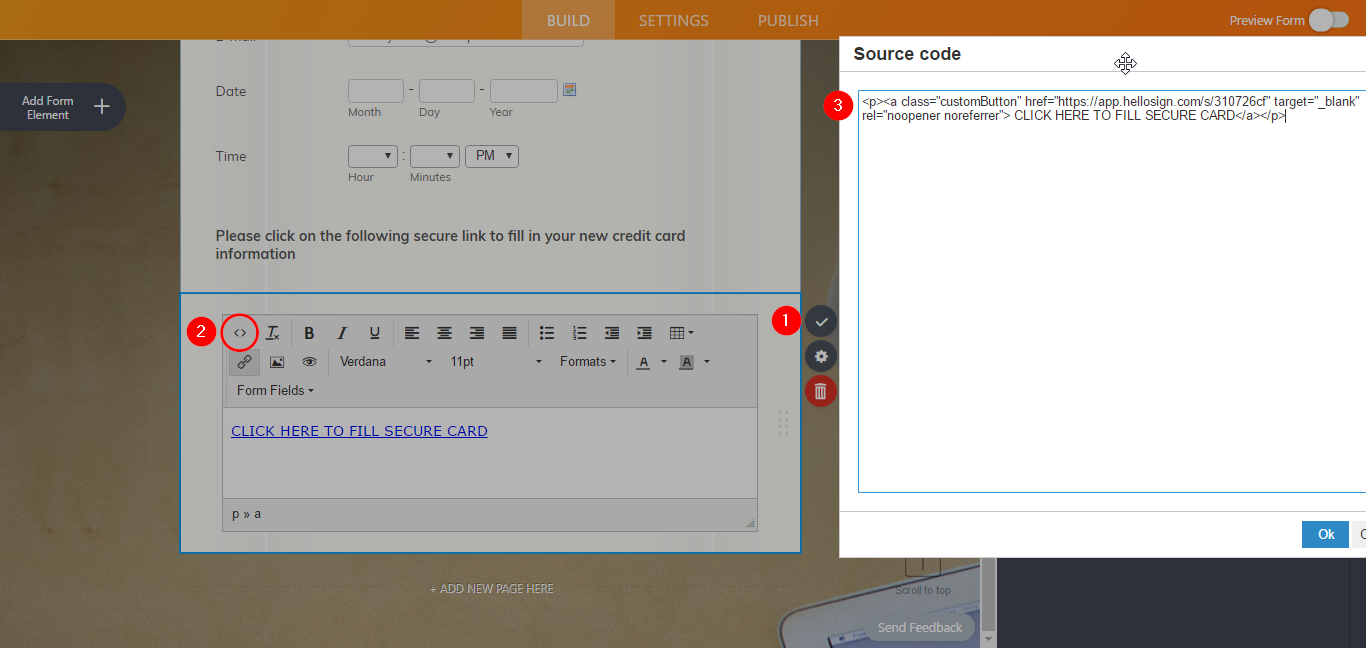
1. On the Text Field you added, remove the codes and replace them with:
<p><a class="customButton" href="https://app.hellosign.com/s/310726cf" target="_blank" rel="noopener noreferrer"> CLICK HERE TO FILL SECURE CARD</a></p>

2. Then inject the following CSS codes to your Form Builder:
.customButton {
text-decoration: none;
margin : 0;
border : 1px solid #ccc;
padding : 8px 16px;
color : #666;
text-shadow : 0 1px #fff;
cursor : pointer;
-moz-border-radius : 3px 3px;
-webkit-border-radius : 3px 3px;
border-radius : 3px 3px;
-moz-box-shadow : 0 1px #fff inset, 0 1px #ddd;
-webkit-box-shadow : 0 1px #fff inset, 0 1px #ddd;
box-shadow : 0 1px #fff inset, 0 1px #ddd;
background : #f5f5f5;
background : -moz-linear-gradient(top, #f5f5f5 0%, #eeeeee 100%);
background : -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f5f5f5), color-stop(100%,#eeeeee));
background : -webkit-linear-gradient(top, #f5f5f5 0%,#eeeeee 100%);
background : -o-linear-gradient(top, #f5f5f5 0%,#eeeeee 100%);
background : -ms-linear-gradient(top, #f5f5f5 0%,#eeeeee 100%);
background : linear-gradient(top, #f5f5f5 0%,#eeeeee 100%);
filter : progid:DXImageTransform.Microsoft.gradient( startColorstr='#f5f5f5', endColorstr='#eeeeee',GradientType=0 );
}
Complete guide: How-to-Inject-Custom-CSS-Codes
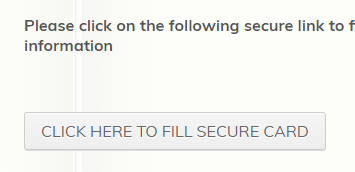
Result: 70893737837978

You can take this up a notch by adding :hover and :active states to the link if you want to. I'll just add the codes here in case you want to use them.
.customButton:hover {
background : #ffffff;
background : -moz-linear-gradient(top, #ffffff 0%, #f5f5f5 100%);
background : -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#f5f5f5));
background : -webkit-linear-gradient(top, #ffffff 0%,#f5f5f5 100%);
background : -o-linear-gradient(top, #ffffff 0%,#f5f5f5 100%);
background : -ms-linear-gradient(top, #ffffff 0%,#f5f5f5 100%);
background : linear-gradient(top, #ffffff 0%,#f5f5f5 100%);
filter : progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#f5f5f5',GradientType=0 );
}
.customButton:active {
background : #eeeeee;
background : -moz-linear-gradient(top, #eeeeee 0%, #f5f5f5 100%);
background : -webkit-gradient(linear, left top, left bottom, color-stop(0%,#eeeeee), color-stop(100%,#f5f5f5));
background : -webkit-linear-gradient(top, #eeeeee 0%,#f5f5f5 100%);
background : -o-linear-gradient(top, #eeeeee 0%,#f5f5f5 100%);
background : -ms-linear-gradient(top, #eeeeee 0%,#f5f5f5 100%);
background : linear-gradient(top, #eeeeee 0%,#f5f5f5 100%);
filter : progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeeeee', endColorstr='#f5f5f5',GradientType=0 );
-moz-box-shadow : 0 1px #fff inset;
-webkit-box-shadow : 0 1px #fff inset;
box-shadow : 0 1px #fff inset;
}
-
Therapy24x7Replied on April 9, 2017 at 3:44 AM
-
Support_Management Jotform SupportReplied on April 9, 2017 at 4:16 AM
We strive to stick with 1 question/topic per thread so if you have a few more questions aside from this, we strongly urge you to create separate threads for each of them here https://www.jotform.com/contact/
For now, I moved your last question about Google Spreadsheet to a separate thread https://www.jotform.com/answers/1114925
We'll have it addressed there shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing