-
peturrpAsked on April 27, 2015 at 6:32 PM
I am building a secure payment form.
I have this code:
Webshop
Merchantid :
paymentgatewayid :
checkhash :
orderid :
currency :
language :
buyername :
buyeremail :
returnurlsuccess :
value="http://somedomain.is/ReturnPageSuccess?order_id=ORDER123" />
returnurlcancel :
value="http://somedomain.is/ReturnPageCancel.aspx" />
returnurlerror :
value="http://somedomain.is/ReturnUrlError.aspx" />
itemdescription_0 :
itemcount_0 :
itemunitamount_0 :
itemamount_0 :
amount :
pagetype :
skipreceiptpage :
merchantemail :
checkhash is merchantid + returnurlsuccess + secret (99887766), can be created here
I need to be able to insert some CSS into it and I want to use Jotform to build the form and style it.
Thanks in advance.
-
jonathanReplied on April 27, 2015 at 7:56 PM
Hi,
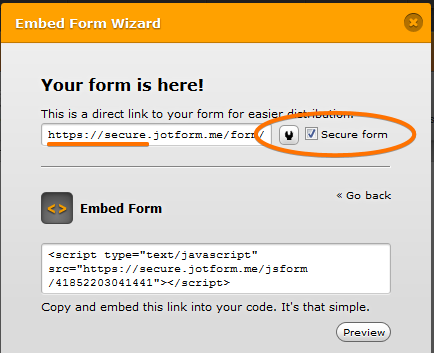
Yes you can. You can set the jotform to use the secure (https) URL also.
Follow this user guide on -How-can-I-receive-SSL-Submissions

Hope this help. Please let us know if you need further assistance.
Thanks.
-
peturrpReplied on April 28, 2015 at 5:49 AM
Hi,
Thanks for your answer.
For examaple - how do I format the cells to understand this code?
checkhash : <input type="text" size=100 name="checkhash" value="01aa4701c5e10d8d67aa3f697a6c7111" /><br>
And this code,
pagetype : <input type="text" name="pagetype " value="0" /><br>
skipreceiptpage : <input type="text" name=" skipreceiptpage " value="0" /><br>
Reg.
Petur
-
CarinaReplied on April 28, 2015 at 10:50 AM
I'm sorry but I failed to understand the request on "how do I format the cells to understand this code". Please provide more details so we can be of more assistance.
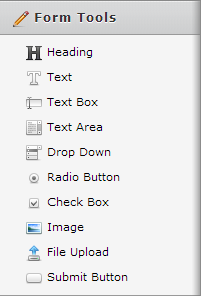
The code you posted is for text-boxes which usually is used for text based entries:

In this way you can create the form in Jotform with text-box fields, adding a default value (if you wish):

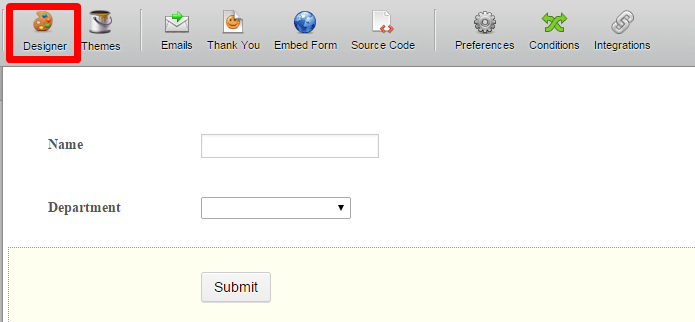
After you can customize the form with css or using the Form Designer:

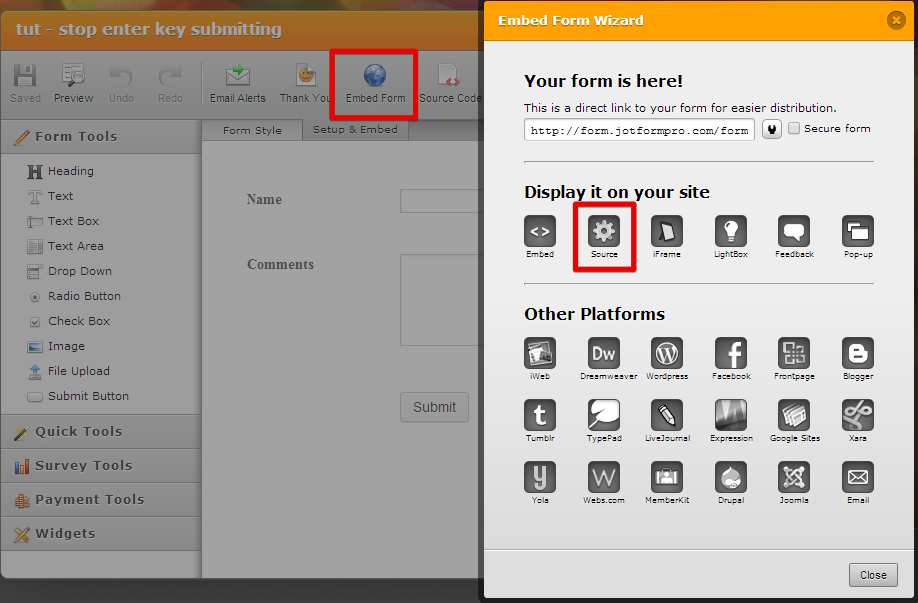
Afterwards you can get the form's source code and make the necessary changes:

Let us know if we can assist you further.
-
peturrpReplied on April 28, 2015 at 11:44 AM
Hi,
Thanks a lot for your help.I have created form by Jotform many times and like the system a lot.
I have a customer who want me to build a form to gather information from his customer before he will be transferred to secure payment site.
The base information are name, address, phone, quantity of bought items, item price and item description and submit button to transfer the customer to the payment site. In this form there have to be some values from the credit card company.
Example:
<form id="form1" action="https://test.borgun.is/SecurePay/default.aspx" method="post">
Merchantid : <input type="text" name="merchantid" value="9275444" /><br>
paymentgatewayid : <input type="text" name="paymentgatewayid" value="16" /><br>
checkhash : <input type="text" size=100 name="checkhash" value="01aa4701c5e10d8d67aa3f697a6c7111" /><br>
and this information:
returnurlsuccess : <input type="text" size=100 name="returnurlsuccess"
value="http://somedomain.is/ReturnPageSuccess?order_id=ORDER123" /><br>
returnurlcancel : <input type="text" size=100 name="returnurlcancel"
value="http://somedomain.is/ReturnPageCancel.aspx" /><br>
returnurlerror : <input type="text" size=100 name="returnurlerror"
value="http://somedomain.is/ReturnUrlError.aspx" /><br>
I know this is my lack of knowledge - but how do I tell Jotform todo this things that is in the code? Is it some if statements I put in or just when I format the cell?
Hope u understand me.
Thanks.
Petur
-
CarinaReplied on April 28, 2015 at 1:14 PM
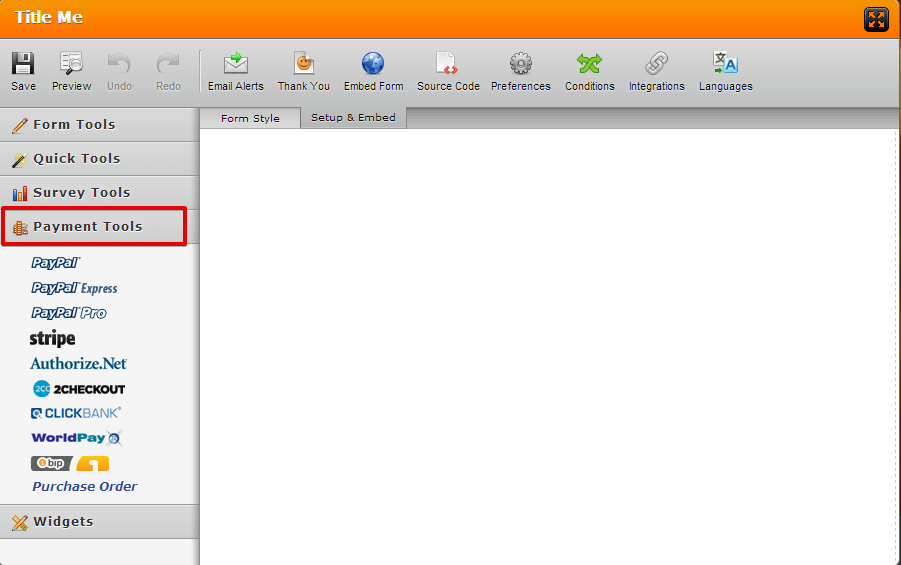
Jotform as already some payment processors integration:

Using one of these payment gateways will let you automatically to be redirected to the payment page (i.e. Paypal) or to complete the payment within the form.
You can take a better look at these guides:
How to Create a Basic Multiple Payment form
https://www.jotform.com/help/182-How-to-Create-a-Basic-Multiple-Payment-formPayPal Forms
https://www.jotform.com/help/50-PayPal-FormsDifference Between PayPal PayPal Pro
https://www.jotform.com/help/183-Difference-Between-PayPal-PayPal-ProHow to Integrate Stripe with your Form
https://www.jotform.com/help/190-How-to-Integrate-Stripe-with-your-FormWhich payment processor do you plan to use?
Thank you.
-
peturrpReplied on April 28, 2015 at 4:31 PM
I think I can formulate my question understandable.
I have to modify the input type, name and value of the field - is that possible and where to do it?
Example: orderid : <input type="text" name="orderid" value="ORDER123" /><br>
Thanks.
-
CarinaReplied on April 28, 2015 at 5:38 PM
I will work on this request and will let you know more as soon as I have more details.
Let us know if we can assist you further.
-
peturrpReplied on April 29, 2015 at 4:48 PM
Hi,
Thank you Carina for your help.
Now I have created a form. The form data have to be transferred to secure payment page.
The form is here:
When I submit I have to trigger an action to transfer the data in the form to the payment page.
The form ID line keep this information but I cannot insert it to my form.
This is the action code; This is the first line in the body and first line of the form.
<form id="form1" action="https://test.borgun.is/SecurePay/default.aspx" method="post">
I also not know where to put this code; This code is below the form tag but inside the body tag.
checkhash is merchantid + returnurlsuccess + secret (99887766), can be created <a target="_blank" href="http://md5-hash-online.waraxe.us/" rel="nofollow">here</a>
The form is working but not transferring the data into the payment site.
Pls. adivse.
Petur
-
jonathanReplied on April 29, 2015 at 5:23 PM
Hi Petur,
The form is working but not transferring the data into the payment site.
If my understanding is correct, your payment site is a custom payment site? You do not want to use the the existing payment tools in JotForm?
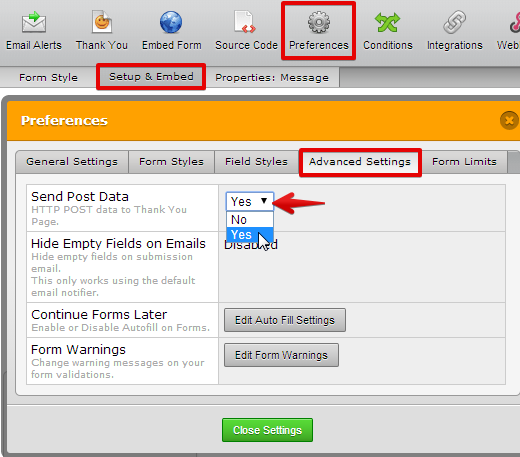
There is a way to Send Data to POST page using jotform. Check the user guide:
-How-to-Post-Submission-Data-to-Thank-You-Page

This will also require advance knowledge in PHP server side programming.
Thanks.
-
peturrpReplied on May 1, 2015 at 8:20 PM
Hi,
Yes, this is a custom payment site. I cannot use one of existing payment tools in Jotform.
Thanks.
-
BJoannaReplied on May 2, 2015 at 2:09 AM
If it is custom payment site then solution from my colleague Jonathan will help you.
Let us know if you need further assistance.
-
RioReplied on November 17, 2015 at 1:32 PM
-
BJoannaReplied on November 17, 2015 at 2:45 PM
@Rio
I have moved your question to separate thread and we will provide you an answer there shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing