UPDATE: As of January 2019, our integration with Wishbox has been discontinued. Feel free to check out our free, customizable feedback form templates!
When we released Wishbox two weeks ago, it was very exciting to see so many people come and try it. More importantly, we received vast amount of feedback.
Armed with this knowledge, we started hacking away. Today, we are excited to announce a completely re-designed version of Wishbox.

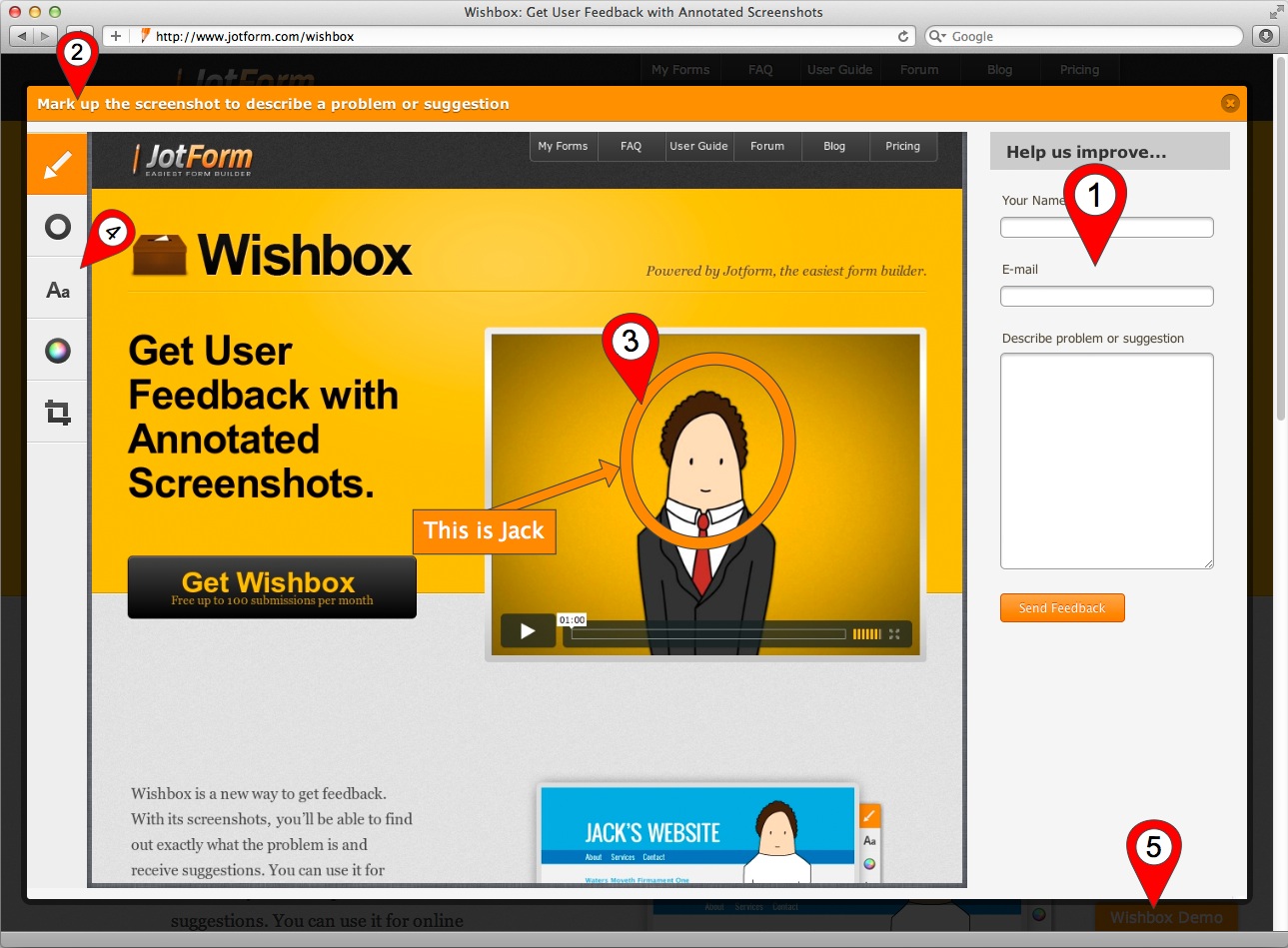
1. Compact & Simple: No more multiple steps
People hated having the screenshot editor and the feedback form on different screens. This was causing confusion. Many people told us that their visitors would not be able to use such a complex tool. They asked us to simplify things. So, we got rid of multiple steps, and simplified the process.
2. Provide Instructions on a Title
You can use Wishbox for different reasons such as getting feedback on a new design, getting bug reports, or getting ideas. So, a small instruction space was needed. That’s why we added a title bar, and made it customizable.
3. Tools Refined
Before the release, we were not sure how successful Wishbox might be. We did not want to spend weeks to optimize and refine the tools before we had a proof that there would be an interest in such a tool. The release was a big success and people loved Wishbox. That gave us the motivation to refine the tools. The tools work much more smoothly. Try out the circle tool. You will love it.
4. Pin Numbers on the Screenshot
When you need to describe multiple problems on the form, it helps to have a way to pin numbers on the screenshot. The numbers on the screenshot above was actually added using Wishbox.
5. Faster Load
Having everything load separate made the tool seem slow. Instead, we are now preparing everything on the background and launching the tool all at once. This allows the user to keep seeing the site during the time the tool takes to load. We hope to improve the speed further in the next weeks.
Go ahead. Try the brand new Wishbox today!







































































Send Comment:
17 Comments:
More than a year ago
whyyy sooooo aweeesomeeee!!! :D brilliant of art of coding
More than a year ago
Great idea! The only problem I have with it is the screenshot is always cropped incorrectly, as if the webpage is zoomed in. The most important part of my layout is the part that's cropped off. Is there any way to configure the screenshot? Thank you for your reply!
More than a year ago
This is exciting news, but can you please make the graphic on my page go away now? It gets in the way of working on my page.
More than a year ago
ليبي حر
More than a year ago
I take that back. I see there is one. But since I choose black for my header, it is hidden. I'll change the color now, but this is still a problem for those who choose black.
More than a year ago
How about an ESC button?
With only 100 submissions/month, I'd hate for my customers to be forced to send feedback just bcuz they couldn't close the overlay.
Great stuff, though. Thank you.
More than a year ago
I'm using an online proofing/comment site at
It's the simplest I've seen and works really well for my clients.
I'd love to use wishbox/jotform to replace apollo, but think wishbox is still too complex for my very non-tech customers. Having the option to hide some of the tools might be nice.
More than a year ago
Je ne vois pas trop à quoi ça peux servir mais bon...
More than a year ago
Great improvements! Much easier to use now.
I tried using this to collaborate webdesign with clients. Some of my clients can't get it to load. They are using IE. I have the same issue with IE too.In Firefox it works pretty good but some characters like bullets does not display right. Chrome has this issue too.
Any suggestions?
Tom
More than a year ago
Sorry, since this is just an update I did not go into any details on what is Wishbox and why would one choose to use it. But, it is explained well on my previous blog posts.
Wishbox is useful for getting feedback from your web site visitors. Let's say you have just released a new design for your web site, and you want to find out what people think about it. You can simply copy and paste the Wishbox code to your web site and every page on your site will have a "Send Feedback" button on the side. Then you can get people to send their feedback, and if they have any suggestions or problems, let them draw them on a screenshot of the page.
Techcrunch had a nice article about it:
More than a year ago
These are not particularly good comments. If I were you, I would put a little more effort into my marketing message to explain what this thing is good for before opening this up for feedback.
More than a year ago
Any compatibility yet with iWeb?
More than a year ago
hello there
maby i am really stupid but....what can i doe with wish box?More than a year ago
Great! Works like a charm on our blog:
Thank you for this product! It is very useful!More than a year ago
WEW
More than a year ago
A stupid question!
Where does the code get added to?I use a Joomla based site, is this for one page only or can it be applied acroos the entire site?
More than a year ago
:D