Creating a QR code for a waiver
- Choose a waiver form
- Customize the template to suit your needs
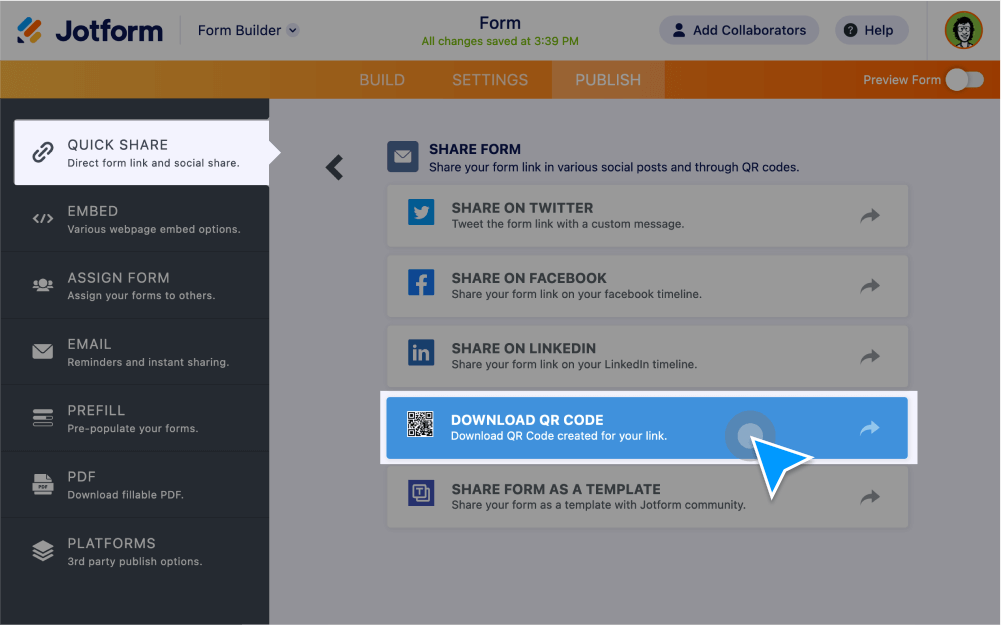
- Navigate to the Publish tab
- Select Download QR Code
You’re no doubt familiar with waivers if you run a business or provide a service that potentially includes risks. A waiver is a well-established legal tool that provides you (the business owner) with some protection should any of those risks become a reality.
For example, healthcare organizations often use waivers to get a patient’s consent to release a clinic or hospital from liability should they become infected with a virus such as COVID-19. Another example is when patrons waive an amusement park’s liability before riding a dangerous ride.
Traditionally, people sign waivers by hand and on paper, but today, many are signing waivers electronically. In some cases, it works best to email waivers to customers in advance of an appointment or event. In-person signing is a different story, though, and that’s where QR-code waivers come in handy.
How a QR-code waiver works
First, let’s clarify what a QR code is and what it does. QR codes are essentially barcodes that store information. But instead of being read only from left to right, like regular barcodes, QR codes are also read top to bottom, which means they can store a lot more information than a traditional barcode. QR codes can store over 7,000 separate numeric characters and more than 4,000 alphanumeric characters — plenty of room, certainly, to store the URL for your business waiver.
So when someone shows up to an appointment or event and hasn’t signed a waiver yet, the easiest way to share it electronically with them is via QR code. You simply display the QR code at your check-in desk so customers can scan it on their smartphone.
The code will take them directly to the electronic waiver you’ve prepared so they can sign and submit it, then continue their experience at your establishment. It’s much easier than presenting customers with a long URL to type in — it’s also more efficient than using paper waivers.
You can use QR-code waivers for any type of activity that would normally require a waiver. Examples of waivers you could use QR codes with include these:
- Online fitness liability waiver: Ensure your gym or other fitness business is protected in the event a digital fitness class participant gets injured.
- Travel insurance waiver: Get documentation from travelers who’ve decided to opt out of travel insurance so you’re not on the hook should they face any financial or physical hardships during their trip.
- Paintball waiver form: Inform participants of the risks associated with paintball — and ensure they consent to taking on these risks and release you from liability should they be injured during the activity.
Want to take advantage of this efficient, low-friction waiver distribution method? Keep reading to learn how to create a QR-code waiver of your own.
How to create a QR-code waiver with Jotform
Jotform is a powerful form builder that helps you easily create waivers and other types of business forms. Follow the directions below to create a QR-code waiver in Jotform:
- Choose a waiver form from one of our 240-plus templates.
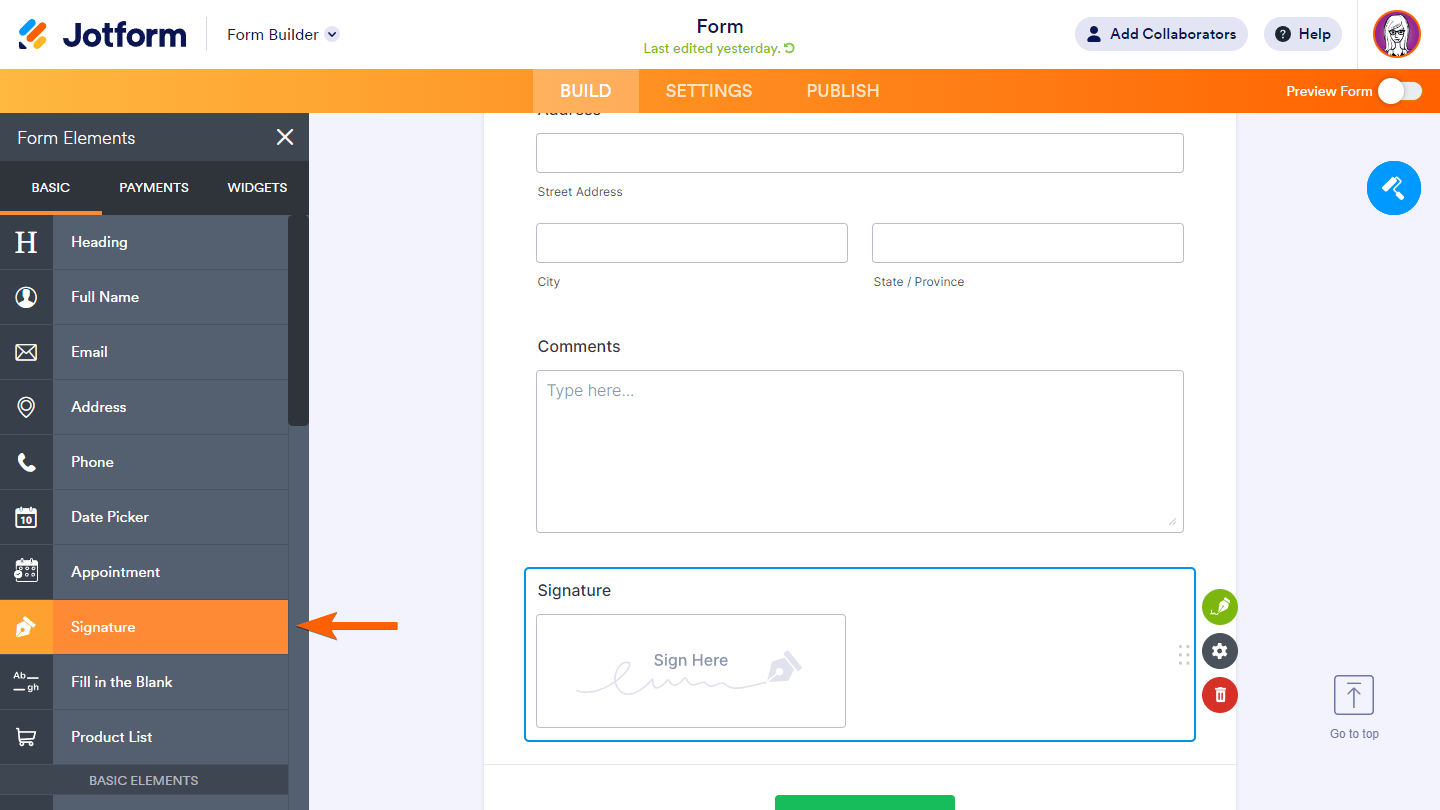
- Customize the template to suit your needs by changing the verbiage, company name, logo, design, etc.
- Navigate to the Publish tab on the form you’re customizing, then select Quick Share.
- Select Download QR Code.

Present the QR code to your patients, customers, patrons, or whomever your business serves in whatever manner works best. For example, you may choose to print out the QR code and post it on the wall for visibility. Alternatively, if your business uses a tablet, you can display the QR code on that device.
What makes Jotform a powerful solution for waivers
Using Jotform to create QR-code waivers is clearly an easy process. But you can make it even more seamless with Jotform’s e-signature options, which enable waiver recipients to sign and provide consent directly, further reducing friction in the user experience. Just add the e-signature element while you’re customizing your waiver form or use a Jotform Sign template to further automate e-signature collection.

The combination of QR codes and e-signature capabilities makes Jotform a great choice for creating your waivers and making them easily accessible to your customers. Get started with one of our many waiver templates today.
Photo by Anastasia Shuraeva











































































































Send Comment: