Creating QR codes on websites with Jotform
- Create a form with Jotform
- Click on the Publish tab
- Click on the Quick Share option
- Click the QR code icon under Share Form
- Click on Download
- Embed the image of your QR code
QR codes have been around for more than two decades, and although many speculated that they were a fad that would eventually fizzle out, they’re still going strong.
In June 2021, 45 percent of shoppers in the United States said they had used a marketing-related QR code in the past three months. Another study by Juniper Research reported that 1.5 billion people worldwide used QR codes for payments in 2020, and it predicts the total number of QR code payment users will grow to more than 2.2 billion in 2025.
Suffice it to say, QR codes are still relevant — and there are many use cases for website QR codes. We’ll walk through some of the most common uses for QR codes on websites and show you how to create your own QR codes using Jotform.
Use cases for QR codes on websites
You’re probably familiar with QR codes printed on direct mailers, signs, or flyers. Usually, these printed QR codes will lead customers to a particular webpage or unlock a coupon code. Since QR codes often lead users to a website, it may feel like there’s no need to put them on websites. However, there are many reasons to do it.
Increase app downloads
If you have an app, it should be easy to find and download — and a QR code lets you check both boxes. If potential customers are browsing your website on a desktop, a QR code can bring them directly to your app on Google Play or the App Store with just one quick scan from their smartphone.
Collect more customer data
Gathering accurate customer data and feedback can be a challenge for many businesses. Offering an incentive to customers can help with this effort.
For example, on your website’s post-checkout page, consider adding a QR code that says, “Scan for a 30 percent off coupon on a future purchase.” The QR code can lead to a quick survey that reveals a coupon code once users complete it.
Improve the booking experience
If you offer services that require appointments, make it easy for customers to add the event to their phone’s calendar with a QR code. You can create codes that work for Google Calendar, iCal, and Outlook. This will allow anyone with a smartphone to scan the QR code and automatically add the event to their calendar.
Make it easier for customers to access assets
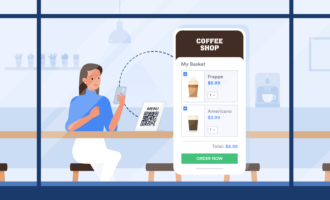
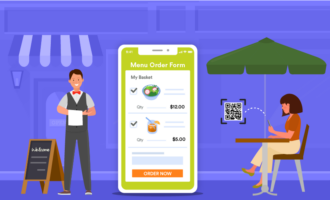
Use a QR code on your website for customers to download digital menus, information packets, enrollment forms, order forms, and signup sheets. If you host these forms on your website, you can create a QR code that allows visitors to bookmark the webpage for future reference.
Provide more options for customers
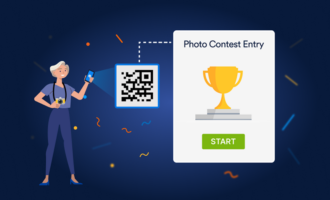
If you have online forms (for enrollment, submissions, event signups, etc.), you may want to provide the option for users to complete those forms on their phones. Giving them a QR code to scan that takes them to a form makes the process much more convenient for your customers — especially if they need to upload files to the form.
For example, if they need to submit photos on an online form, they may have all their photos stored on their phone. If they need to upload identity verification, like a photo of their driver’s license, it’s probably easier for them to do that from their phone as well.
Steps to create QR codes on websites with Jotform
Now that you know why you should use QR codes on websites, let’s tackle how you can create those codes. There are many QR code generators you can choose from, but Jotform makes it simple to create and connect QR codes with your online forms.
If you have a customer satisfaction survey, feedback survey, signup form, or virtually any other type of form, you can quickly create a QR code that links to it. Here’s how.
- Create a form with Jotform. It can include as many or as few fields as you desire.
- Once you’re happy with your form, click on the Publish tab at the top of the form that you’re editing.
- Click on the Quick Share option on the side panel.
- At the bottom, click the QR code icon under Share Form.
- Click on Download to download the code image. (You can also click Copy code to copy an embed code.)
- Embed the image of your QR code anywhere on your website.
How to make the most of your QR codes
Jotform makes it easy to share QR codes on websites — but it can help you do more than that. When you use Jotform to create embeddable QR codes, you also have access to extra features.
For example, you can track all form responses through Jotform Tables, a low-code database tool that neatly organizes form submission data. You can find hundreds of Jotform table templates to get you started.
You can also quickly create attractive reports to share your form’s results with team members. Jotform Report Builder is free and converts form responses into beautiful data visualizations, so you can be ready for your next presentation without having to create charts manually for every data point.
While creating a QR code for your website may seem counterintuitive, there are plenty of ways to make them useful. Consider the best use cases for you and your business to offer QR codes on your website — and follow this guide to create them easily.
Photo by Eugene Chystiakov on Unsplash











































































































Send Comment: