WordPress.com, a free blog-hosting service provider, has added support for Jotform. You can now embed your Jotform form into your WordPress.com hosted website.
Getting the Embed Code
Follow these steps to copy the embed code for your WordPress.com page:
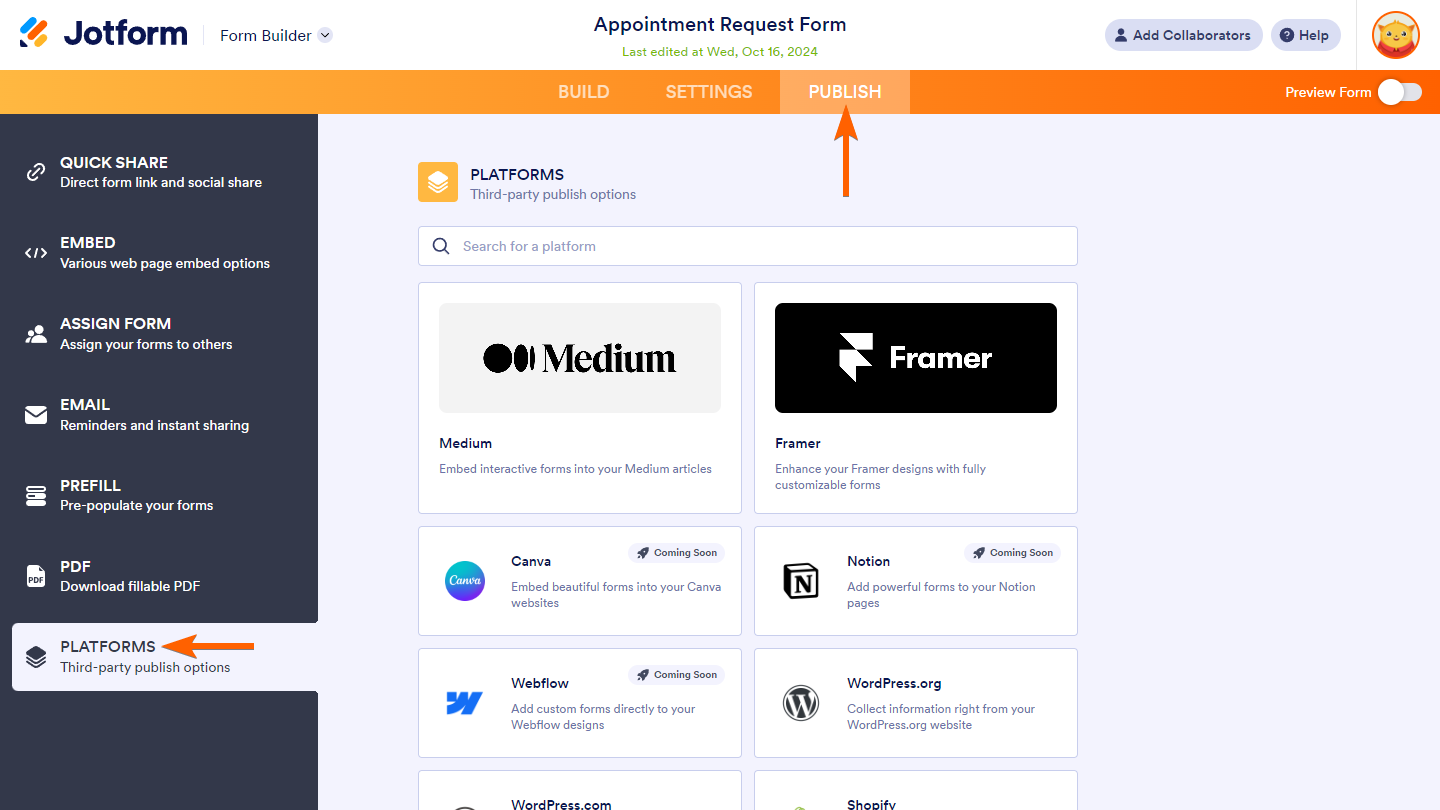
- In Form Builder, click on Publish.
- Next, click on Platforms.
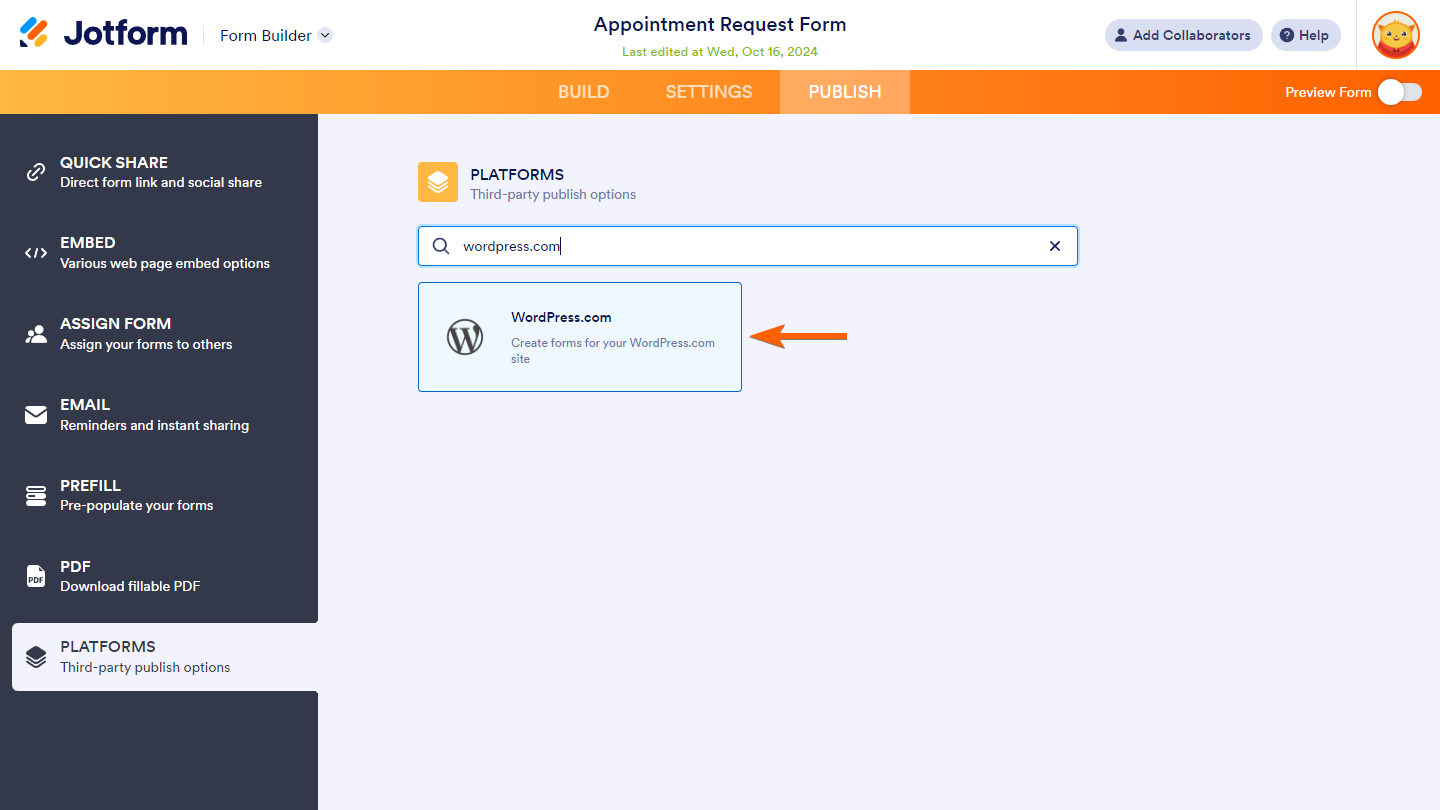
- Then, select WordPress.com. You can use the search bar to find it easily.
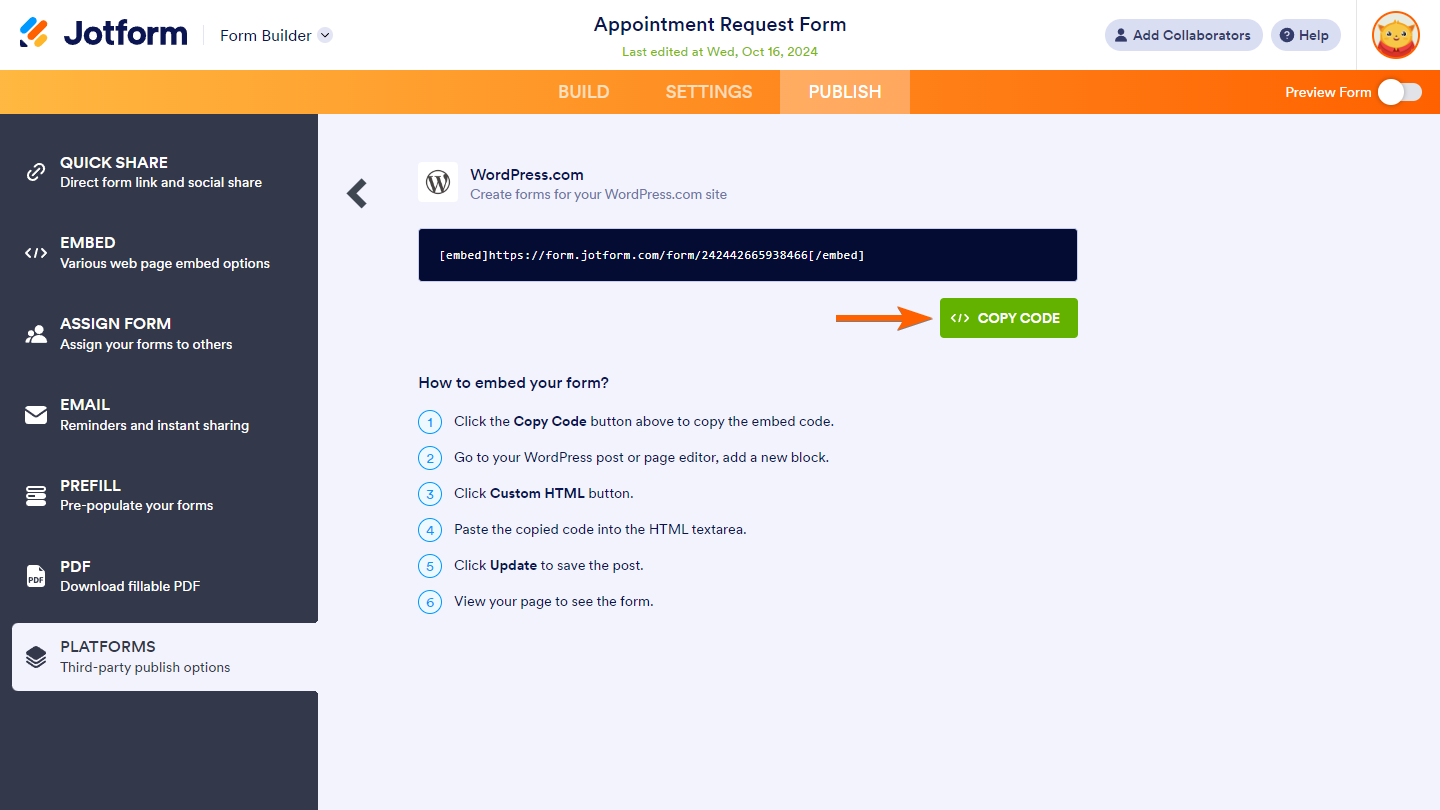
- In the next screen, click on Copy Code.
Embedding the Form
Follow these steps to embed your form on your WordPress.com page:
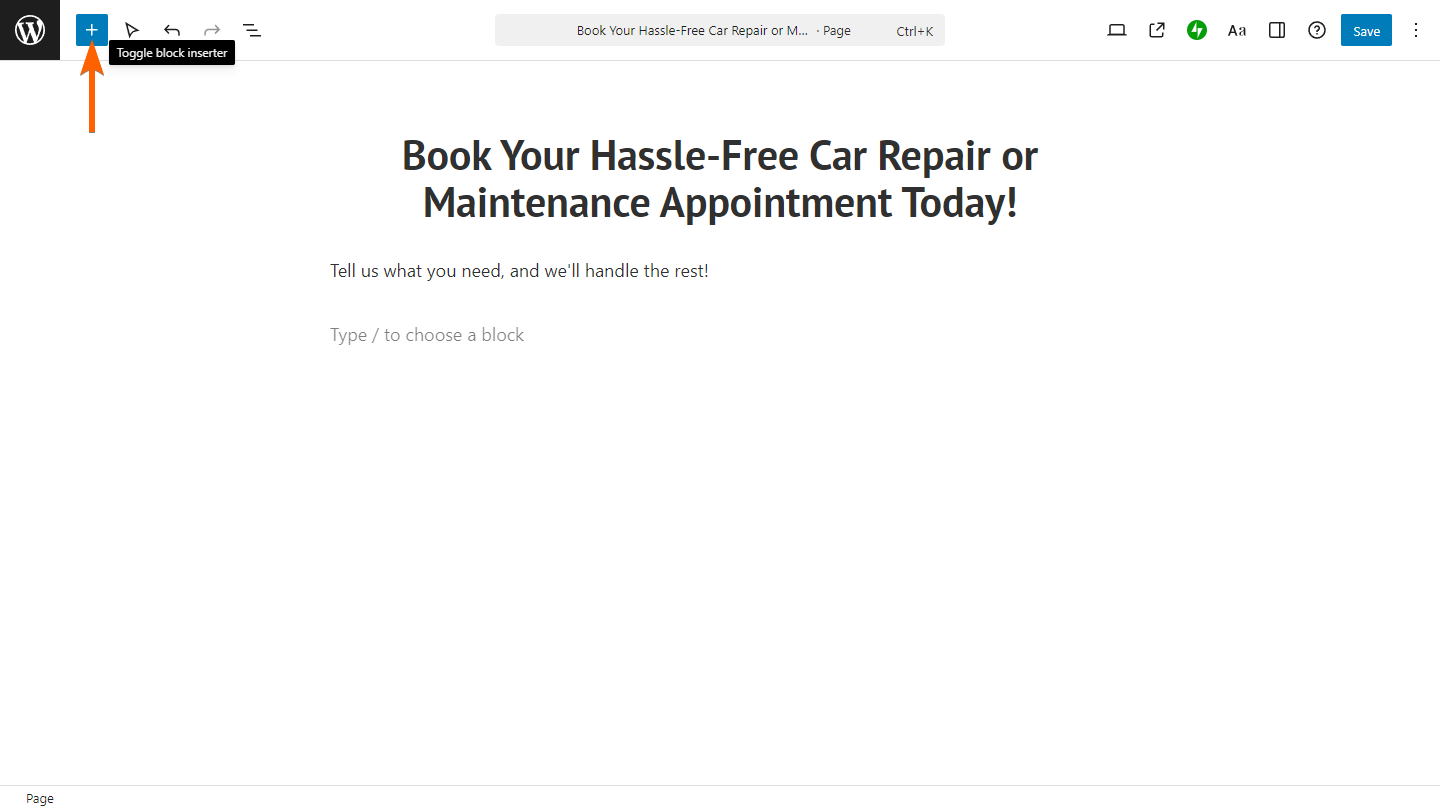
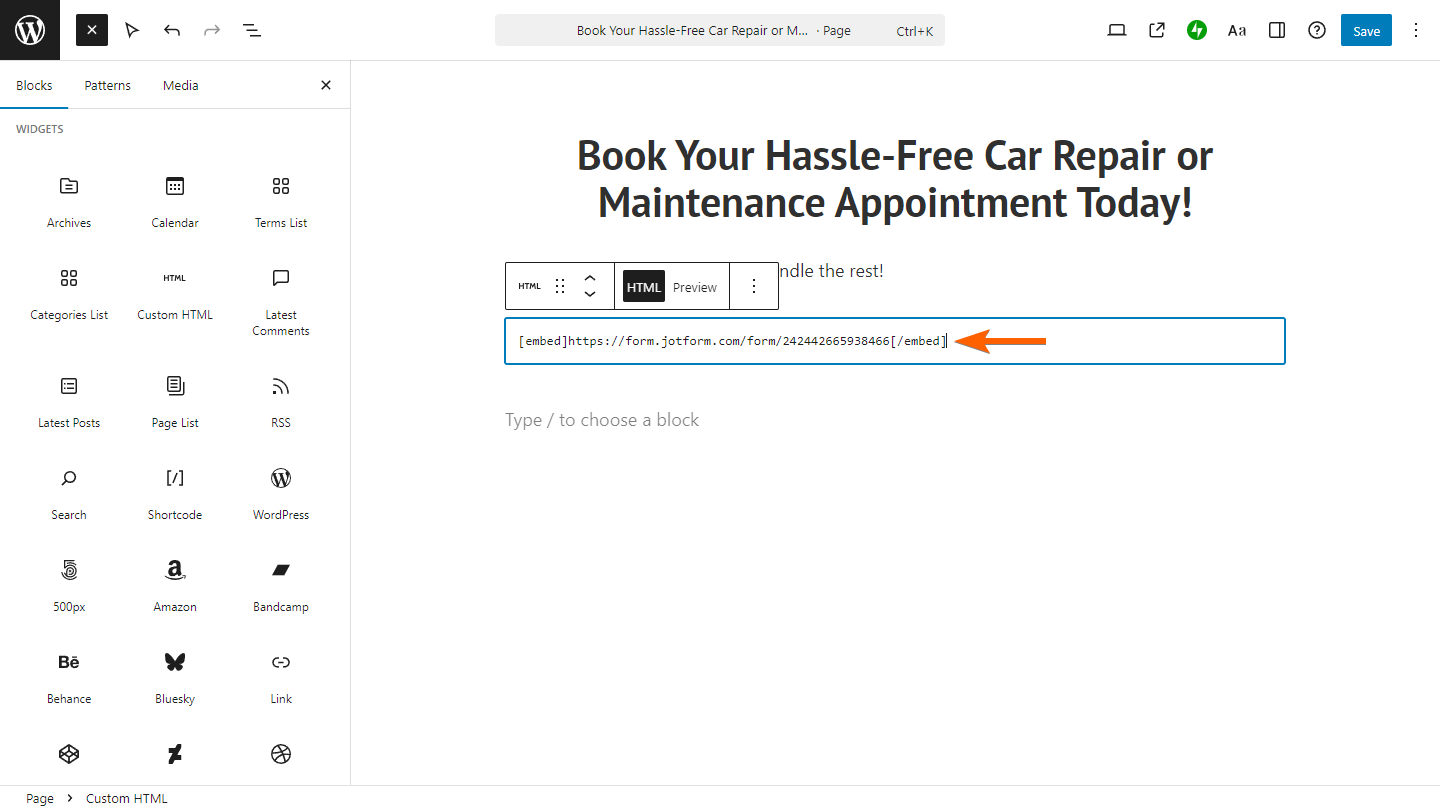
- In WordPress Post or Page Block Editor, click on the Plus icon to open the Block Inserter menu.
- Under the Blocks tab, search for and select the Custom HTML block to add it to your page.
- In the HTML block, paste your form embed code.
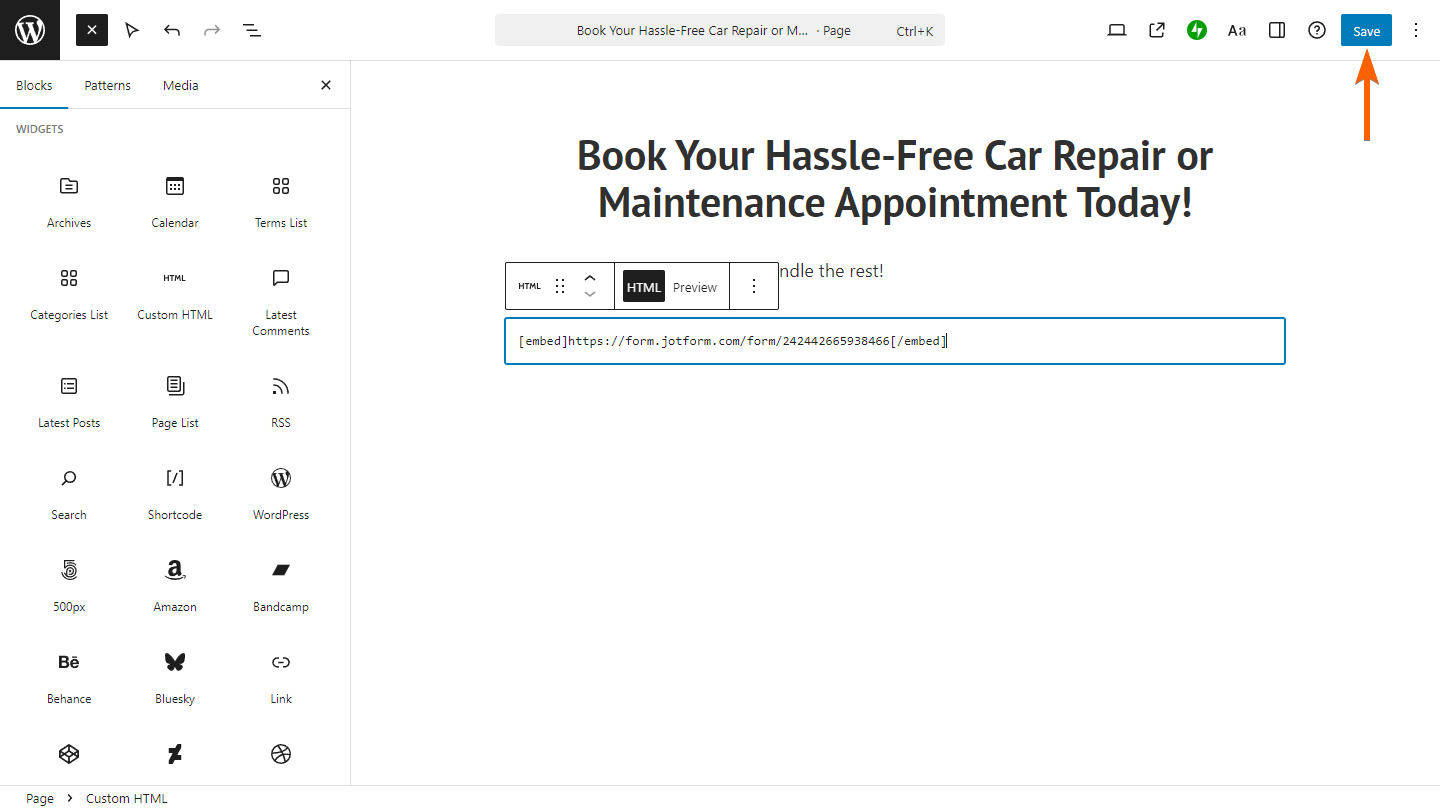
- Then, click on Save to apply the changes.
Note
WordPress.com is a managed WordPress website, while WordPress.org is a self-hosted WordPress website. If you’re looking to embed a form to your WordPress.org website, please visit the following guide: Adding Forms to WordPress.org Version
If you are looking for information about what opportunities you can have, check out our post on Jotform’s Custom WordPress Forms.
See also: WordPress.com Now Supports Jotform Forms








Send Comment:
3 Comments:
September 20, 2024
Form doesn't embed in proper format. it embeds long and skinny. Advice?
October 23, 2022
It's helpful Thank you
September 17, 2021
I am trying to embed my jot form into my Wordpress website and the form appears but there’s no submit button that shows up