Building a beautiful and functional website requires careful planning and preparation. Depending on the size and type of website, it can take anywhere from a few days to several months. So it’s important to create a web design workflow that facilitates the process.
Elliot Olsen, web designer and founder of Studio Anansi, says, “A web design workflow is a process that a business follows when designing, building, and launching a website.” It’s an outline and plan for the whole process of creating a website, from initiating the project all the way through to launch.
But a web design workflow isn’t just about design and development, explains Joe Robinson, head of design at Zeal, a full-service digital and creative agency. The workflow “covers every step and includes actions and input points from across the business, partner agencies, and suppliers — so everyone knows the project status, progress, and deadlines.”
Why do you need a web design workflow?
A web design workflow is important for the following reasons:
- It helps you stay organized and on track. A workflow outlines all that needs to be done so everyone working on the project — team members, clients, partners, etc. — can plan accordingly. This means you’ll be much more productive overall.
- It can help you save time and money by revealing potential problems. By drawing out a plan, you can easily detect and tackle any challenges or bottlenecks ahead of time.
- It helps you manage expectations. When you have a workflow, you can factor in feedback time and see the impact of potential delays earlier in the project, says Robinson. You can build in time and processes for content revisions and technical testing that might otherwise delay the website launch.
- A workflow supports high-quality work because you avoid missing key processes, reduce unnecessary communication, and ultimately, build trust.
Steps for creating a web design workflow
1. Define the phases of your website design process
Your process may be simple or complex, depending on the type of websites you build. Even if you create different types of websites, it’s important to define a high-level process.
This process typically involves the following five stages:
- Planning/discovery. In this phase, you gather the requirements, goals, and objectives of the project. Olson says this stage also involves planning the content, site structure, and page layouts through wireframing. When planning your workflow steps for this phase, consider what your target customers need and customize your workflow to fit the complexity of your website’s design.
- Building. At this stage, the website comes to life. You can build it using a content management system or custom code it. Either way, you need to identify what this stage will entail.
- Testing. Once the website is set up, your clients will need to add content and test the functions to be sure that everything works.
- Launch. At this stage, the website goes live and is accessible to everyone. You may gather user feedback and make relevant changes based on user interaction and feedback.
- Post-launch. Website design often doesn’t end at launch. You may need to provide ongoing support to your client or website users after the website has been launched.
Once you’ve outlined the phases and steps of your design process, identify the people involved in each step and their respective roles. Website design is a collaborative process, so it’s important to outline roles and responsibilities to ensure expectations are clear.
2. Set up your project management tool
Robinson says it’s important to have the tools, like timelines and status-reporting features, in place to help manage each step in your web design workflow.
Dedicated project management software platforms such as Trello, monday.com, and Basecamp are great places to start, but you can also use a good, old-fashioned spreadsheet. Jotform has a variety of project management templates that are super easy to customize and use.
For example, using the action items template, you can keep track of each task that needs to be done. You can add descriptions of each action item, set due dates and priority levels, and add any other details you’d like to capture.
3. Set up channels for collecting and managing information
At different stages of the process, you’ll need to collect information or get feedback. Streamlining the way you collect this information is crucial when creating a workflow.
Jotform offers several web design form templates that make it easy to collect the information you need at any point in the process.
Here are some of the ways you can streamline your web design workflow using forms.
Planning/discovery phase
- Use a web design quote template to send an estimate of the project cost.
- Kick off the project with a website design contract. Your clients can sign the contract online and receive a PDF copy of the signed contract.
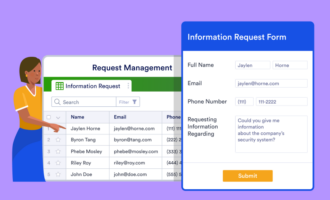
- Use a website design request form or client questionnaire to collect initial information about the client’s business, website goals, and expectations.
Building phase
- Manage client approvals with approval process templates that simplify the feedback process. You can assign people to the approval flow, set up conditions, create autoresponder emails, and more.
- Send progress reports using Jotform’s PDF Editor.
Testing and launch phases
- Track design requests using Jotform’s design request list templates.
- Gather user feedback about the website’s performance and content quality with a website evaluation form.
4. Document the workflow
Once you’ve completed the first three steps, it’s important to capture everything in a simple document. As your process evolves, you can revisit and adjust the steps as needed.
While setting up a web design workflow may seem like a lot of work, it’s an important step that helps you create well-designed, high-quality websites. For the best results, use Jotform’s table, PDF, and form templates to automate and streamline your workflow.
Get started with Jotform today.














































































Send Comment:
1 Comments:
More than a year ago
Informative article! Thank you for sharing this