Jotform’s workplace team is vital to our company’s success. They provide whatever’s needed to keep each and every employee doing their best work.
They facilitate the hardware, software, and employee training needs of hundreds of employees. They organize and facilitate company events. They ensure the office is cleaned and sanitized to prevent the spread of COVID-19, and they create a better workplace experience by seeing to every “Jotformer’s” needs, right down to the kind of lamp on our desk.
But like many highly leveraged teams, they were constantly on the lookout for efficiencies and ways to cut down the time and effort it took to accomplish their work.
The team used to run from employee to employee trying to take requests and/or try to handle things over email. This resulted in details slipping through the cracks, missing notes, an inability to scale, and other inefficiencies.
What they needed was a way to improve that manual process. So our team got to brainstorming.
They quickly realized that we needed to create a centralized hub for internal operations where employees could fill out the appropriate forms — similar to how an intranet operates.
But instead of an intranet, they envisioned a better and more flexible option: an app.
The workplace team began to use the earliest version of this app.
The HR team soon began using their own app.
Then other teams within Jotform began to create and use apps for other purposes.
At that point, we had a “light bulb” moment: If we had developed a useful and efficient app for those who know and use Jotform more than anyone else, think of how it could improve the lives of our customers (and their customers as well).
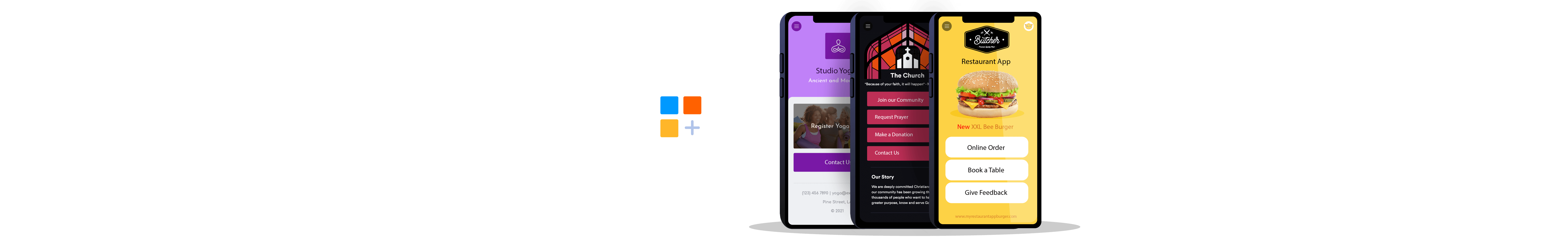
Fast-forward a year, and we couldn’t be more excited to introduce Jotform Apps: an easy, no-code app builder that lets you create a customer hub for all your forms in Jotform and your own branded app simultaneously.
Jotform Apps provides benefits for industries across the board, from HR and education to healthcare, small business, food and beverage, and the service industry.

Imagine the possibilities: You’ll be able to conveniently bundle and supply the forms you need to collect data, as well as any other general information you need to make available to your customers.
In your own mobile app…for free.
Game, changed.
Why Jotform Apps is a game changer
What will change in the way you collect and disseminate information?
Everything!
Jotform Apps puts the power of data and communication into the palm of everyone’s hands, from you to your colleagues and customers.
According to a 2018 survey, 58 percent of small businesses either didn’t have an app or were planning to build one in the future. Pair that with the fact that the average U.S. consumer spends nearly 200 minutes a day using apps, and you quickly see how important having a mobile app is for your organization’s customer engagement.
Jotform Apps empowers you to get your own app up and running quickly and easily, eliminating the need for development. In addition to your form library, you can include promotional news (flyers, posters, etc.), event news, articles, videos, health advisories, menus, and more — all under your company branding.
Here are the other ways Jotform Apps can increase your organization’s productivity:
- Form bundle. No searching for and sending individual forms to respondents via links or email; all your forms are centrally located in your app.
- No-code, no fees. Don’t have an app? No worries. With Jotform Apps, you can create your own no-code apps without a developer, free of charge.
- All-in-one resource hub. Form elements and forms are available through the app so everyone can access the necessary assets and forms the app owner shares.
- Every platform. The apps built with Jotform’s App Builder work on the web and on tablets and mobile devices powered by iOS and Android.
- Easy to access/easy to update. Updates to your app take effect in real time and don’t need rebuilds or reinstalls; accessing your content on mobile devices is a breeze.
How Jotform Apps helps us be more efficient and productive
Earlier, I mentioned how our workplace team’s needs were the tipping point for the development of Jotform Apps.
It stemmed from an idea that a simple, no-code app platform could streamline and scale form distribution, form completion, interconnectivity, and flexible device usage for everyone.
Now, we’re delighted to peel back the curtain here at Jotform and show you how our teams have used Jotform apps to achieve higher levels of efficiency and productivity.
We hope to inspire you with new ways of collecting and distributing the data you work with every day.
The Jotformers app simplifies tasks for our workplace team

Prior to the Jotformers app, I was literally going from employee to employee to fulfill monitor, laptop, and training requests for staff. It was overwhelming. I was feeling like Aragorn at the Battle of the Hornburg. Then Aytekin came in like Gandalf with his light…
Özgün Berber, Jotform Workplace Manager
Aytekin Tank, Jotform’s founder, suggested creating a workplace improvement form that the team could use to streamline requests and data. That led to more forms being added to fulfill other workplace needs.
As the workplace team grew in size, Özgün’s colleagues began to ask where the forms were located. With the help of our product team, the Jotformers app was created to assemble all of the request forms. It streamlined form access for administrators and users, saving everyone time in the process.
“The Jotformers app was a big help to me and my colleagues — and it solved our problems of working effectively at scale,” says Özgün.
Among other forms, the Jotformer’s app contains forms for
- Workplace improvement: This includes hardware and software requests, physical items, and other personal work needs.
- Training requests: Employees can submit requests for online and in-person training sessions and conferences.
- Zoom meeting rooms: Each team in Jotform has a dedicated room and can communicate with other team members through the app, which was super helpful during the pandemic.
- One-on-one feedback: Team managers and employees use this form monthly to keep track of conversations and professional and personal progress.
- Work in the office: Employees were able to submit a request to work in the office during the pandemic. The workplace team then ensured that the necessary social distance and desk space was available for the specified date(s).
Working with 200 people in our head office can be like rush hour when they have needs. Without the Jotformers app it would be difficult to record their needs and fulfill them in a timely manner.
Mazhar Yüceer, Jotform Workplace Experience Specialist
Our human resources team saves time with the Jotform HR app

In addition to our full-time staff, the HR team handles absence management for contractors and contingent workers. Before the Jotformers app, requests and needed information would come in over email or instant messenger. This meant there was no effective way to keep records or view historical data. It was dependent on one person’s action (so information was siloed).
Müge Aldeniz, Jotform VP of HR & Talent Acquisition
Like many HR teams, ours relies on internal and external systems to carry out daily tasks. As a result, they are always thinking of new features for the app, and integrations are key. They use BambooHR’s applicant tracking software to receive candidate information.
Internally, they can automatically apply the applicant experience surveys they collect from the HR app since BambooHR is a Jotform integration. Combining the power of Jotform and BambooHR helps us offer best-in-class service and an improved applicant experience, both of which are very important in a competitive hiring market.

The HR Jotform app contains forms for
- Annual performance reviews: This form facilitates the annual performance reviews of employees.
- Time-off requests for part-time employees: The HR team uses this form to facilitate absence management for contractors, contingent workers, and other third parties seamlessly.
- Employee referrals: Employees can easily refer a friend or former colleague to Jotform for employment. Once they complete a referral through the app, it goes straight to HR.
- New joiner evaluations: After their 45-day mark, the hiring manager fills out a survey to chart the new employee’s progress.
- One-on-one feedback forms: In collaboration with the workplace team, HR uses these forms.
The app has created efficiencies that allow the HR team to be more productive.
“Having the app means our processes have been optimized and there’s no manual tracking or manual entry,” says Müge. “It saves us an estimated one to two hours of work per day. And with that time saved, the team can focus on people-related, value-added tasks.”
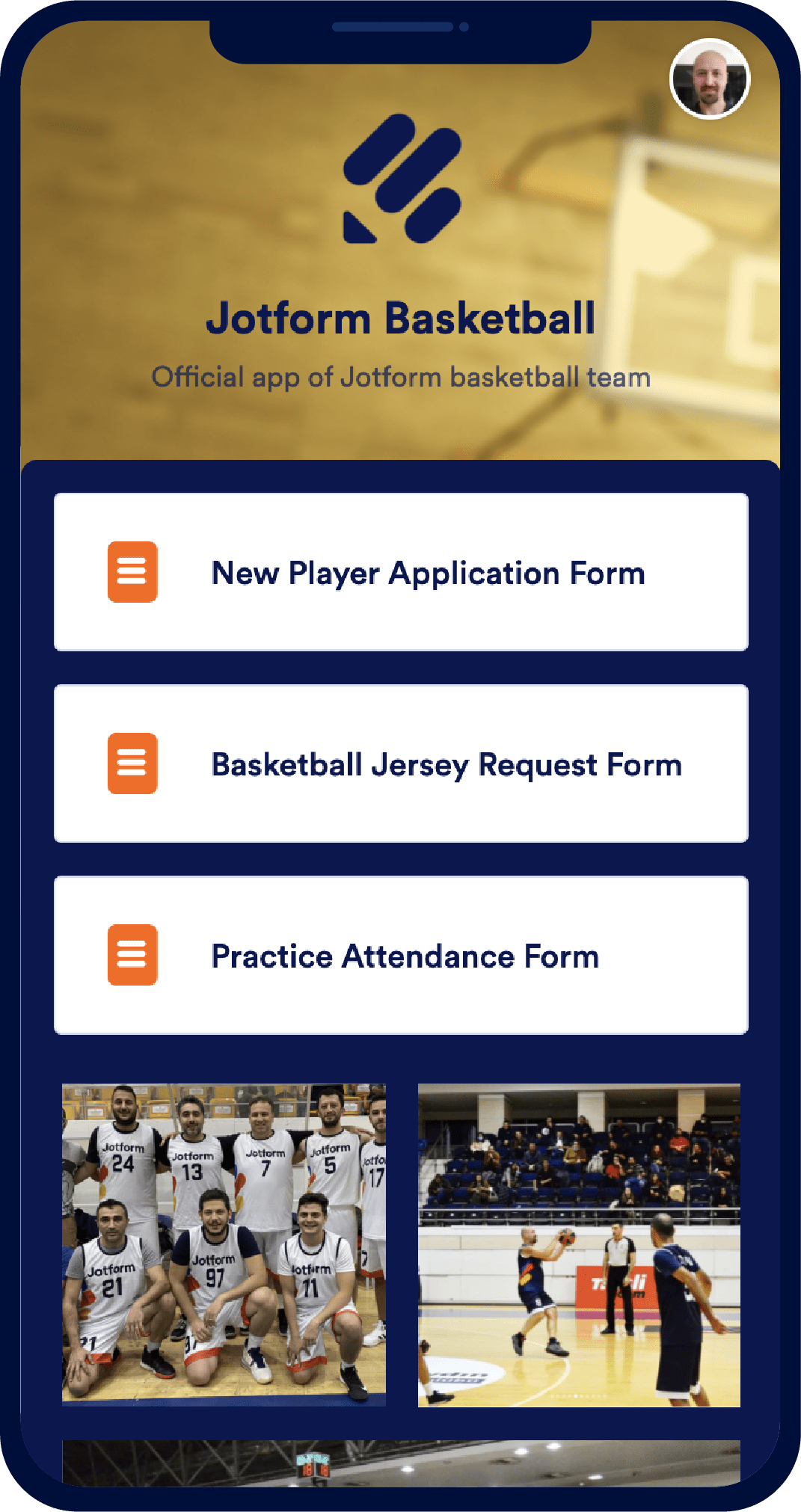
The Jotform Basketball app helps our team balance work and play

Team bonding experiences are an important part of helping us do our best work here at Jotform. Each year we have a group of guys who get together, practice, and look forward to playing basketball together after work.
Bulut Akışık, Jotform VP of Growth, Coach of Jotform Basketball Team
Jotform members across the product, growth, and workplace teams in Turkey discovered a common love: the game of basketball. Eventually, discussion about their favorite teams in the Turkish Basketball Super League and the NBA led to them playing together after work.
Pretty soon they had a formal team with a twice weekly practice schedule and games in a local tournament with other tech companies and businesses.
If you’ve ever been a part of after-work social activities, you know a lot of time goes into organizing tasks related to your passion. The last thing you want is for that to distract from your regular duties.
To streamline the tasks associated with the team, players put together the Jotform Basketball app. With the app in place, the guys don’t have to spend time during the workday coordinating the administrative aspects of having a team.
Just as important, when work ends, the coworkers, who without basketball may not have bonded outside the workplace, have more time to talk and play hoops!

The Jotform Basketball app contains forms for
- New player applications: Those who want to join the team can fill out an application so the team can get an idea of their playing experience.
- Jersey requests: New players and current team members can request a new or replacement jersey.
- Practice attendance: Keeping regular attendance helps the team ensure they have enough players for upcoming game(s).
“With Jotform Apps, we can spend more time on court,” says Burak. “And the fact that Aytekin (our founder) loves basketball has helped. He not only supported the idea, he’s part of the team!”
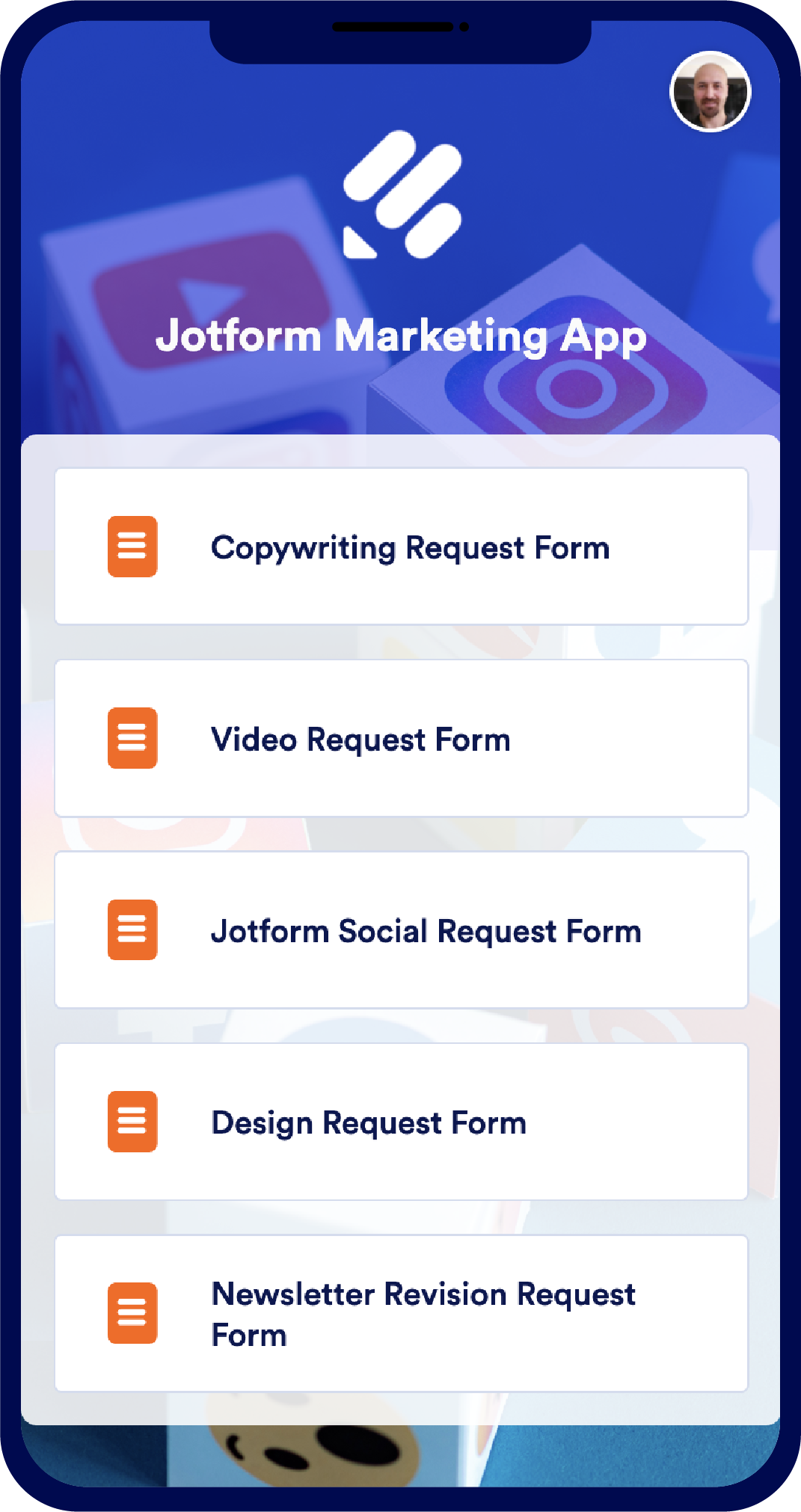
Our marketing team covers more ground with the Jotform Marketing app

One of the most refreshing things about Jotform is that we’re always searching for ways to improve our workflow. In a way it’s unsurprising that Jotform Apps, as a new product, came out of an internal need. Now, as with many other teams, it’s become essential to us.
Chad Reid, Jotform VP of Marketing and Communications
Marketing teams come in all shapes and sizes, but no matter the type of business, in general they’re pretty busy. Jotform’s marketing team fulfills internal company task requests in addition to the team’s day-to-day branding, content, and public relations duties.
As with many things marketing, sometimes inspiration strikes when coworkers are on their off hours or out with their phones.
Instead of Chad trying to field one-off emails for this, or Lauren responding to a Slack message for that, the team modeled the Jotform Marketing app after apps for other teams. It gives our group an easy system to rely on when requests start coming in for video production, for example.
As a result, the marketing team can handle all of our tasks in stride. And because the app is synchronized with Jotform Tables on the back end, we have a way to chart the request trends and work that’s completed at year’s end.

The Jotform Marketing app contains forms for
- Copywriting requests: This allows our copywriters to easily handle a variety of requests, from YouTube video descriptions to Google Adwords copy.
- Video requests: New product launches, voiceovers, and case studies get started here.
- Social requests: Need to promote some Jotform news? The process to get the word out starts here.

Chad appreciates how productive the app has made the team.
“Having the app to handle incoming requests ensures our production doesn’t slow down. We love working on well-conceived, creative projects, and the marketing app enables us to get to more jobs, more often.”
Did you know?
Jotform Apps works seamlessly with Jotform Tables. You can view form submissions in the app through a single table, add new columns and tabs, or create reports to process your data while you collect data through the app.
How to create your own no-code app in Jotform
Now, let’s create your organization’s own, no-code app with Jotform’s App Builder!
The functionality should be familiar to anyone who has used our form builder in the past and a snap to learn for newbies.
Before we get started, there are currently three ways you can create and edit an app.
1. My Forms
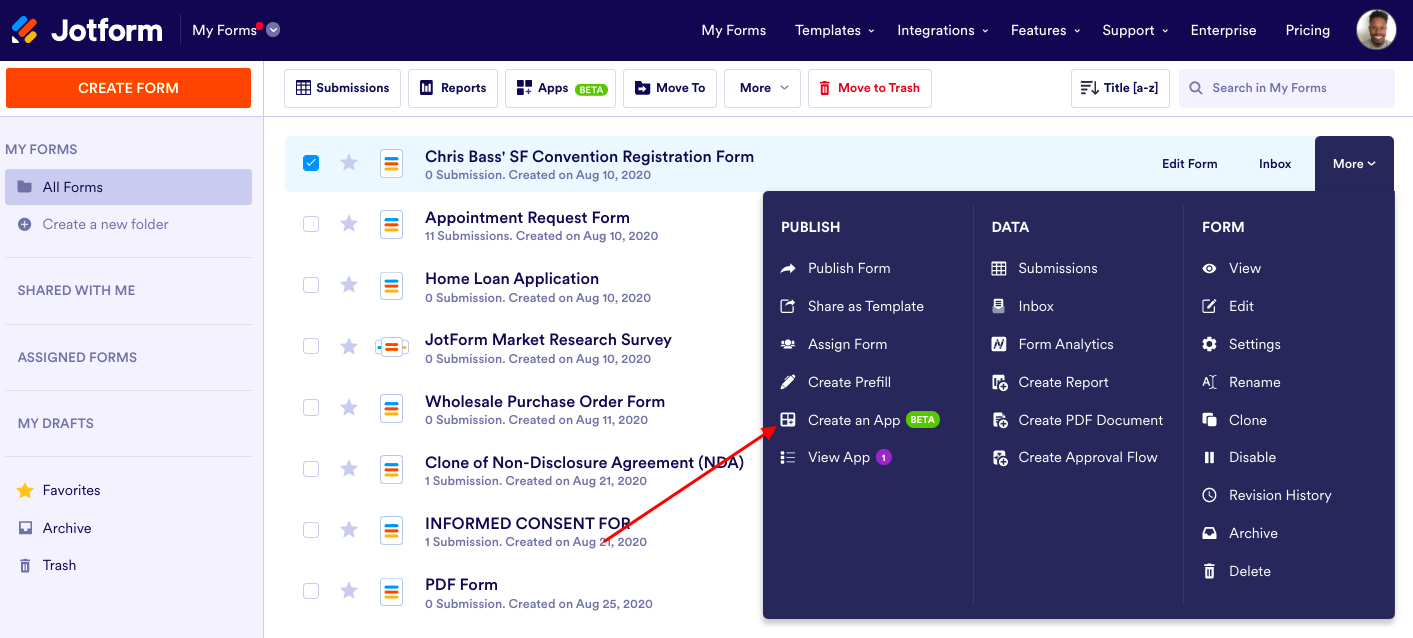
After accessing your My Forms screen, select the Create an App option (under the Publish section) when you click on More for one of your existing forms.

This will send you directly into the App Builder and automatically add the selected form to your new app. If an existing app contains the selected form, it will be shown here as View App.
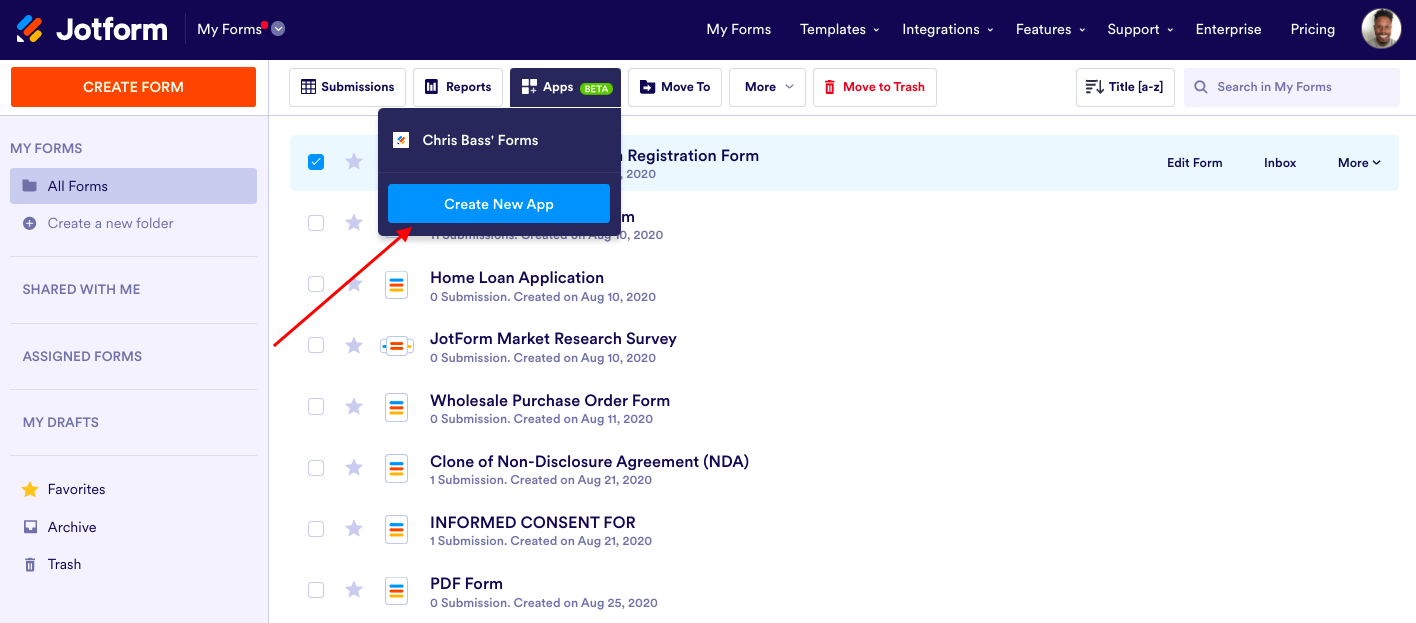
You can also create an app by clicking the Apps button in the top toolbar that appears after selecting your form. After clicking on the Create New App button, the selected form will be added to the app automatically.

Aggregating multiple forms is a signature feature for Jotform Apps. You can select as many forms on the My Forms page as you like and then create a new app that contains them. You can also create as many apps as you like. Just click the Create New App button in the toolbar at the top of the page, and you’re good to go.
2. Form Builder
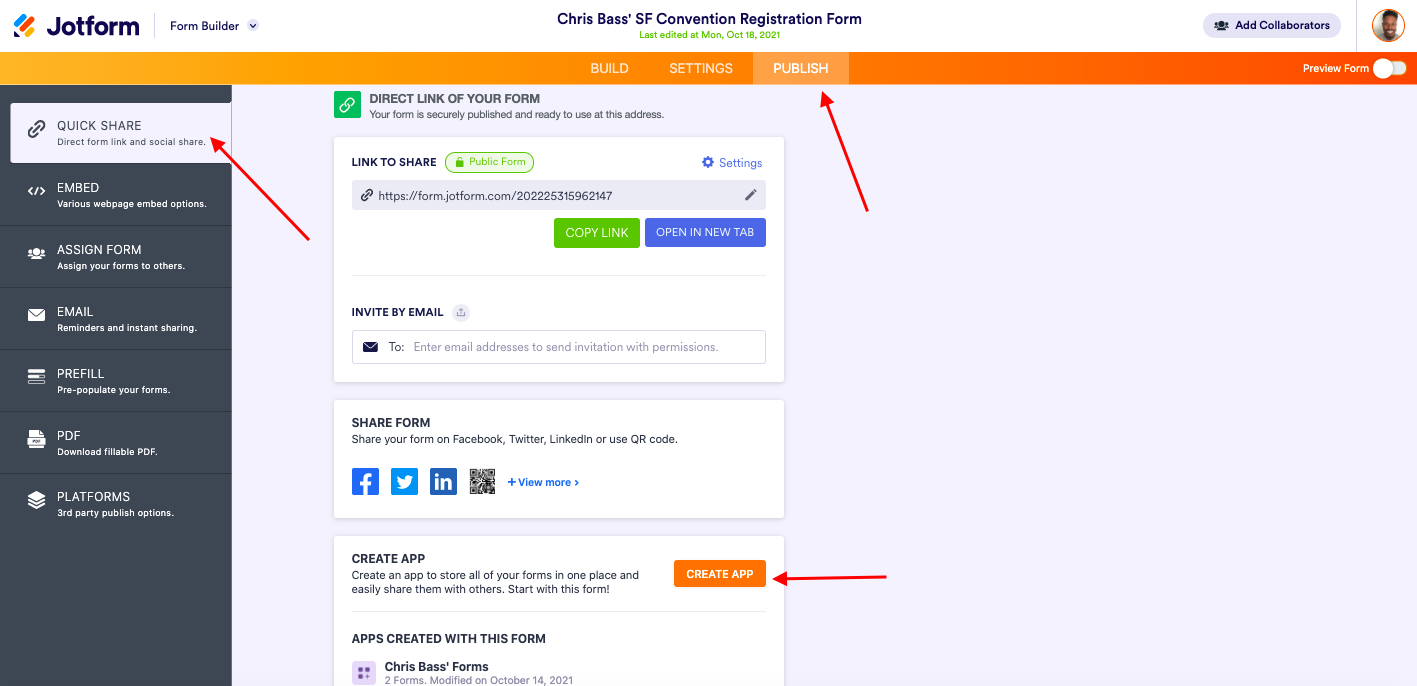
Another way to create an app is from the Form Builder interface of one of your existing forms. In any of your forms, go to the Publish tab. The Quick Share menu on the left will be selected by default. You’ll find the Create App button at the bottom of the page.

Since you can create multiple apps with a form, this section shows the apps that contain the active form and gives you the option to create a new app.
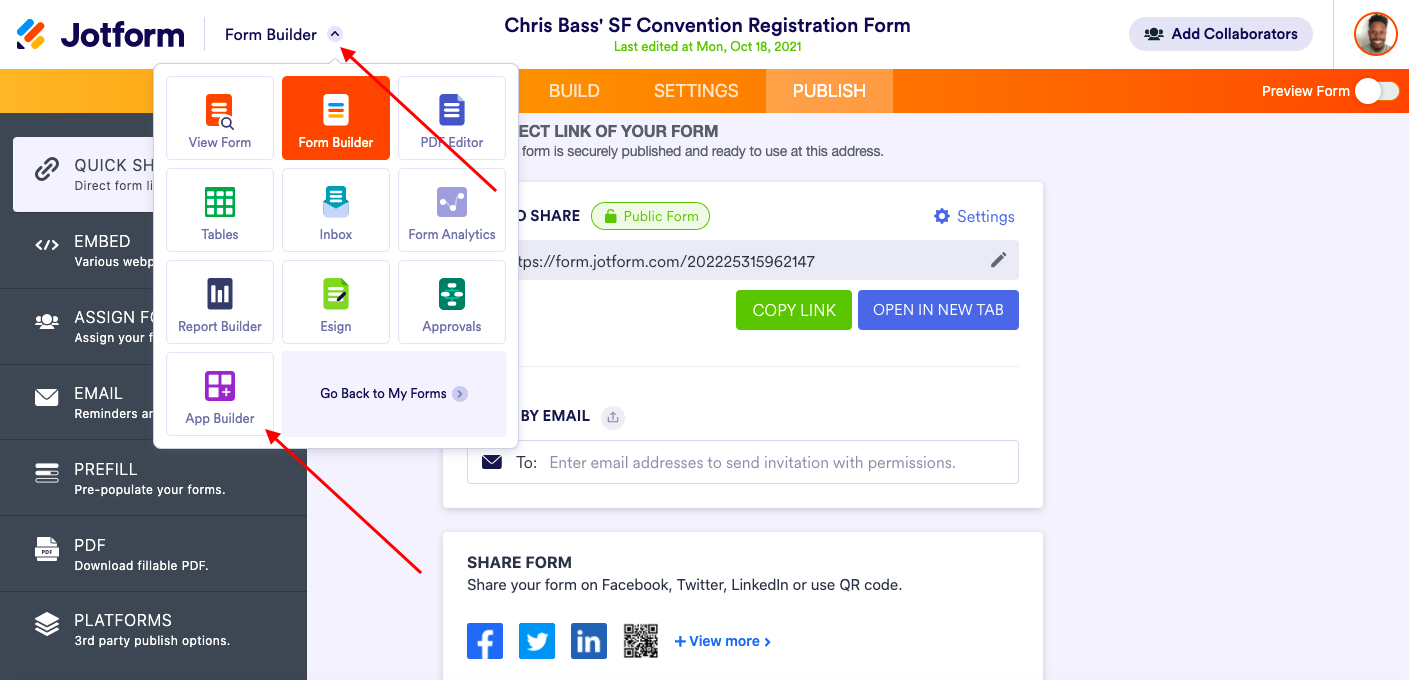
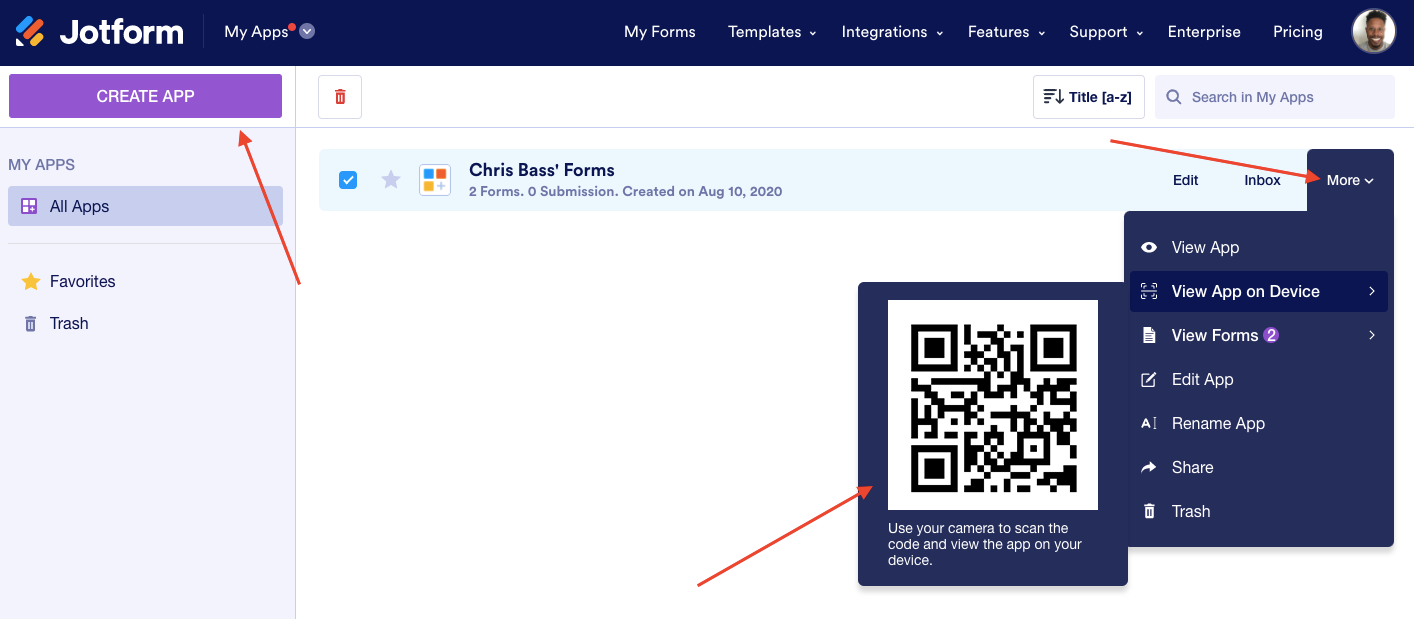
3. My Apps
The last way you can create an app is through the App Builder homepage. In addition to creating a new app, you can edit, share, and rename your current app. You can also view the app on your mobile device via a QR code.


Jotform Apps creation and features
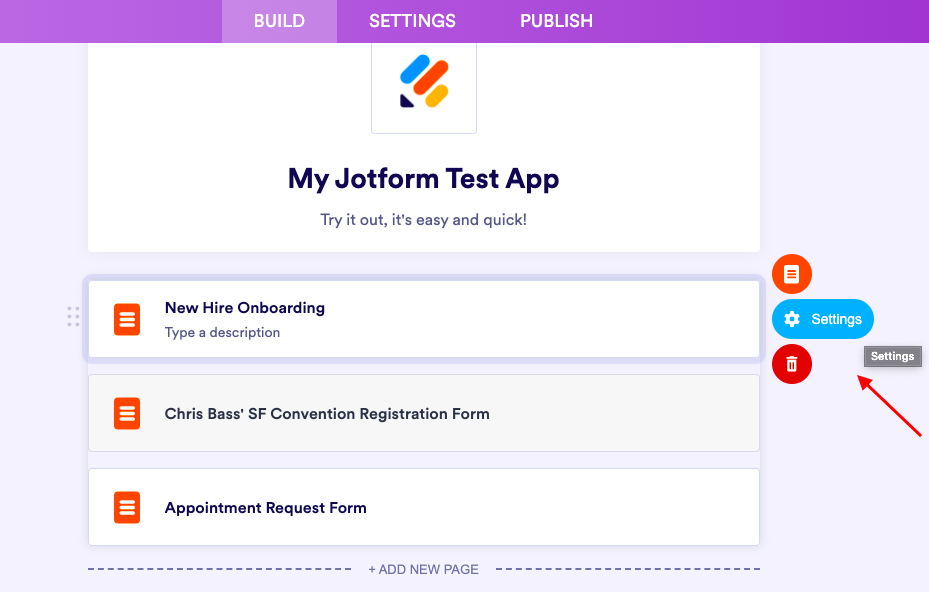
To get started building your new app, go into the Build tab of your App Builder interface. Here you’ll find everything you need to create the content for your app and customize your app’s look and feel.
Similar to our Form Builder, on the left side of the Build tab, you’ll find Add Element, where app owners can add a variety of different elements to their apps, such as Form, Heading, Image, Document, and so on.
Widgets are also part of the Add Element panel. They allow you to add customized functionality to your app, such as videos, social media connectivity, streaming services, code embedding, and more.
On the right side of the Build tab, you’ll find the App Designer (the paint roller icon). All the visual customization options for your app are in the App Designer, which we’ll review shortly.
Did you know
…all the visual elements, colors, and text are displayed in the Build tab of the App Builder as they appear in the app itself?
Build tab
Let’s start with the elements you can add to your app. In the Basic tab, there are 12 app elements and 5 featured widgets that you can include. (Many more widgets are available in the Widgets tab.) It’s simple to add any element or widget, either by clicking it or dragging it from the left navigation and dropping it into place in your app.
1. Form
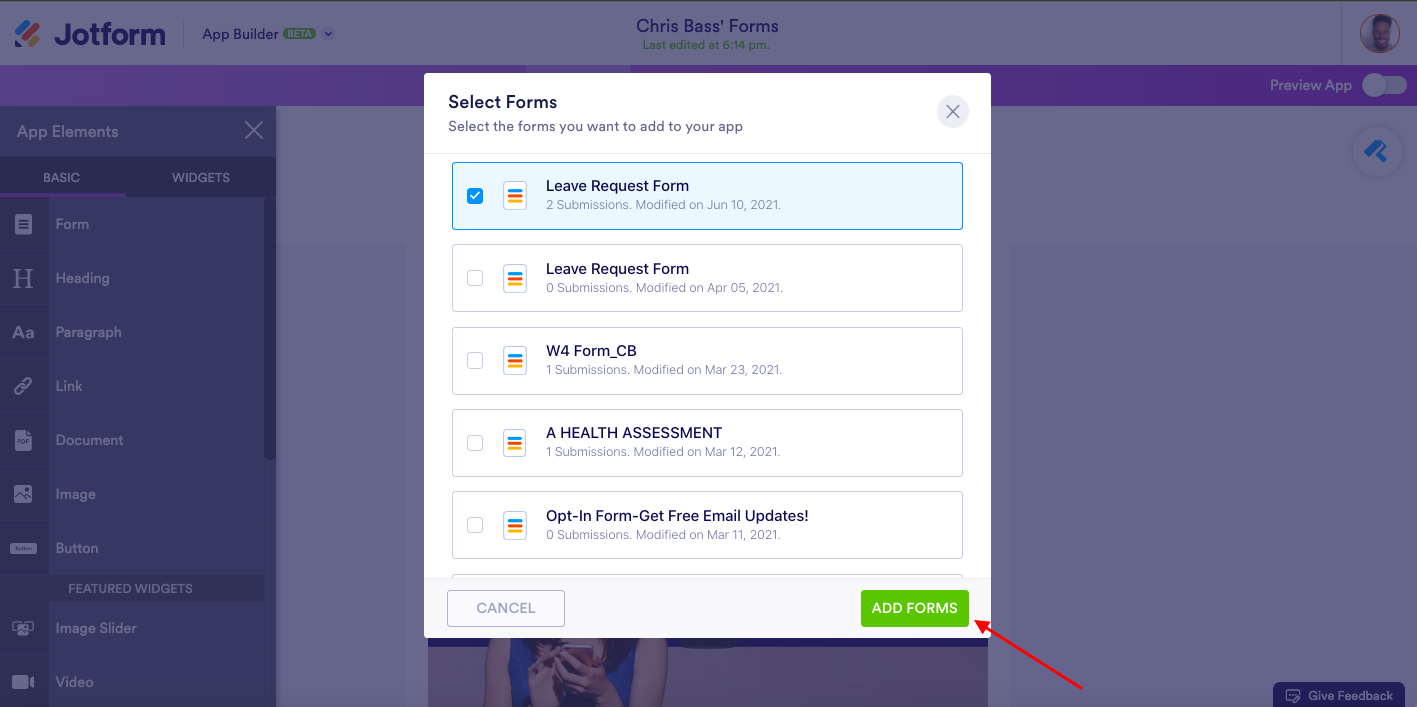
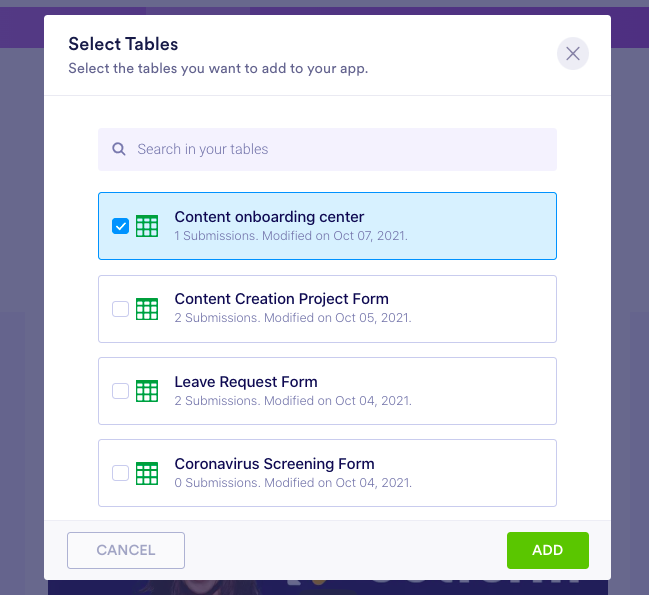
The first element you can add is the Form. When a Form element is added to an app, it will automatically open your list of forms. From there, you can search your forms or select single or multiple forms from the modal. After selecting the forms and clicking Add Forms, an element for each selected form is added to the app.

Also, when you add forms to your app, you have three options available to work with them. You can click the edit form icon, which directs you back to the Form Builder. You can adjust your settings, which will open the Properties section on the right and allow you to make further edits to a given form. Or you can delete the form element from your app.

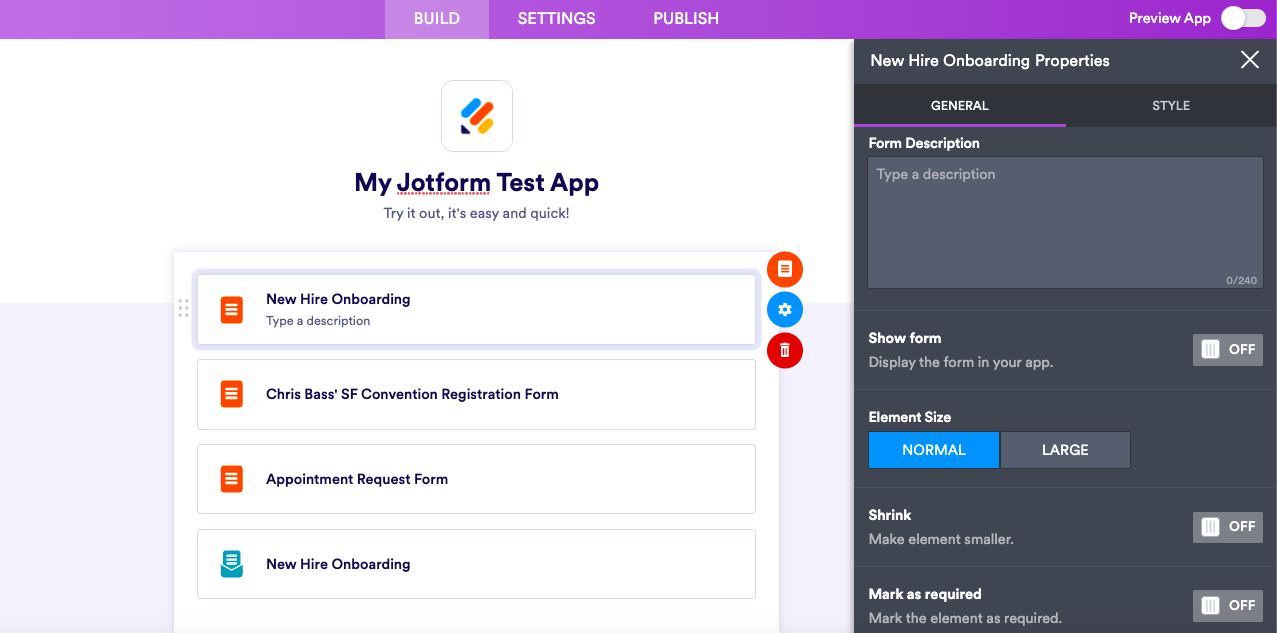
The settings you can adjust in the Properties section appear in two main tabs: General and Style.
The General tab properties are as follows:
- Form Label. This is the name of the form. If you edit the form label, the original title/form name and a reset button will appear beneath the field so that you can undo your changes if necessary.
- Form Description. This is the secondary text shown below the form label in the element to provide more information for your form.
- Mark as required. This makes a form required to fill out.
- Mark as completed. The forms that have this toggle enabled will show a green Completed badge after app users submit them.
- You can enable a reset toggle to set daily or weekly as your interval period, and the Completed badge will be removed automatically after the time period.

The Style tab properties are as follows:
- Element Style. Here you can customize the visual appearance/color of a Form element. You can either apply preset colors with a single click or customize the palette with your own colors for each visual property.
- Text Alignment. This setting allows you to change the alignment of the icon and the text inside your form.
- Show element icon on the app. This setting shows or hides the form icon in the selected element.
Did you know?
All the changes made in the Build interface are applied to the app in real time and automatically saved. You can also delete any element by selecting it and clicking the delete option that appears.
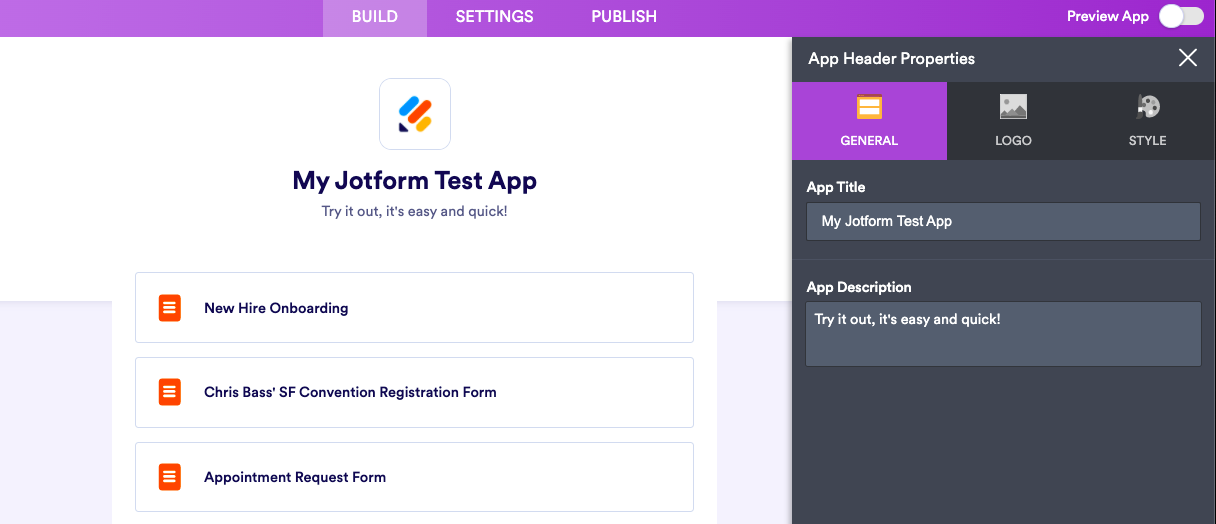
2. Heading
The Heading element lets you add one or more headers to an app so you can title the content that appears below or create different sections on an app page.

Simply click on the Settings button once you’ve added the Heading element to your app. In the example above, I’ve added a logo, title, and description to my app in the header by updating these in the App Header Properties section to the right.
In the Style tab of the App Header Properties, you also have the option to show/hide your app header and align it to your wishes.
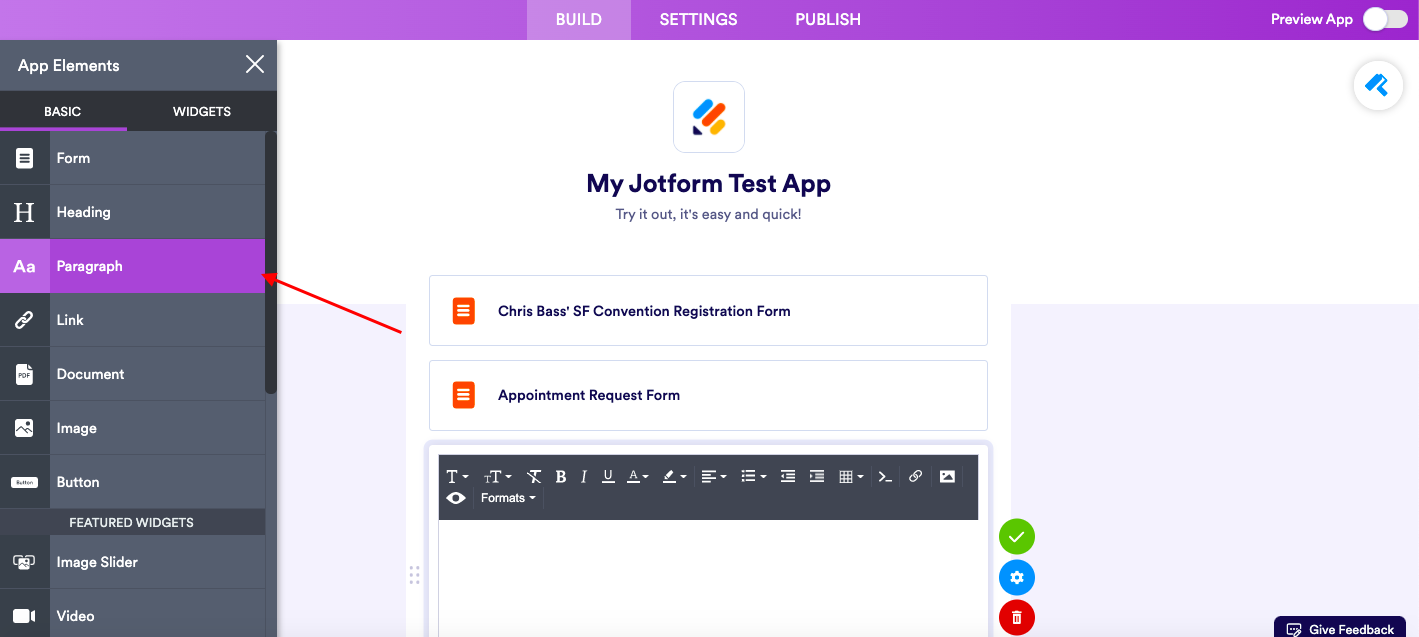
3. Paragraph
With the Paragraph element, you can add rich content to your apps, such as links, HTML, or stylized text via a rich text editor.

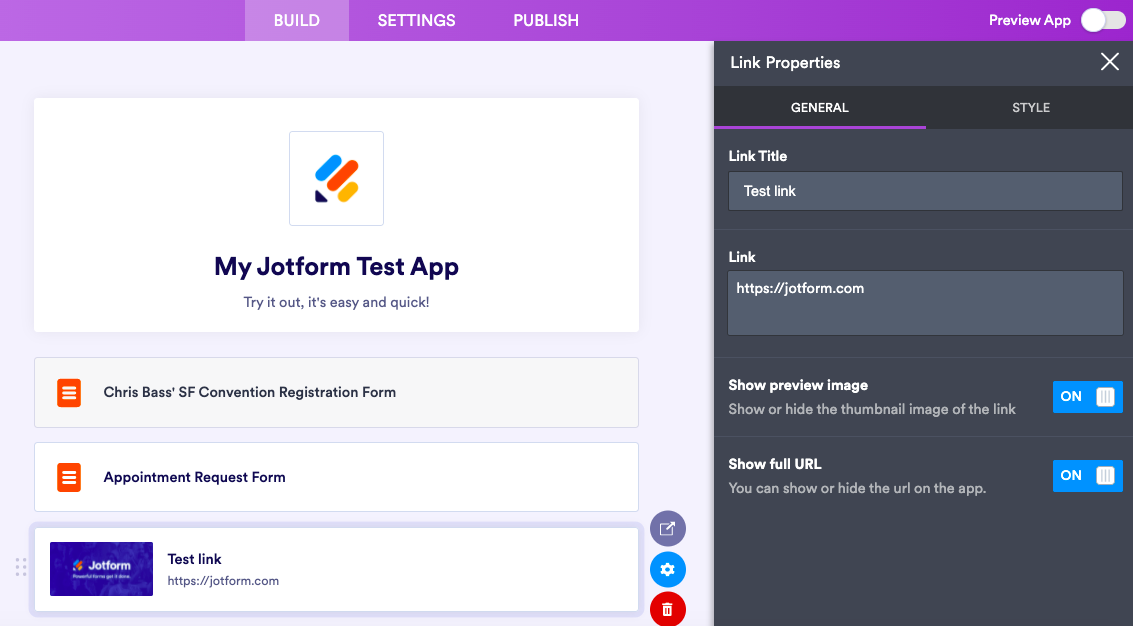
4. Link
The Link element allows you to add links to your app in cases where you’d like to redirect a user to open a web page from your app.

By clicking on the Settings button, you can add title text to the link. As an FYI, if your link contains Open Graph information, the link title will be automatically generated from that information.
The link itself is the main property of this element, and it supports email (mailto: Chris@email.com) and phone (tel: 12345678) links as well.
If you’d like to hide the URL in the element (some URLs can be long and messy), simply switch the Show full URL toggle to hide the URL within the element.
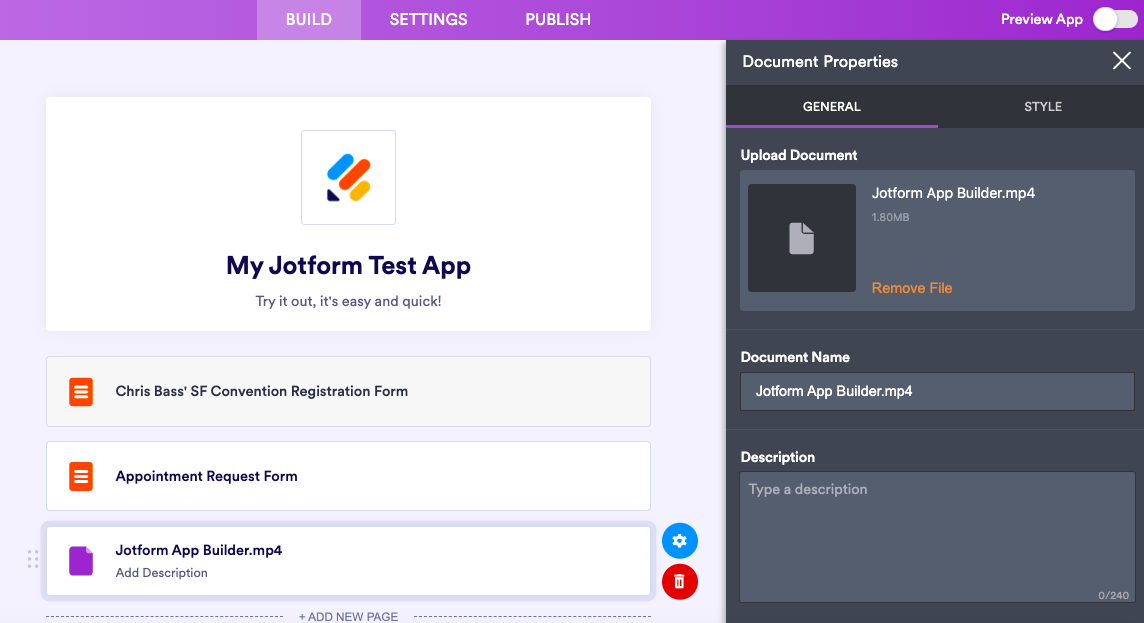
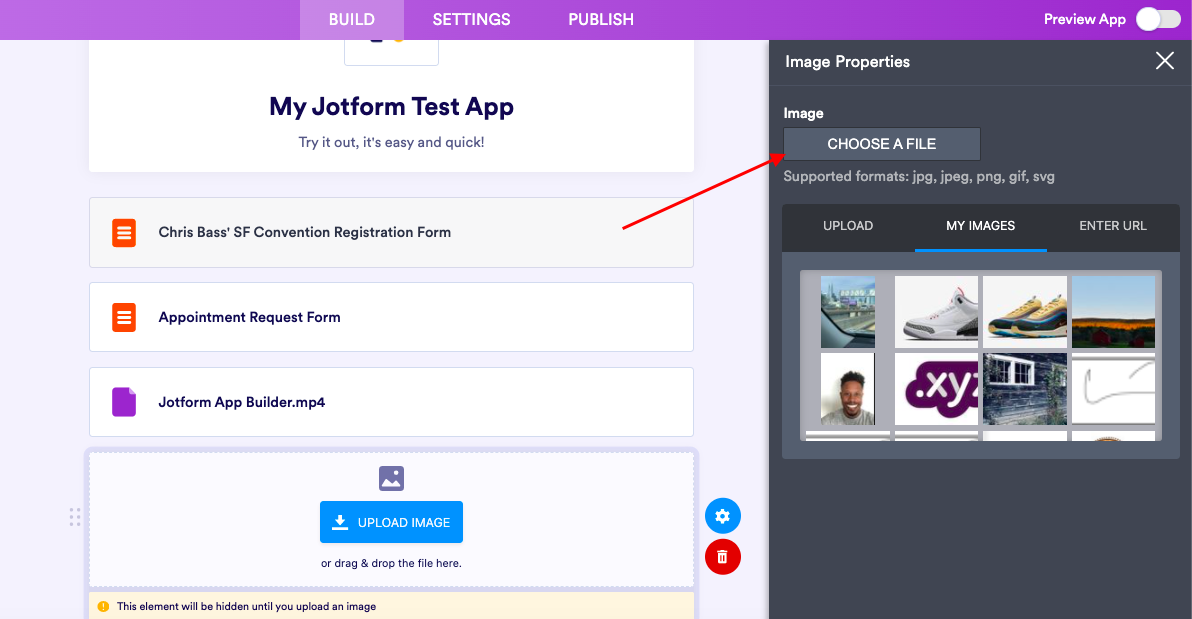
5. Document
With the Document element, you can add documents in various formats to your apps. This is a cool and easy way to further customize your app and provide your organization’s app users with branded content (flyers, guides, recipes, reports, videos, etc.).
Once you’ve uploaded your file (or dragged and dropped your file to the element), the Document Properties panel will open. *The Document element won’t be shown in the app if no file is attached.

All the properties of a Document element become available after the app owner adds a file to the element. From there, you can customize your document name, description, color palette, and text alignment, and choose whether or not you’d like the file icon to be shown within the app.
6. Image
A great way to give your app a polished look is by adding image files in various sizes and formats (such as jpg, png, gif, and svg) via the Image element. You can upload an image directly from your device, choose from the images you’ve uploaded previously, or just enter the URL of the image that will be shown in the element.

As an FYI, if there’s no image file attached to the app, the element will not appear in the app.
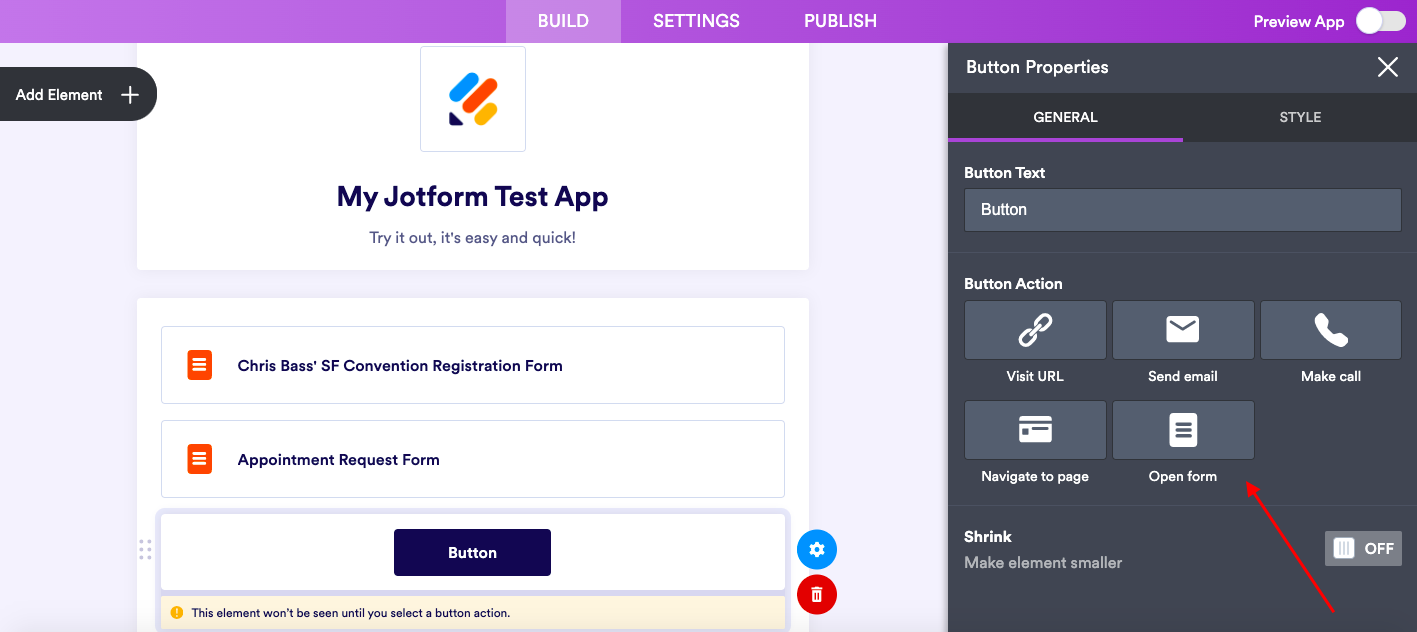
7. Button
The Button element enables you to add interactive elements that execute certain actions whenever an app user taps on the button.

When you click on the Settings button, you’ll see the element properties and options available. Currently, the following actions can be taken with a button element:
- Visit URL. Like the Link element, this is another way to open an external web page.
- Send email. When a user taps this button, the default email client on the device will open.
- Make call. This button opens the default application (phone app, Skype, etc.) for making calls on the device.
- Navigate to page. Users can click this button to navigate to another page within the app (for multipage apps).
- Open form. This button shows the configured form inside of the app.
One you decide what action you’d like the button to take, you can customize the text in the Button Text field. You can also edit the button text directly in the element (the size of the button will adapt to the entered text).
As with the other elements, you can adjust the visual appearance or style of your button to your preferences.
Featured Widgets
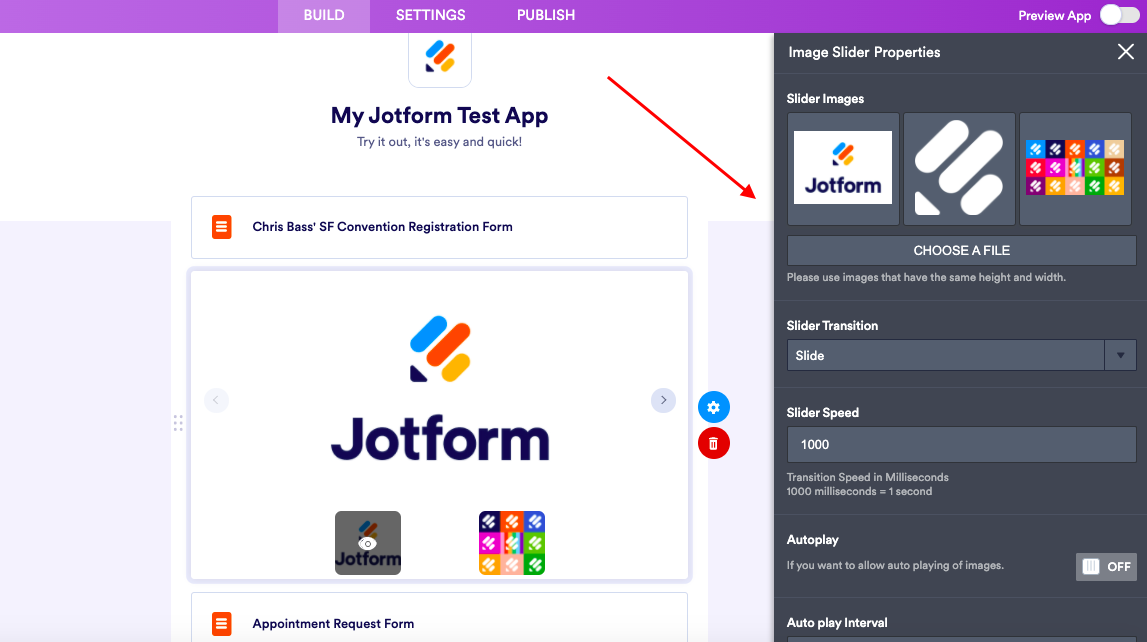
1. Image Slider
The Image Slider widget gives you the ability to rotate the images displayed in your app. This is a good way to display order or menu items, pictures from company events, step-by-step guidelines, or other image gallery needs.

When you click on the blue settings icon, you’ll see slider options in the Properties section on the right, where you can add multiple images to the Image Slider. The options include
- Slider transition: Set different transition effects for images like fade and slide
- Slider speed: Set the transition speed of images
- Autoplay: Set images to appear as a slideshow
- Autoplay interval: Sets the amount of time between slides
- Hide controls: Allows you to choose whether to hide or show transition arrows
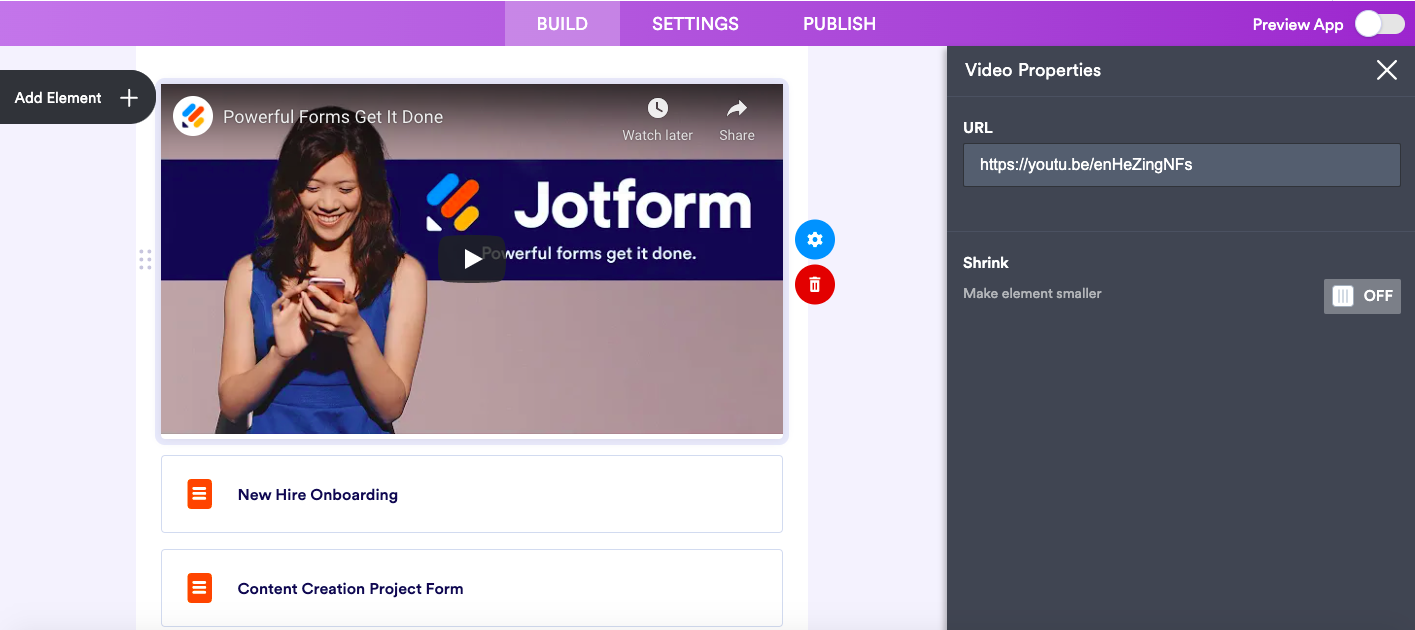
2. Video
The Video widget allows you to share video content in your app by using the URL associated with your video.

Depending on the design of your app, you can toggle the Shrink switch to On to downsize the video modal to fit with your app’s other content.
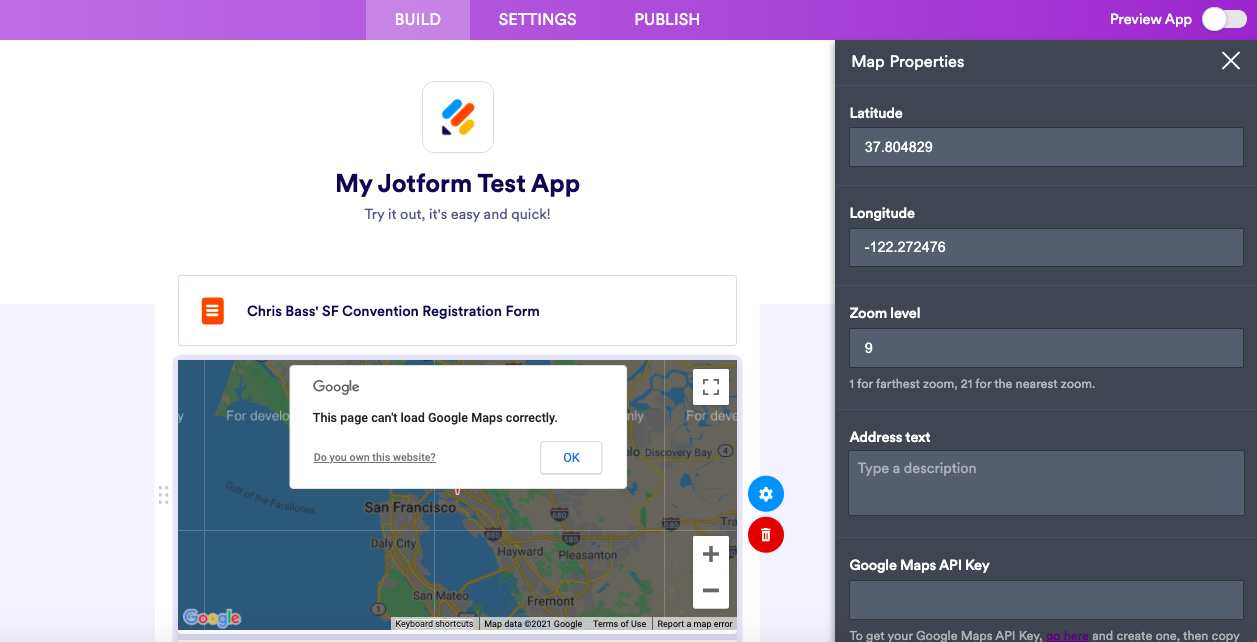
3. Map
The Map widget is perfect to include in the “Contact Us” section of your app to give your customers a better feel of where you’re located. It’s also useful when you’re publicizing events.

The map options in the Properties section on the right allow you to customize how your map appears:
- Latitude and longitude
- Zoom level
- Add address text (which will be shown on the map)
Note: If you have a Google Maps API Key, you can use it in lieu of the other information.
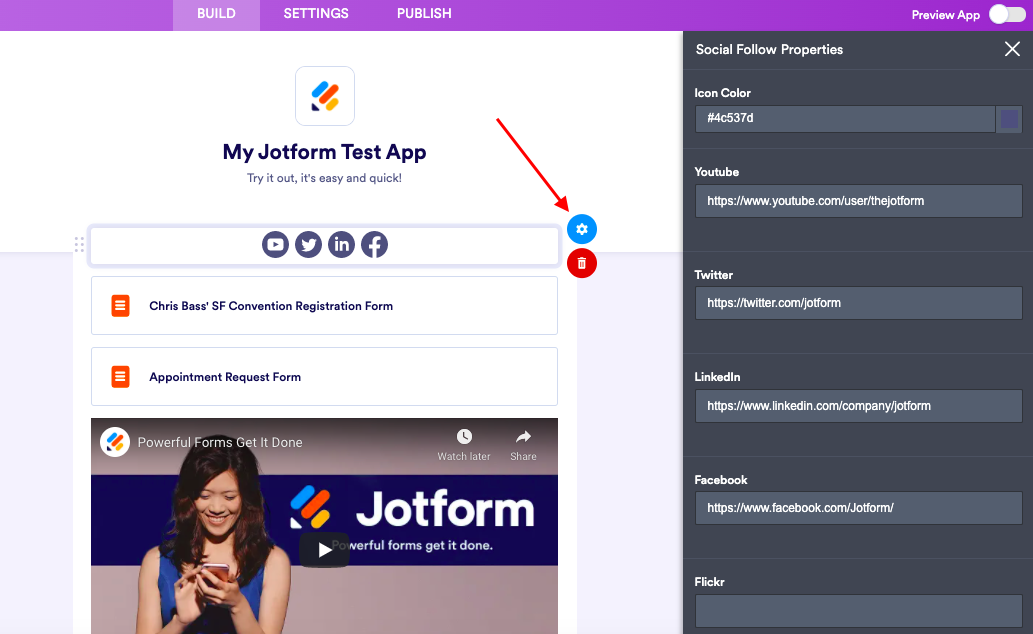
4. Social Follow
The Social Follow widget is a cool way to keep your audience engaged with your brand through your app. Add your social media page links so your audience can follow and connect with your other content on YouTube, Twitter, LinkedIn, Facebook, and more.

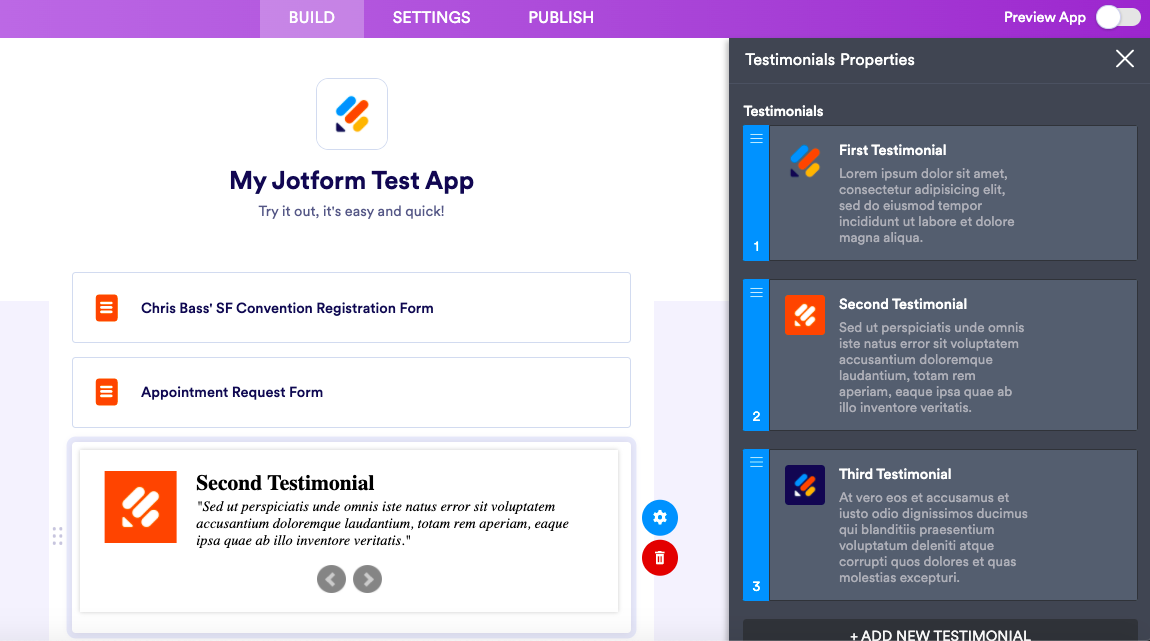
5. Testimonial
Adding testimonials to your app is a smart way to build customer trust in your brand.
When you access the Testimonial Properties, you can add testimonials and fill in information like the label, image, and text. You can also adjust the speed of your testimonial rotation and add quotation marks to testimonials as well.

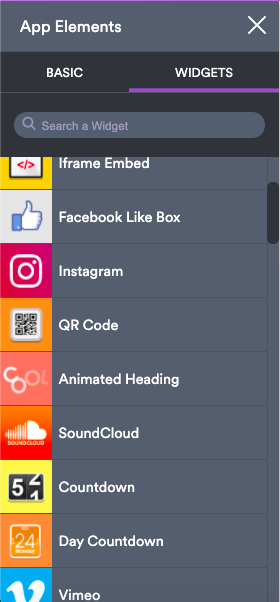
Did you know
…there are a total of 60 widgets you can choose from to add to your app in the Widgets tab under App Elements? By using widgets in your app, you can customize your app in unique ways that help you engage your audience. Add a countdown for an upcoming event or a Spotify link for ambient music for a wellness-themed app.

Data elements
1. Table
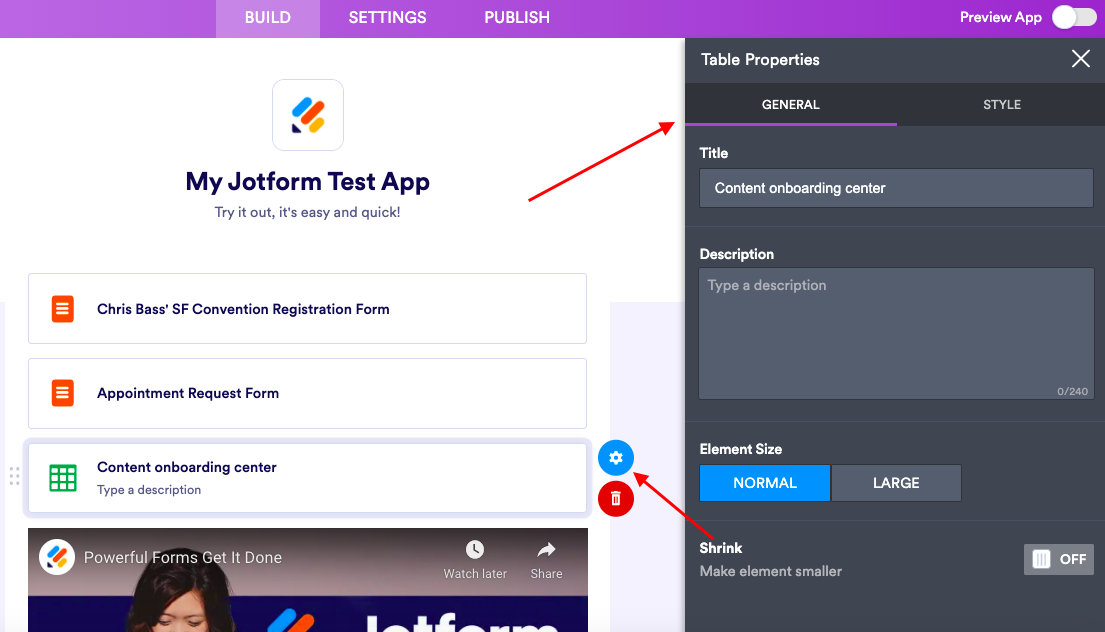
For seamless connectivity, you can add the Table element to give your app access to a table in your Jotform account. This is a turnkey way to enable team collaboration and get work done on the go.
When you add the element, it will open a list of tables in your account. You can select multiple tables from this list, and a table element will be created for each selected item.


After you’ve added your table, you’ll see a General tab (for the content and functionality of the table) and a Style tab (for the visual appearance) in the Properties panel.
You can update the title of your Table element, give it a custom description, and adjust your table’s size.
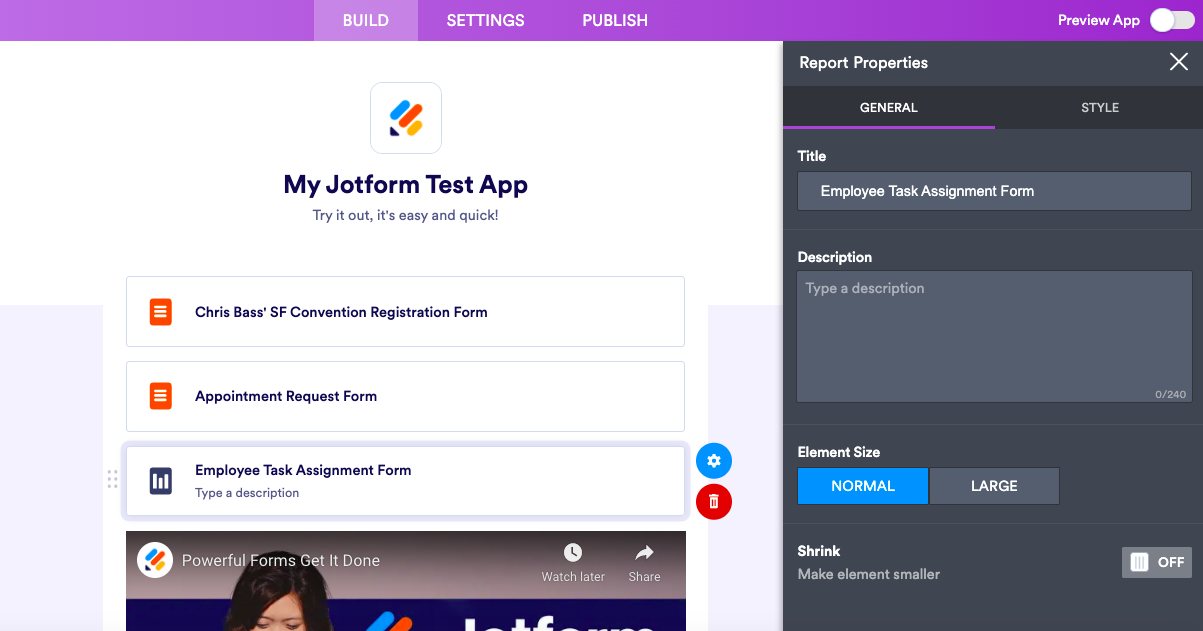
2. Report
Using the Report element in your app gives your coworkers, patrons, or volunteers easy access to visual reports about your company and/or team performance. This element is compatible with a number of formats (e.g., CSV, Excel, etc.).
Similar to the Table element, when the Report element is added, it will open a list of reports you’ve created from Jotform’s Report Builder. It’s also possible to select multiple reports from this list. The General and Style tab properties of the Table element also apply to the Report element.

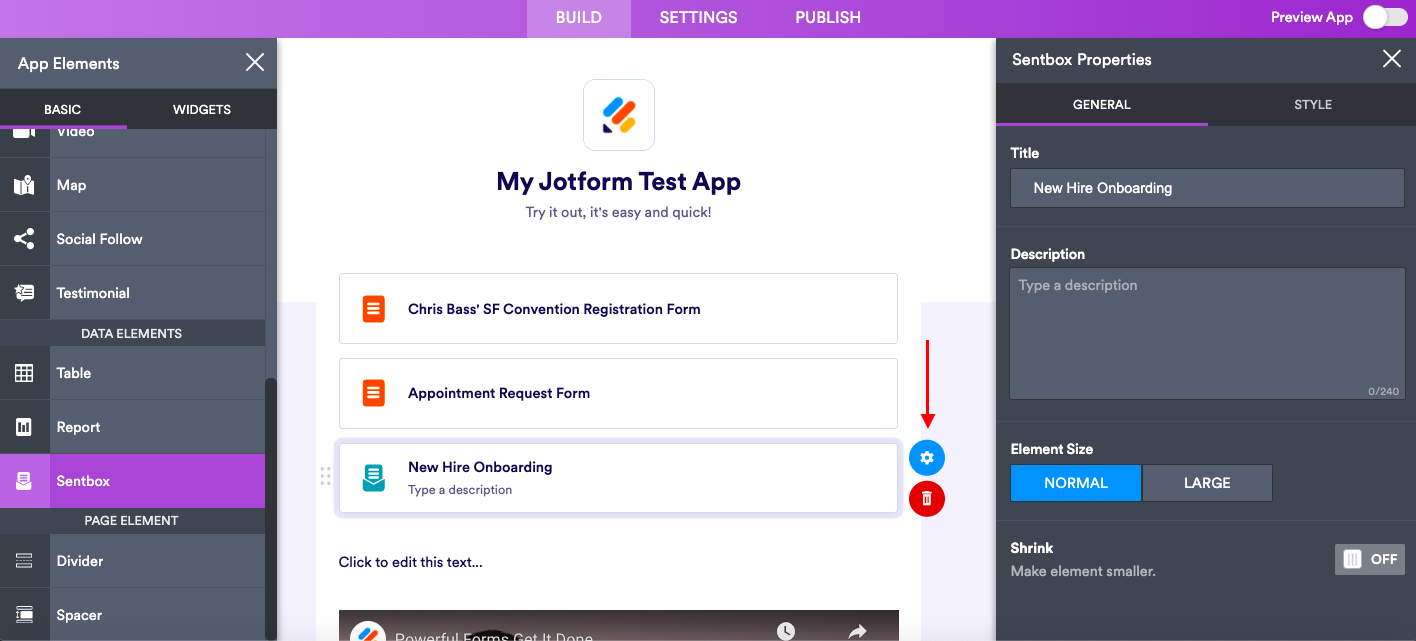
3. Sentbox
The final data element is the Sentbox. This shows authorized app users their previous submissions to specific forms in the app.
When you add this element to the app, you’ll see a list of previously created forms. Choose the forms you want to show submissions for.

Page elements
The final two Basic elements are the Divider and Spacer elements, which simply separate content within a single page.
Pro tip:
A Jotform app can contain multiple pages. You can create different sections in your app to divide and categorize app content. After adding elements to your app, click the + Add New Page indicator below your element list. You can add as many pages as you need. When a new page is added to the app, a bar appears that allows you to navigate, rename, and add new pages.
App Designer
In addition to the individual elements of your app, you can also customize the overall look and feel of your app and how it appears on a user’s smartphone.
Click on the blue paint roller icon on the right side of the screen, and your options for designing the app will appear.
There are nine color schemes you can choose from for your app elements. You can set the app’s background color or add a background image.
You can also customize the app header section at the top by clicking into this section and selecting Style. You can enable/disable the app header, select a custom color, upload a logo, or add a background image to this section to help maintain a consistent brand presence.
There are two other options for designing your app. You can customize the background color of the list that contains the app elements and change the font you use for the text in the app.
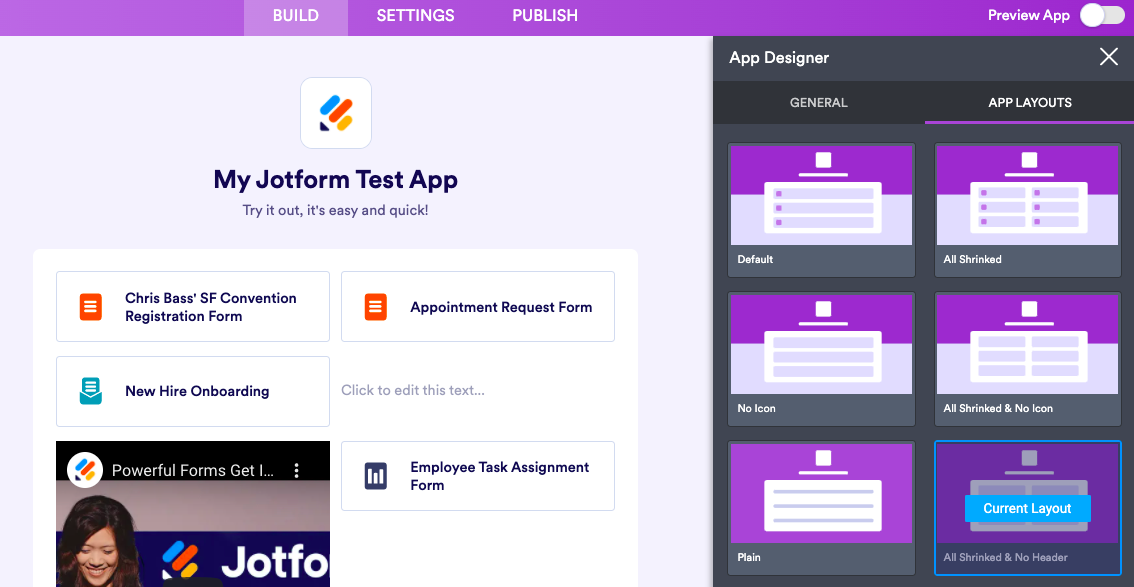
In the App Layouts tab of the Designer, there are 10 different layout templates you can choose from. Just click the Use Layout button, and all of your associated app elements and app alignment settings (icon, size, and shrink mode) will be updated automatically.

Settings tab
The Settings tab of the App Builder is where you’ll be able to set front-end and backend options on your app to ensure you create the appropriate user experience for customers.
There are three main settings categories: App Settings, App Name & Icon, and Splash Screen. Let’s dive in to discover how these can help tailor your new app to your needs.
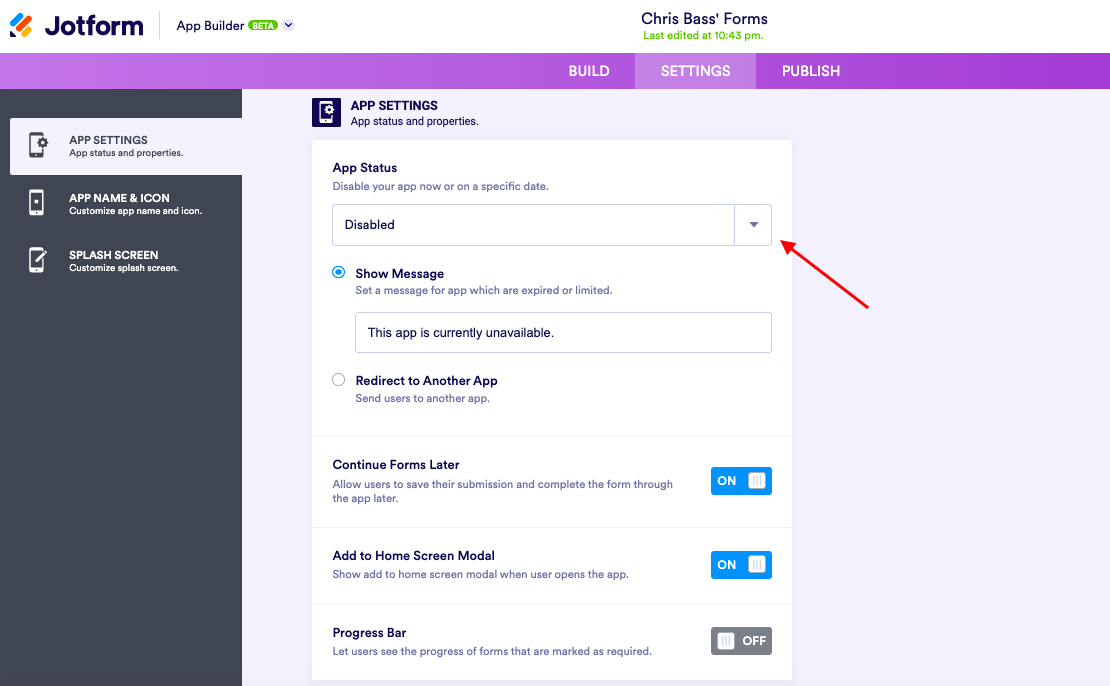
App Settings
Your app’s status automatically defaults to Enabled, but those using an app for seasonal occasions or infrequent events can prevent users from seeing the app by changing this status to either Disabled or Disable on a date.
When either of the “disabled” options is selected, you can choose from several options, such as show a message in the disabled app, redirect users to another app, or set a custom date for disabling the app.

Everyday interruptions or distractions happen, and for that reason you can enable the Continue Forms Later toggle so your users can save a draft of any of their forms in the app and continue their drafts at a later time.
Also, when an app is opened, it defaults to show a modal about how to install the app to a device. The Add to Home Screen Modal allows app owners to enable/disable this modal.
In some cases, like quizzes or training certifications, forms may need to be filled out within a certain time period. Or if the number of required forms is high, users may need to view their progress in the app.
When enabled, the Progress Bar toggle allows your app to show the user’s progress at the top of the screen with the total and submitted number of required forms (must be two or more forms).
An additional setting, Add Restart Button, becomes available when the Progress Bar is enabled. With it, you can choose to allow app users to start over whenever they need.
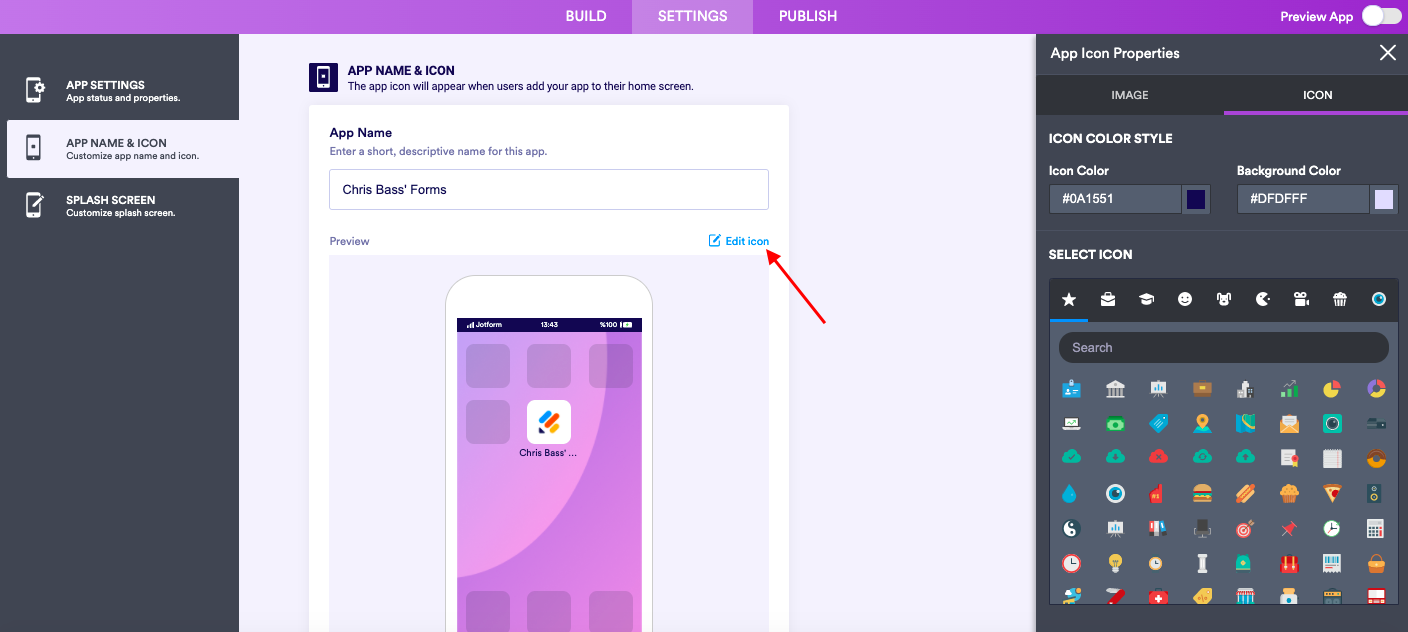
App Name & Icon
To customize the app to your organization’s brand, click on the App Name & Icon tab. You’ll be able to adjust how the app appears when it’s installed on your users’ devices.
The app name in this section (the text that appears below the app icon) can be your organization name, a department or team name, or any other name that suits your app’s purpose.

Additionally, you can add your brand’s logo or an alternate image via upload or URL. Or if you prefer, you can add an icon from our menu. Just click the Edit Icon button. It’s easy to customize what appears when your app is installed.
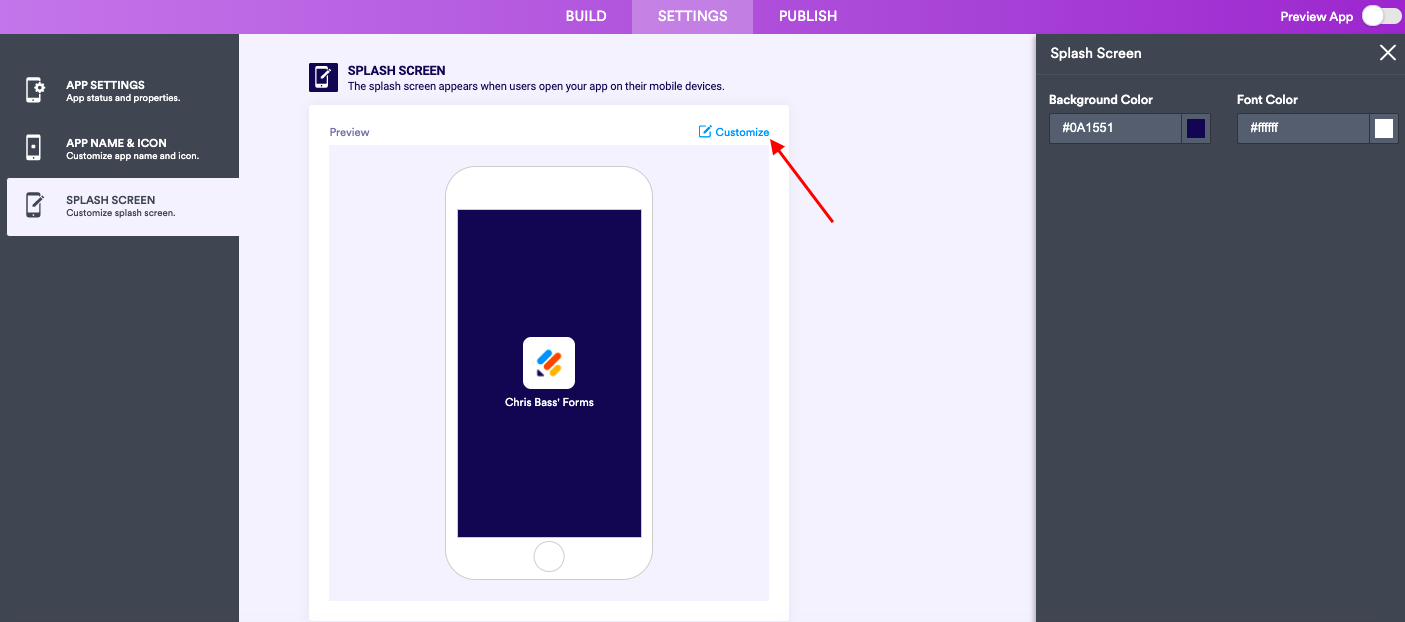
Splash Screen
The Splash Screen is what appears on the users’ phone when the app has been opened and is loading. You can also tailor this to fit your needs by updating the background and font colors in this section.

Publish tab
When it comes to ways to get the content of your app into the hands of your users, Jotform Apps has you covered with a few different options. Check out the Publish tab of the App Builder, where you can share your app(s) via link, email, convenient QR code downloads, or by embedding it on a web page.
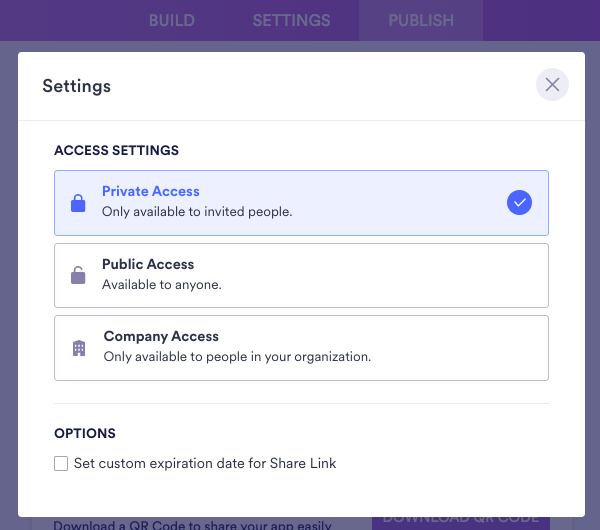
While the methods for sharing your app are fairly straightforward, you’ll first want to determine whether to designate your app as public or private. Note that all apps are public by default.
Different use cases may guide whether your app is better suited to being public vs private. For instance, if you’re using your app for HR, healthcare, or classroom purposes, it might be best to have a private app that requires a login/signup.

However, if you’re running a small business, a service industry, or a marketing campaign, you may want to keep your app public so it can be used without restriction. With either choice, you can include a login option so users can access previous submissions or drafts they’ve made in the app.
For larger or multinational organizations, the Company Access setting requires login/signup either through an organization email domain or single sign-on to access the app. (SSO is available only for Jotform Enterprise customers.)

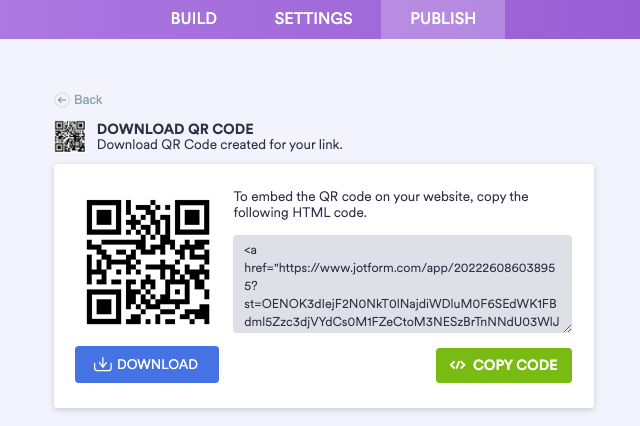
Perhaps the easiest method for distributing your apps is with a QR code. With the click of a button, you can download the QR code and share it with your audience online or in printed materials. Any users who scan the QR code with their mobile devices can then access the app.
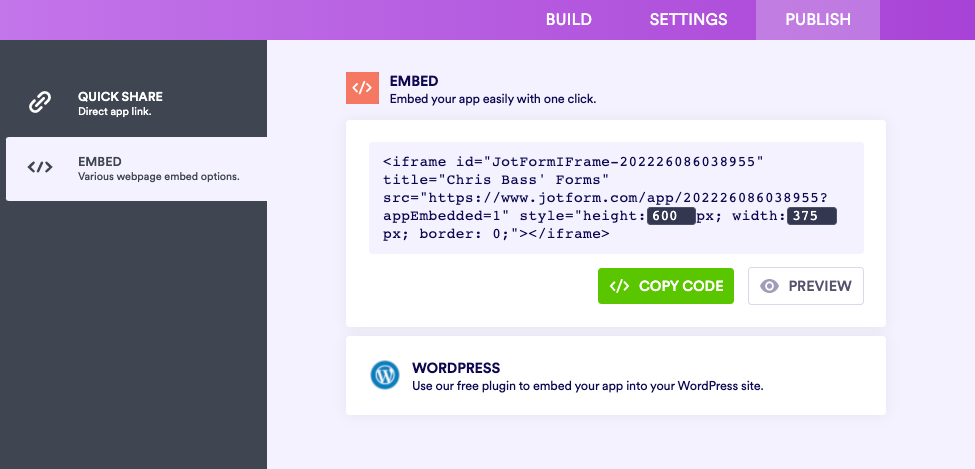
Last, if it’s more convenient to embed your app’s content directly into your web page, simply copy the iFrame code provided, or use the WordPress plug-in to embed it into your WordPress site.

Quick tip:
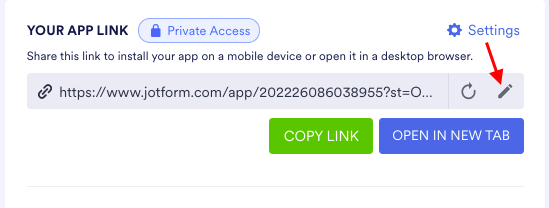
You can create your own custom link (with your organization and/or app name) to publish your app using the direct URL. To give your app a custom URL, click the edit icon and enter your desired name. Once your name is set, a custom URL slug will be generated. Click Save, and your custom app name will appear. Your app URL will then be ready to use.

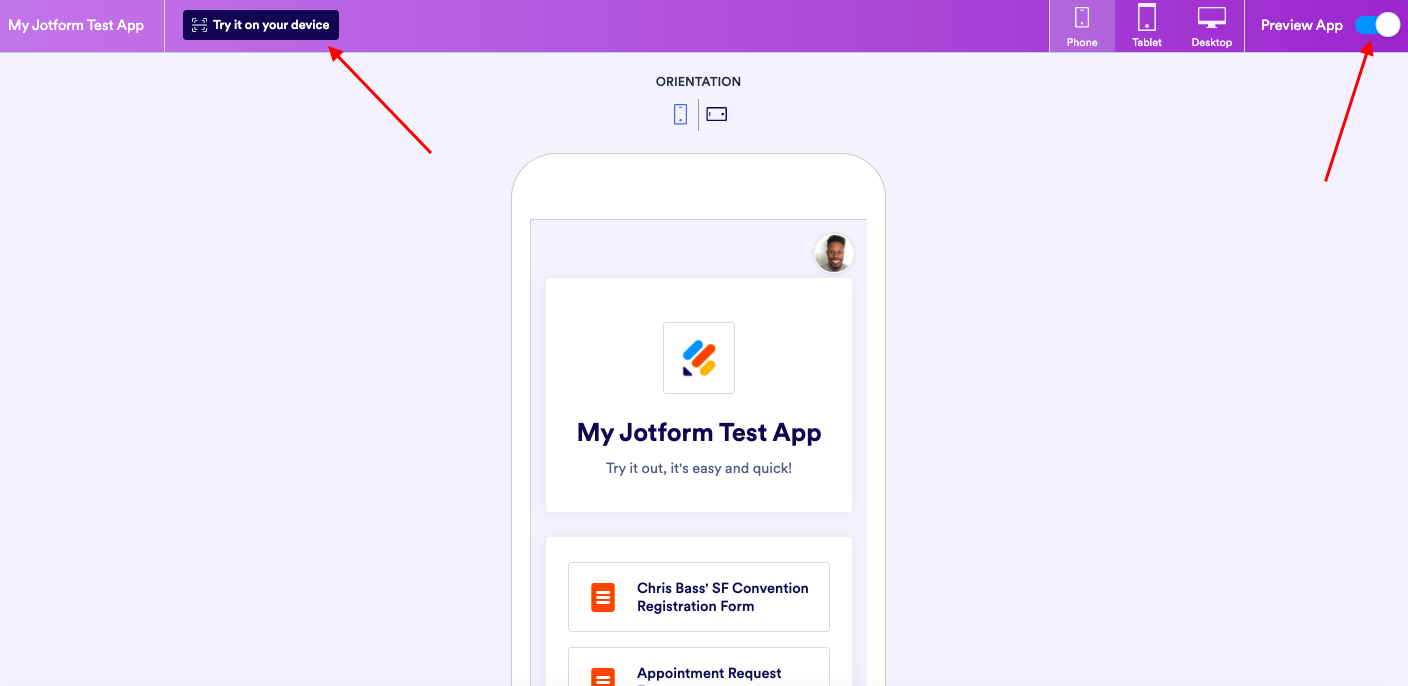
App preview
When you’re finished setting up your app, it’s time to check it out to make sure it appears just how you want it.
In the top right corner of the Build tab, click on the Preview App option to view the actual app as it will appear on a smartphone, tablet, or computer. There are also landscape and portrait orientation modes for mobile devices.

Another option in the preview mode is the QR code. You can scan the QR code from the Try it on your device button at the top left corner of the preview mode and check the app directly from your smartphone or tablet.
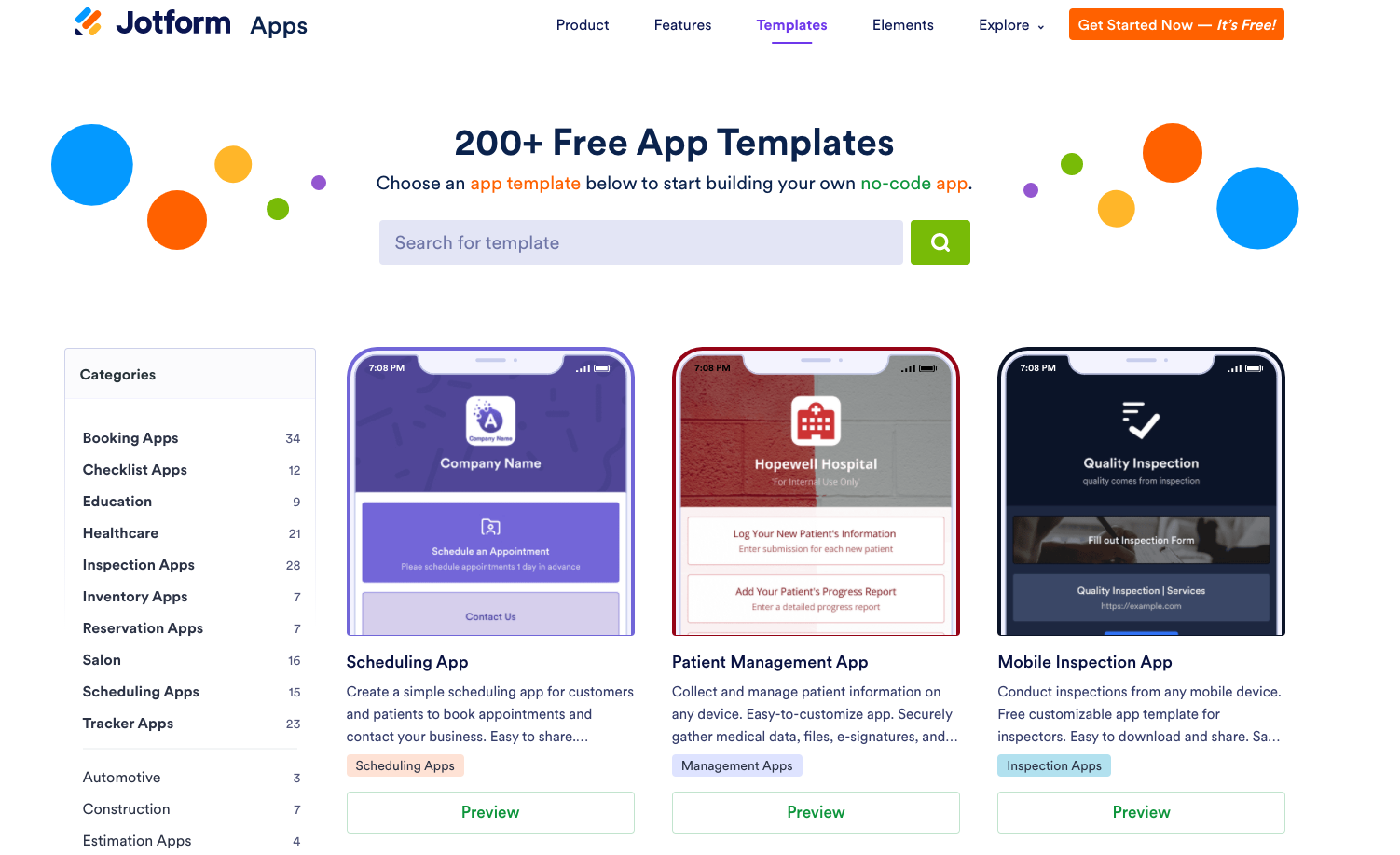
Launch your app today with 200+ free Jotform App templates
Make your no-code app builder experience even easier by using any of the more than 200 app templates our designers have compiled in our library. Over the past year, we’ve gained an understanding of which industries can benefit from a data-collection app. Additionally, we’ve seen how the many use cases within those industries can benefit from app usage.
Whether you need a dog grooming app for your pet business, a project tracking app for your management firm, or a beauty appointment app for your salon, our template library has plenty of options for you to use or customize to your needs.

Our talented team has created a variety of app templates that give you an advantage when customizing your new mobile app. Some of the more popular app templates include
- Personal trainer template
- Time-off request template
- Tutoring template
- Church community template
- Food delivery template
We’ve already made creating an app simple, but by using our extensive app templates library, it’s even easier. And for those budding designers out there, you can submit your own app template to our app templates gallery by sharing it with us.

Behind the scenes
Turning Jotform Apps into a customer facing product presented a different kind of challenge for our product team. This time, they were adding new touches to a product that had already been created and used internally.
However, knowing how helpful the app had been to our internal teams inspired the team to deliver a product that could help our customers be more efficient and expand their businesses.
Early on, extensive analysis by our market research team on no-code app platforms revealed a customer need that Jotform could fill. Some of our internal mobile data confirmed that need, showing a 179 percent increase in form views on mobile devices over the last three years.

What the Phoenix team learned that ended up shaping Jotform Apps
About 15 percent of Jotform’s users enjoyed early access to the beta version of Jotform Apps. Our user experience team, which works closely with the product team, met with our users to discuss their usage habits.
The result was hundreds of interviews, videos, and valuable feedback that the Phoenix team used as a guide to make Jotform Apps customer-friendly and even more flexible.
The overall feedback led the team to set a few, high-level goals for Jotform Apps:
- Provide an easy way for users to increase their mobile presence without requiring technical skills — a true no-code app builder that was as simple as creating a form.
- Create an app that allows users to bundle all of their forms, allowing easy access to users, colleagues, and the app owner alike.
- Build a holistic app product that helps businesses go mobile by combining forms and surveys with their own proprietary brand assets, documents, videos, business cards, and more.
On a more granular level, there were a few key takeaways that guided our development of the app’s use cases and potential benefits:
- Single form. We created the Add form element functionality for when users need to add a single form to their apps to share. This allows app owners to directly embed a form into an app, making it easier for end users to access and submit forms.
- Bundling ability. The team noted that our users found Jotform Apps very beneficial when it came to bundling all of their related forms in an app and sharing them with their audience at once. (This sharing functionality was previously not possible for multiple forms.)
From their interviews, the user experience team also detected a need for Jotform Apps to provide a quick way to access a form that needs to be filled out multiple times (e.g., registrations, event sign-ins, and more).
Our developers added required/completed displays for form elements to support different use cases. They also added a default Save & continue later feature, which is handy when users revisit the app.
- Multi-format customer engagement. Users were creating “flyers” using visuals for announcements, guides, or schedules with their users. As a result, our developers added new elements like an image slider, a gallery, and video to support more uses.
To expand upon that and open website-like functionality, the developers polished and improved the navigation for multipage apps, updating the logic so desktop and mobile interfaces were smooth. Multipage apps allow users to categorize content of different types into separate pages.
We also added a Go to page action for the button element that allows app owners to easily create custom navigation flows within their apps.
- Business cards. App owners demonstrated a need for virtual business cards with Jotform Apps. So we implemented mapping and contact information options that allow users to share their cards via email, link, or QR code. The ability to dynamically use the card to contact someone by phone or email helps further support these users.
For the last 16 months, the team has been working on Jotform Apps.
As they mapped out the work necessary to achieve the overall product goals, the team worked through over 200 bugs submitted from our testers and beta users while implementing 22 brand-new feature requests (with more on the way).
Ultimately, this research, knowledge, and extensive work helped us position Jotform Apps as a one-stop solution that changes how you collect and distribute information.
Here are some other examples of how our early-access customers have used Jotform Apps to expand the scope of their businesses.
Which industries are using Jotform Apps?
- HR for leave requests, salary bumps and bonuses, job applications, and training
- Education to create apps for parents and staff (check-in forms, COVID-related forms, student homework forms)
- SMBs and entrepreneurs to share tips (e.g., weight loss, recipes), share informational videos, collect time-off requests, deliver training, conduct inspections, file incident reports, collect quote forms
- Food and beverage to create menus and food/product order forms, gather feedback, use social apps, perform quality checks, fill out COVID checklists
- Marketers for certifications, event registrations, and guides
- Contractors and local government for tracking logs, reporting, surveying, inspections, and auditing for field workers
- Nonprofits for satisfaction surveys, booking services, and contactless check-in
Congratulations ?? and shout-outs to the Phoenix team, the user experience team, the market research team, and everyone else who worked so hard to put together such a helpful product for our users!
Use our tutorials to get the most out of Jotform Apps
Jotform Apps makes it easy for you, your organization, and your customers to access all of your forms in one place with the tap of your finger.
Although we’ve hit on the major features included in the drag-and-drop app builder, there may be times when you’ll need a reference for help on some of the detailed aspects of the app builder.
Our team has crafted several different help guides that will walk you through both common and uncommon product features. Use these Jotform Apps reference guides to help you understand
- How to Add New Sections to an Existing App
- How Jotform Apps Differs from Jotform Mobile Forms
- How to Disable/Delete an App
- How to Add a Widget to Your App
- How to Create a Multipage App with Jotform Apps
- How to Share Jotform Apps
- How to Change the App Name & Icon
- How to Customize the Splash Screen
- How to Create Checklist Apps
- How to Embed Apps into a Website
- How to Create an App from a Form
- How to Use App Templates
Conclusion
The fact that Jotform Apps began as a way to solve an internal problem affirms the old adage that “necessity is the mother of invention.” Many of the best solutions are the simplest ones, and creating a free drag-and-drop app builder solves routine and complex problems all at once.
Jotform Apps saves you from having to email form links to multiple respondents. Instead, it creates a scalable, one-stop solution that provides easy access to however many forms for however many respondents you need.
A staggering 85 percent of Americans now own a smartphone. The ability to offer different apps to different audiences makes your information available in a convenient way that people are comfortable with.
For those businesses or organizations that don’t yet have an app, Jotform offers a simple, no-code way to get you up and running without having to hire a developer, in a much shorter time frame, and without any of the cost.
If you haven’t heard, Jotform Apps is free!
We believe Jotform Apps will change the way you send and receive information, while creating a whole new way to engage with your audience.
It’s not a secret that people aren’t fond of filling out forms, so the easier and faster you can make the process, the higher your response rate tends to be. Get better responses from your customers, patrons, students, and users with Jotform Apps.

Finally, if you’re interested in learning more about all things Jotform Apps, you can watch the recording here.






















Send Comment:
1 Comments:
More than a year ago
Hello,
I have been looking for a way to build a mobile app to help with sharing information about our mission. The instructions appear to be straight forward regarding building my own app, except I am wanting the best app I can have. Your team seems amazing and well experience. I am needing an educational app built for me. Is this something your team can do? If so, let me know and we can set up a time to talk about the cost. Thank you.